Bonsoir,
J'utilise un thème wordpress. En plus des styles hn, j'ai ajouté des styles personnalisés accessibles depuis le menu déroulant "Format" de la barre d'outils.
Je peux ajouter n'importe quel style mais je cale sur un encadré contenant une liste. En effet, mon encadré englobe séparément chaque élément de ma liste et je souhaiterais bien entendu, que toute la liste soit englobée par mon encadré.
Depuis ma page functions.php, j'ai donc créé le style :
et dans ma feuille de style :
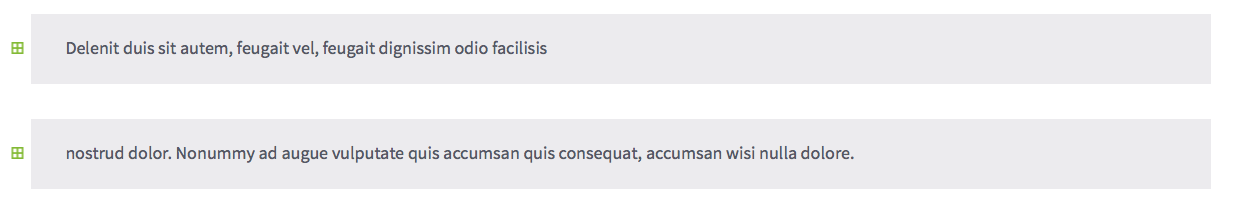
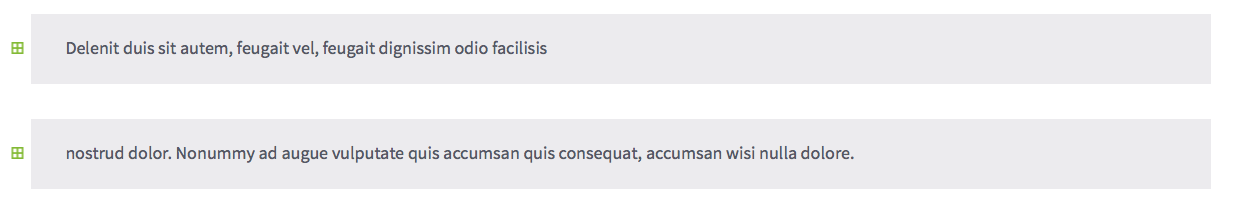
J'ai joins le résultat actuel en image

Modifié par goudurisc (27 Oct 2017 - 02:38)
J'utilise un thème wordpress. En plus des styles hn, j'ai ajouté des styles personnalisés accessibles depuis le menu déroulant "Format" de la barre d'outils.
Je peux ajouter n'importe quel style mais je cale sur un encadré contenant une liste. En effet, mon encadré englobe séparément chaque élément de ma liste et je souhaiterais bien entendu, que toute la liste soit englobée par mon encadré.
Depuis ma page functions.php, j'ai donc créé le style :
function my_mce_before_init_insert_formats( $init_array ) {
$style_formats = array(
array('title' => 'Encadré gris clair (paragraphe)', 'block' => 'span','classes' => 'encadre-gris-clair', 'wrapper' => true,);
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}et dans ma feuille de style :
.encadre-gris-clair {
background-color: #ecebee;
margin-top: 35px;
margin-bottom: 25px;
padding-top: 20px;
padding-right: 35px;
padding-bottom: 22px;
padding-left: 35px;
display: block;
} J'ai joins le résultat actuel en image


Modifié par goudurisc (27 Oct 2017 - 02:38)