Bonjour à tous,
je fais mon site en responsive et j'avais entouré mes titres par le style :
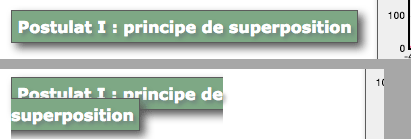
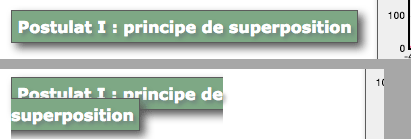
Par contre, quand je diminue le format, le texte passe sur 2 lignes et donne l'image-ci-dessous.

Auriez-vous une solution pour y remédier ?
Merci d'avance
je fais mon site en responsive et j'avais entouré mes titres par le style :
h2 > span, h3 > span, h4 > span, h5 > span {
border: 1px solid #5c5c5c;
padding: 5px;
box-shadow: 5px 5px 8px #5c5c5c;
}Par contre, quand je diminue le format, le texte passe sur 2 lignes et donne l'image-ci-dessous.

Auriez-vous une solution pour y remédier ?
Merci d'avance

