Bonsoir à tous.
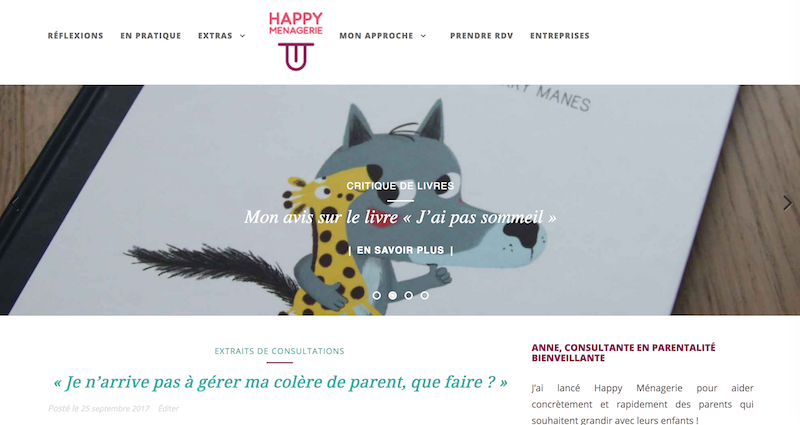
J'ai récupéré un thème Wordpress avec un menu ferré à gauche, et j'aimerais qu'il soit centré. J'ai essayé plein de choses (donner une dimension, supprimer le float, mettre du left:50%...), mais a priori pas les bonnes, puisqu'il reste définitivement à gauche
Pourriez-vous m'indiquer les pistes à creuser pour avancer ?
Je ne sais pas trop comment expliquer mon problème ici : je mets une photo du problème et le lien vers la page, dites moi si je peux mettre plus d'indications sans que cela soit illisible...
https://happymenagerie.fr/

Modifié par jabric (26 Sep 2017 - 22:05)
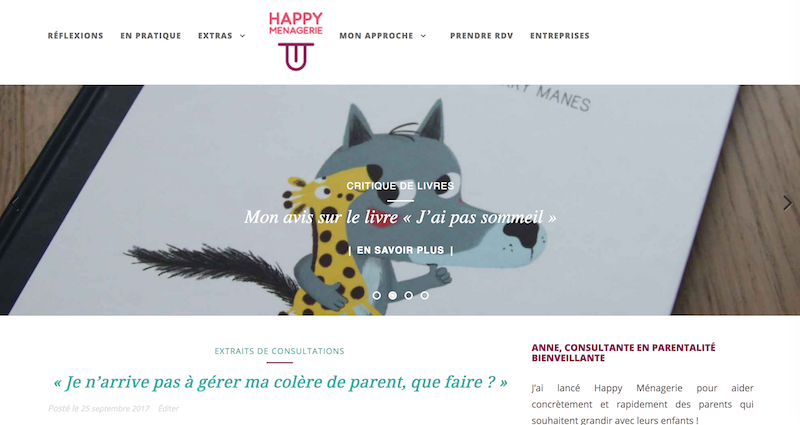
J'ai récupéré un thème Wordpress avec un menu ferré à gauche, et j'aimerais qu'il soit centré. J'ai essayé plein de choses (donner une dimension, supprimer le float, mettre du left:50%...), mais a priori pas les bonnes, puisqu'il reste définitivement à gauche

Pourriez-vous m'indiquer les pistes à creuser pour avancer ?
Je ne sais pas trop comment expliquer mon problème ici : je mets une photo du problème et le lien vers la page, dites moi si je peux mettre plus d'indications sans que cela soit illisible...
https://happymenagerie.fr/

Modifié par jabric (26 Sep 2017 - 22:05)