Salutation
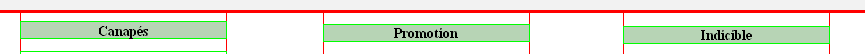
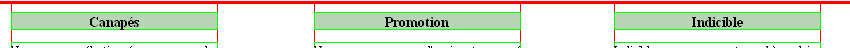
Le titre peut paraitre anodin, mais je voudrais faire un menu horizontale avec une image derière jusque là pas de soucis mais si on aligne strictement des mots avec des balises h1 h2 et h3 il y a un decalage "au dessus" les line-height n'applique de modification qu'en dessous...
c'est pas grande chose, de l'ordre de 1px de différence mais je ne sais pas comment enlever ce px... quelqu'un a une idée??
merci d'avance
Modifié par taybott (22 Oct 2005 - 13:42)
Le titre peut paraitre anodin, mais je voudrais faire un menu horizontale avec une image derière jusque là pas de soucis mais si on aligne strictement des mots avec des balises h1 h2 et h3 il y a un decalage "au dessus" les line-height n'applique de modification qu'en dessous...
c'est pas grande chose, de l'ordre de 1px de différence mais je ne sais pas comment enlever ce px... quelqu'un a une idée??
merci d'avance
Modifié par taybott (22 Oct 2005 - 13:42)





 , je pensais pas en avoir mis autant en trop... je vais tenter de faire mieux ^^
, je pensais pas en avoir mis autant en trop... je vais tenter de faire mieux ^^