Bonjour,
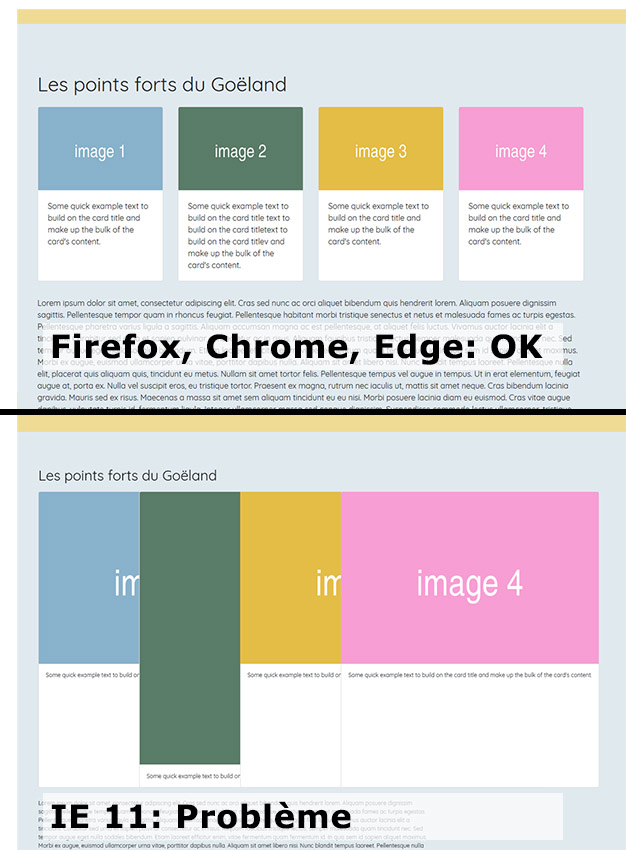
je travaille sur une maquette avec Bootstrap 4 et j'ai encore un problème inexplicable avec IE11 (et IE10) qui sont pourtant sensés gérer le flexbox.
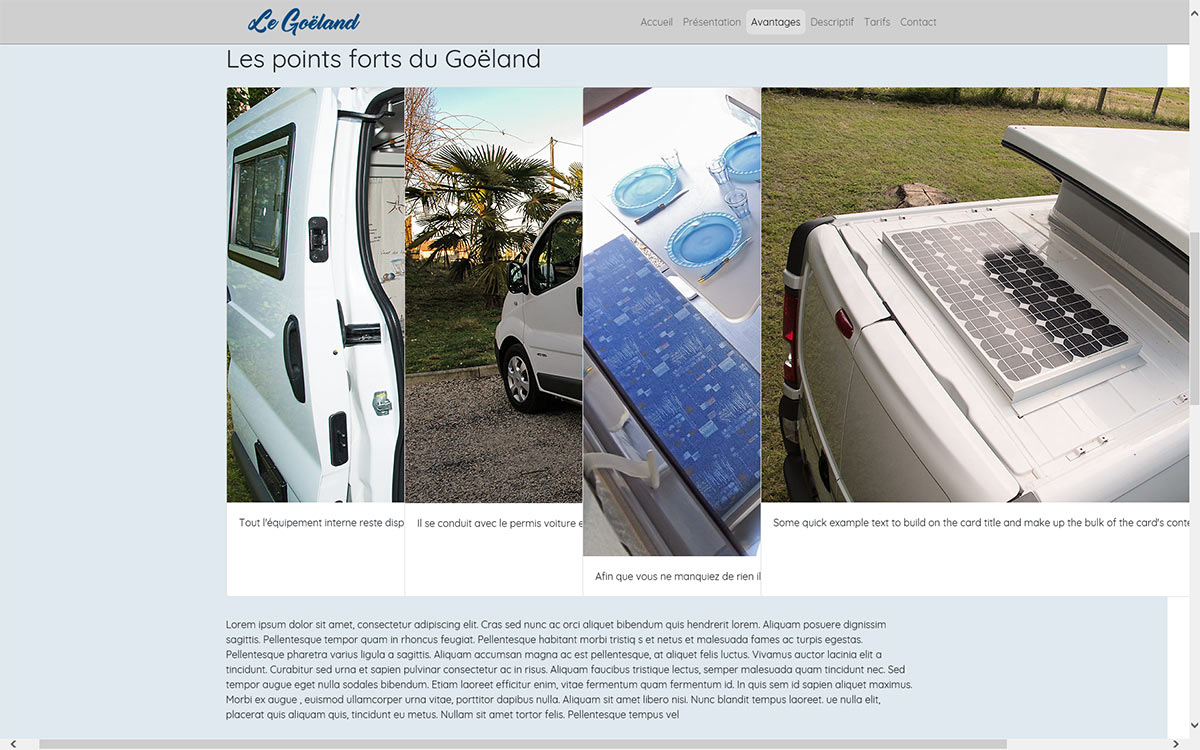
Je vous laisse juger avec le code et copie d'écran...
Modifié par lionel_css3 (23 Oct 2017 - 09:26)
je travaille sur une maquette avec Bootstrap 4 et j'ai encore un problème inexplicable avec IE11 (et IE10) qui sont pourtant sensés gérer le flexbox.
Je vous laisse juger avec le code et copie d'écran...
<section id ="feature">
<div class="container">
<h1 class="mb-4">Les points forts du Goëland</h1>
<div class="row">
<div class="col-sm-6 col-lg-3 d-flex mb-3">
<div class="card">
<img class="card-img-top" src="http://via.placeholder.com/600x400/88B2CC/ffffff?text=image+1" alt="Card image cap">
<div class="card-body">
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div><!-- /card -->
</div>
<div class="col-sm-6 col-lg-3 d-flex mb-3">
<div class="card">
<img class="card-img-top" src="http://via.placeholder.com/600x400/5A7C68/ffffff?text=image+2" alt="Card image cap">
<div class="card-body">
<p class="card-text">Some quick example text to build on the card title text to build on the card titletext to
build on the card titlev and make up the bulk of the card's content.</p>
</div>
</div><!-- /card -->
</div>
<div class="col-sm-6 col-lg-3 d-flex mb-3">
<div class="card">
<img class="card-img-top" src="http://via.placeholder.com/600x400/E4BD46/ffffff?text=image+3" alt="Card image cap">
<div class="card-body">
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div><!-- /card -->
</div>
<div class="col-sm-6 col-lg-3 d-flex mb-3">
<div class="card">
<img class="card-img-top" src="http://via.placeholder.com/600x400/F79ED4/ffffff?text=image+4" alt="Card image cap">
<div class="card-body">
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div><!-- /card -->
</div>
</div><!-- /row -->
<div class="row mt-3">
<div class="col">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sed nunc ac orci aliquet bibendum quis hendrerit lorem. Aliquam posuere dignissim sagittis. Pellentesque tempor quam in rhoncus feugiat. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Pellentesque pharetra varius ligula a sagittis. Aliquam accumsan magna ac est pellentesque, at aliquet felis luctus. Vivamus auctor lacinia elit a tincidunt. Curabitur sed urna et sapien pulvinar consectetur ac in risus. Aliquam faucibus tristique lectus, semper malesuada quam tincidunt nec.
</div>
</div>
</div><!-- /container -->
</section>
Modifié par lionel_css3 (23 Oct 2017 - 09:26)