Bonjour à tous
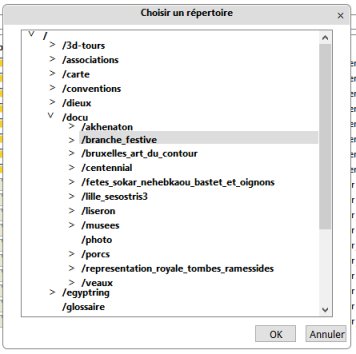
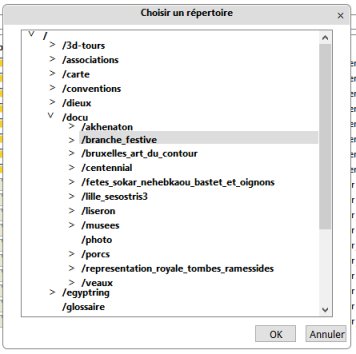
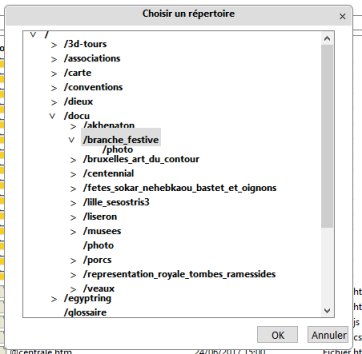
Dans l'outil d'administration que je suis en train de développer, j'ai un arbre des répertoires, le répertoire choisi étant sur fond gris.
J'essaie de styler ça pour ne pas avoir trop d'espacement vertical entre les lignes, ce qui marche à peu près, mais la hauteur du texte, contenu dans une balise <h3>, est telle que ça mord sur le <li> précédent, ce qui donne une présentation peu agréable. Je n'arrive pas à gérer ça en CSS
Voici le code CSS correspondant
J'obtiens le résultat suivant:

Pouvez vous me donner des conseils pour améliorer la présentation de ce bazar?
Désolé de ne pas pouvoir donner accès à la vraie page, qui est dans la partie protégée du site.
Modifié par PapyJP (28 Sep 2017 - 14:19)
Dans l'outil d'administration que je suis en train de développer, j'ai un arbre des répertoires, le répertoire choisi étant sur fond gris.
J'essaie de styler ça pour ne pas avoir trop d'espacement vertical entre les lignes, ce qui marche à peu près, mais la hauteur du texte, contenu dans une balise <h3>, est telle que ça mord sur le <li> précédent, ce qui donne une présentation peu agréable. Je n'arrive pas à gérer ça en CSS
Voici le code CSS correspondant
ul.dirtree, ul.dirtree ul { /* style les "branches" de l'arbre */
list-style:none;
margin: -0.5em 0;
}
ul.dirtree li { /* style les lignes */
position:relative;
margin-left:2em;
vertical-align: middle;
line-height: 1em;
}
ul.dirtree li button { /* bouton pour étendre/réduire les sous répertoires */
position:absolute;
left:-1.5em;
height:1.5em;
width:1.5em;
text-align:center;
background-color:transparent;
border:none;
transform:rotate(90deg);
/* le texte du bouton est un ">" si la liste et réduite, et un chevron pointe en bas si elle est étendue */
}
ul.dirtree li.active > h3{ /* mettre en évidence la ligne active */
line-height:0.8em;
vertical-align:middle;
background-color:#dddddd;
}
ul.dirtree li.reduced > button {transform:rotate(0);}
/* forme du bouton quand le sous répertoire est réduit */
li.reduced > ul {display:none;} /* ne pas afficher les sous répertoires si la liste est réduite */
J'obtiens le résultat suivant:

Pouvez vous me donner des conseils pour améliorer la présentation de ce bazar?
Désolé de ne pas pouvoir donner accès à la vraie page, qui est dans la partie protégée du site.
Modifié par PapyJP (28 Sep 2017 - 14:19)

 visuellement satisfaisante
visuellement satisfaisante  , mais intellectuellement pas satisfaisante du tout!
, mais intellectuellement pas satisfaisante du tout! 