Bonjour,
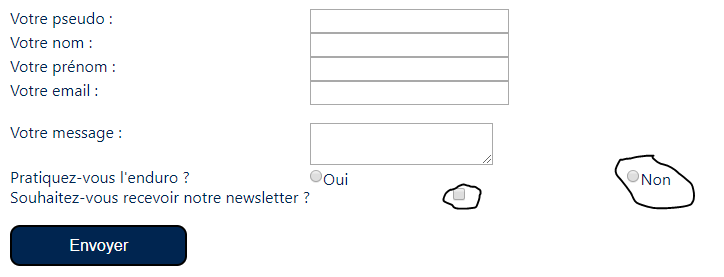
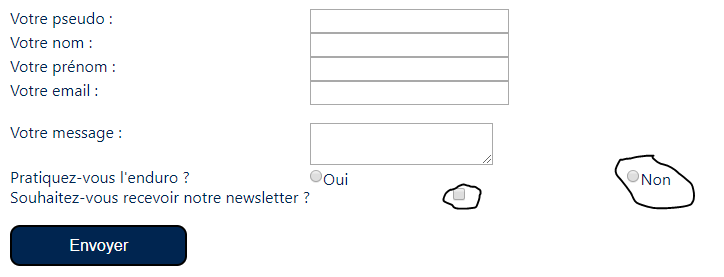
j'ai un souci concernant l'alignement des boutons radio et de la checkbox, j'ai beau "bidouiller" (je suis débutante), impossible de les aligner :
- les 2 boutons sont 1px trop haut par rapport à leurs libellés et les 2 boutons sont très espacés.
- la checkbox est également très loin du libellé.
Si quelqu'un peut m'aider, ça serai top

j'ai un souci concernant l'alignement des boutons radio et de la checkbox, j'ai beau "bidouiller" (je suis débutante), impossible de les aligner :
- les 2 boutons sont 1px trop haut par rapport à leurs libellés et les 2 boutons sont très espacés.
- la checkbox est également très loin du libellé.
<label for "enduriste">Pratiquez-vous l'enduro ?</label>
<span><input type="radio" name="enduro" value ="oui" id="oui">
<label for="oui" class="radio">Oui</label></span>
<span><input type="radio" name="enduro" value ="oui" id="oui">
<label for="non" class="radio">Non</label></span>
<br/>
<label for "newsletter">Souhaitez-vous recevoir notre newsletter ?</label><input type="checkbox" />
<br/>
<button type="submit"> Envoyer </button><br/>label, input[type=checkbox]{
position: relative;
display: block;
width: 300px;
float: left;
}
span{
display: inline-flex;
position: relative;
}Si quelqu'un peut m'aider, ça serai top