Bonjour,
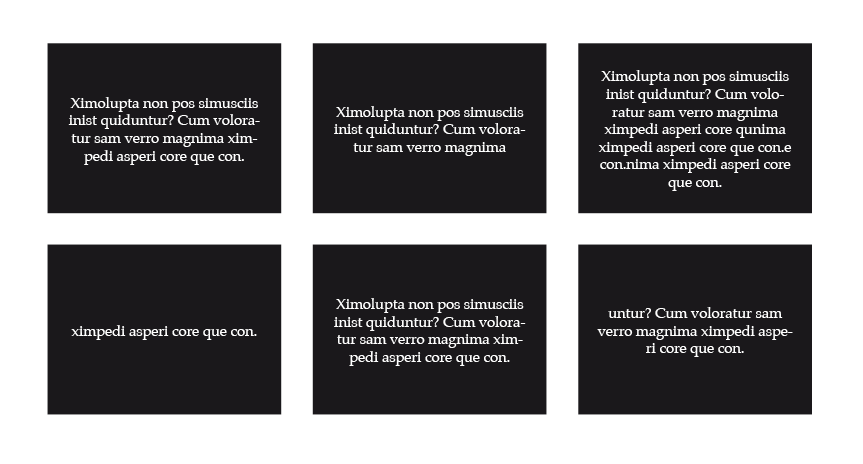
Je souhaite créer une suite d'encadrés (ou boîtes) dont la hauteur serait égale et déterminée par l'encadré le plus haut (Cf. capture), pour un resultat flexible.
Pour l'instant, j'ai utilisé un min-eight mais forcément le résultat n'est que satisfaisant sur PC.
Il faut noter que j'utilise Visual Composer mais ce dernier intègre tous les css sans pb.
Je souhaite créer une suite d'encadrés (ou boîtes) dont la hauteur serait égale et déterminée par l'encadré le plus haut (Cf. capture), pour un resultat flexible.
Pour l'instant, j'ai utilisé un min-eight mais forcément le résultat n'est que satisfaisant sur PC.

Il faut noter que j'utilise Visual Composer mais ce dernier intègre tous les css sans pb.
 Merci pour ce retour et effectivement, ma capture n'est pas passée, je contrôle mieux cette fois. Dans tous les cas, on parle bien d'un aspect tableau.
Merci pour ce retour et effectivement, ma capture n'est pas passée, je contrôle mieux cette fois. Dans tous les cas, on parle bien d'un aspect tableau.