Bonjour tous,
Je rencontre des difficultés a réaliser le code correspondant à l'image ci-dessous pour l'intégrer dans mon CMS.

Dans la réalité, les div devront s'adapter au contenu du CMS et passer les un en dessous des autres en responsive donc pas de height.
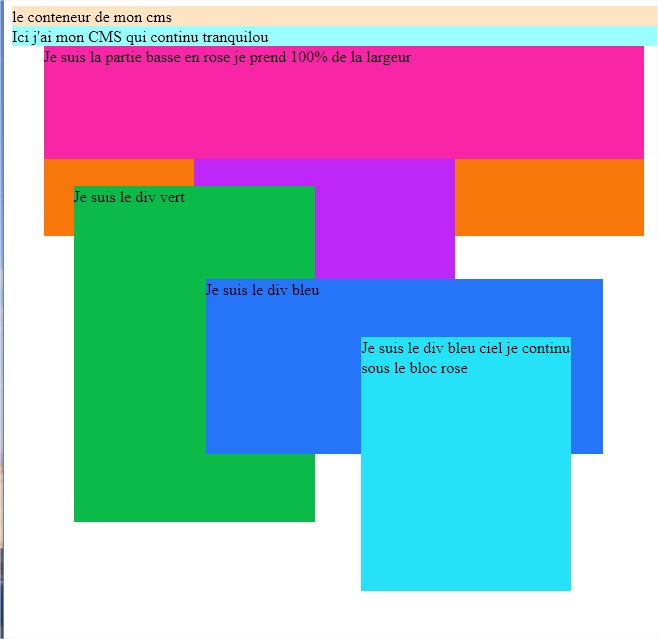
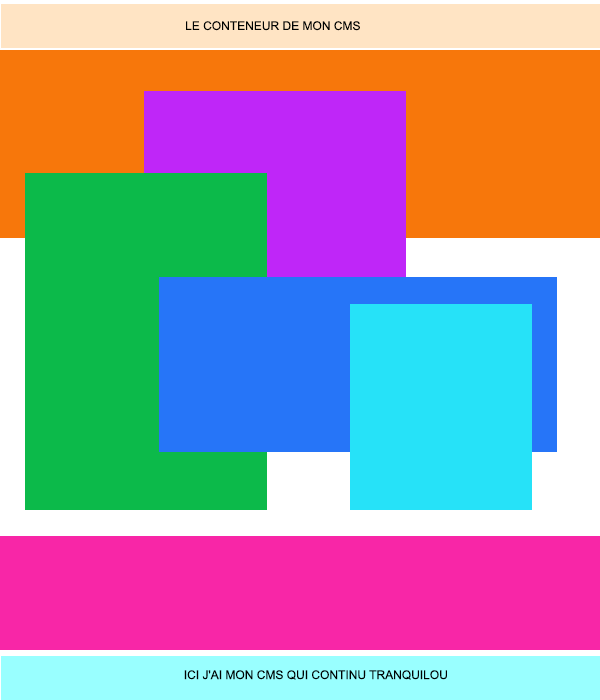
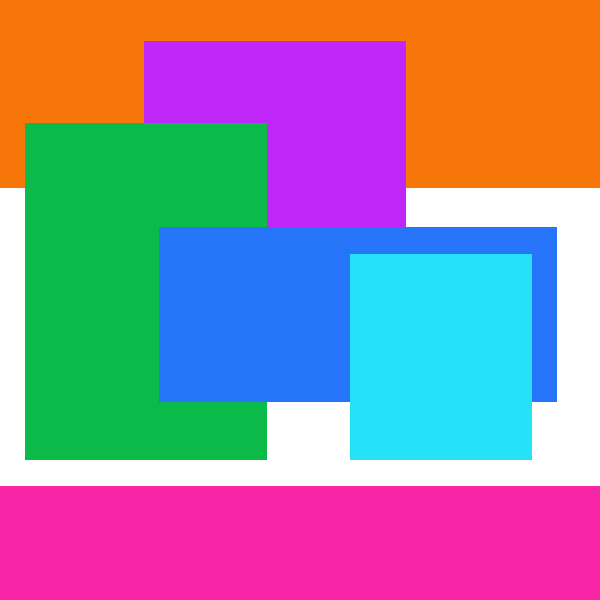
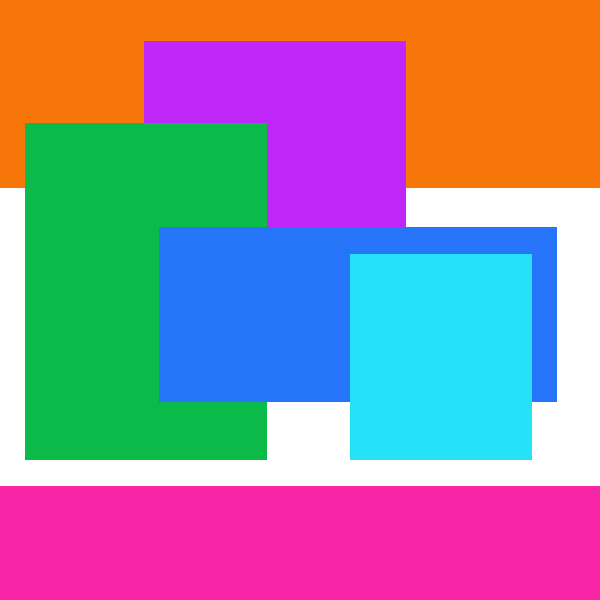
Voici ce que je souhaite réaliser en image.
Voici mon code
et mon HTML
Comme vous le voyez, j'ai un pb avec la longueur de #partie-haute qui se répercute sur #conteneur-arg
De plus, .suite-cms se fait bouffer par #conteneur-arg et passe en dessous.
J'ai pas mal cherché, j'ai trouvé pas mal d'articles mais je me perd.
Bien sûr j'ai également testé en position absolute au lieu de relative mais là je me perd.
Ces empilements me donnent mal à la tête
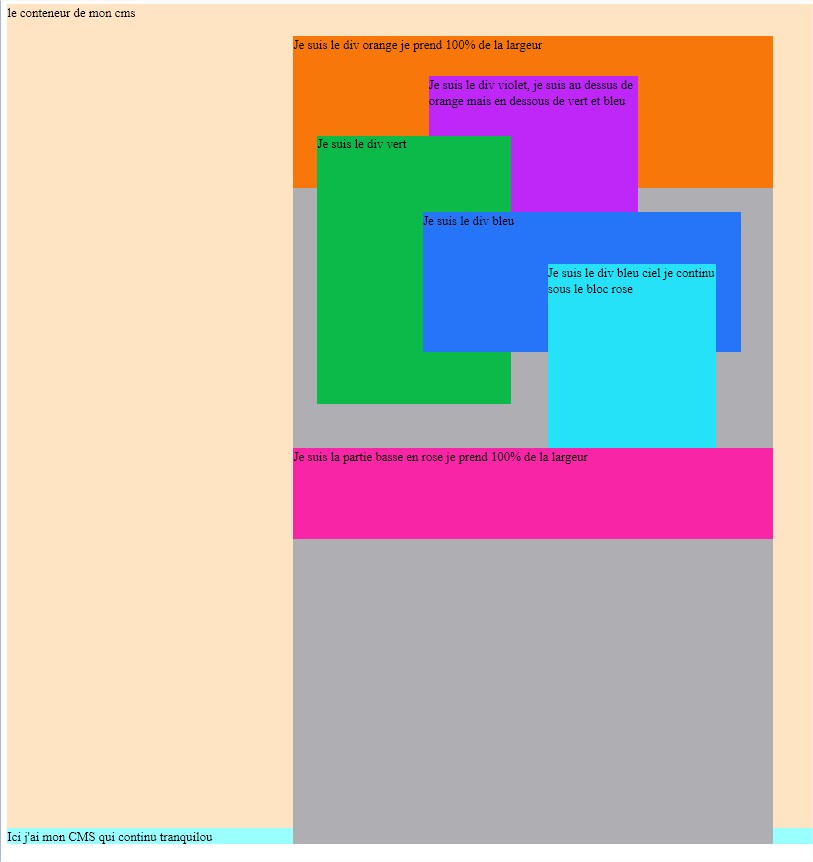
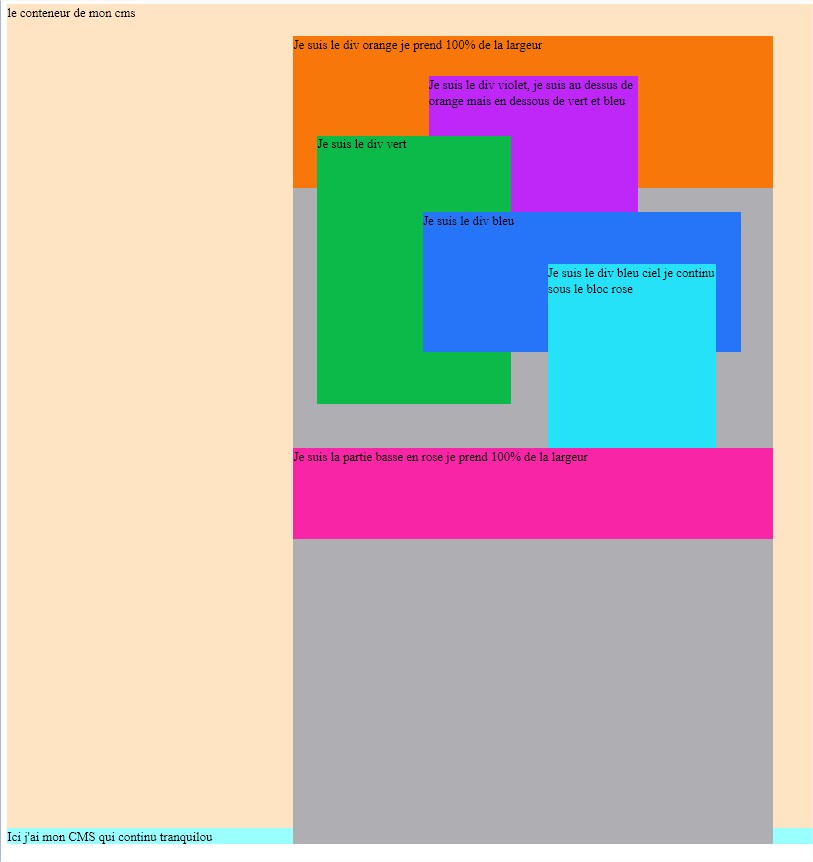
Cela donne

Modifié par la ptiote (10 Nov 2017 - 15:52)
Je rencontre des difficultés a réaliser le code correspondant à l'image ci-dessous pour l'intégrer dans mon CMS.

Dans la réalité, les div devront s'adapter au contenu du CMS et passer les un en dessous des autres en responsive donc pas de height.
Voici ce que je souhaite réaliser en image.
Voici mon code
conteneur-cms {
background-color: bisque;
}
#conteneur-arg {
position: relative;
max-width: 600px;
margin-left: auto;
margin-right: auto;
top: 20px;
}
#partie-haute {
background-color: #afafb3;
width: 100%;
height: auto;
}
#orange {
background-color: #f7770b;
width: 100%;
height: 190px;
position: absolute;
}
#violet {
background-color: #bf26f8;
width: 43.66%;
height: 245px;
position: relative;
margin: 0 auto;
top: 50px;
}
#vert {
width: 40.33%;
background-color: #0cba4a;
height: 336px;
position: relative;
left: 5%;
top: -121px;
}
#bleu {
background-color: #2675f8;
width: 66.33%;
height: 175px;
position: relative;
left: 27%;
top: -361px;
}
#bleu-ciel {
background-color: #26e2f8;
width: 35%;
height: 254px;
position: relative;
left: 53%;
top: -471px;
}
#partie-basse {
background-color: #f826a7;
width: 100%;
height: 113px;
position: absolute;
top: 51%;
}
.suite-cms {
background-color: #9FF;
}
et mon HTML
<div class="conteneur-cms">le conteneur de mon cms
<div id="conteneur-arg">
<div id="partie-haute">
<div id="orange">Je suis le div orange je prend 100% de la largeur</div>
<div id="violet">Je suis le div violet, je suis au dessus de orange mais en dessous de vert et bleu</div>
<div id="vert">Je suis le div vert</div>
<div id="bleu">Je suis le div bleu</div>
<div id="bleu-ciel">Je suis le div bleu ciel je continu sous le bloc rose</div>
</div>
<div id="partie-basse">
Je suis la partie basse en rose je prend 100% de la largeur
</div>
</div>
</div>
<div class="suite-cms">
Ici j'ai mon CMS qui continu tranquilou
</div>
Comme vous le voyez, j'ai un pb avec la longueur de #partie-haute qui se répercute sur #conteneur-arg
De plus, .suite-cms se fait bouffer par #conteneur-arg et passe en dessous.
J'ai pas mal cherché, j'ai trouvé pas mal d'articles mais je me perd.
Bien sûr j'ai également testé en position absolute au lieu de relative mais là je me perd.
Ces empilements me donnent mal à la tête
Cela donne

Modifié par la ptiote (10 Nov 2017 - 15:52)