Bonjour , je vous solicite aujourd'hui sur un problème assez contrainiant.
J'utilise une balise hr pour séparer le header de ma page avec le contenu mais le hr doit etre collé au header, malheureusement il y as un espace comme si j'avais mis un margin-top sur le hr.
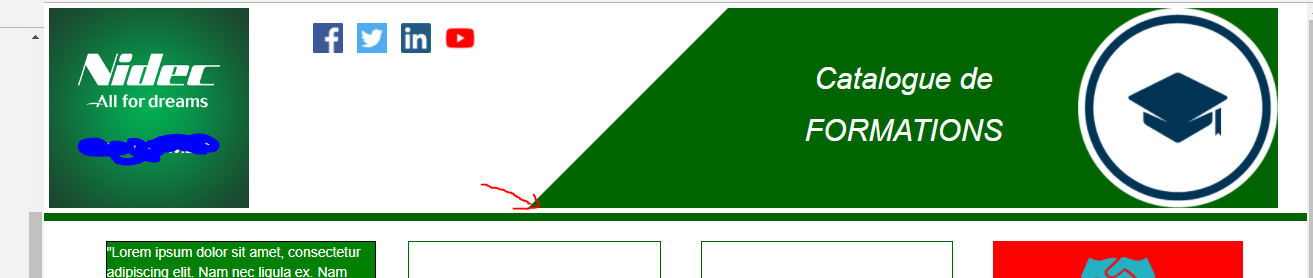
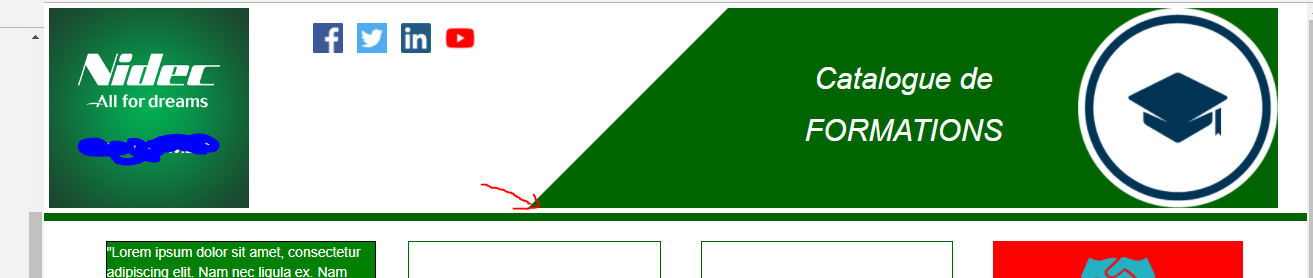
Je vous envoi mon code HTML ainsi que mon code CSS et un screen de mon problème actuel

Merci d'avance pour la ou les réponses
Bonne journée !
Modifié par OnePunch (04 Oct 2017 - 13:53)
J'utilise une balise hr pour séparer le header de ma page avec le contenu mais le hr doit etre collé au header, malheureusement il y as un espace comme si j'avais mis un margin-top sur le hr.
Je vous envoi mon code HTML ainsi que mon code CSS et un screen de mon problème actuel
<a href="index.php"><img class="logo1" src="images/logo_LS.png"></a>
<div class="logos2">
<a href="index.php"><img class="logo2" src="images/facebook.png"></a>
<a href="index.php"><img class="logo2" src="images/twitter.jpg"></a>
<a href="index.php"><img class="logo2" src="images/linkedin.png"></a>
<a href="index.php"><img class="logo2" src="images/youtube.png"></a>
</div>
<div class="triangle"></div><div class="rectangle-vert"><p class="texte1_rectangle">Catalogue de</p><p class="texte2_rectangle">FORMATIONS</p></div><div class="tour_logo_header_right"><img class="logo_header_right" src="images/logo_header_right.png"></div>
<hr>body
{
margin: 0px;
padding: 0px;
}
.triangle
{
display: inline-block;
width: 0;
height: 0;
border-left: 200px solid transparent;
border-right: 0px solid transparent;
border-bottom: 200px solid darkgreen;
margin-top: 5px;
}
.header
{
margin-bottom: 0px;
}
.rectangle-vert
{
font-style: italic;
font-size: 30px;
width: 350px;
height: 200px;
background-color: darkgreen;
display: inline-block;
color: white;
vertical-align: top;
margin-top: 5px;
text-align: center;
}
.texte1_rectangle
{
margin-top: 50px
}
.tour_logo_header_right
{
background-color: darkgreen;
display: inline-block;
vertical-align: top;
margin-top: 5px;
height: 200px;
}
.logo_header_right
{
height: 200px;
margin-bottom: 0px;
}
.logo1
{
vertical-align: top;
height: auto;
width: 200px;
margin-top: 5px;
margin-left: 5px;
}
.logo2
{
height: 30px;
width: auto;
margin-left: 10px;
}
.logos2
{
display: inline-block;
margin-left: 50px;
vertical-align: top;
margin-top : 20px;
margin-right: 50px;
}

Merci d'avance pour la ou les réponses

Bonne journée !
Modifié par OnePunch (04 Oct 2017 - 13:53)