Bonjour,
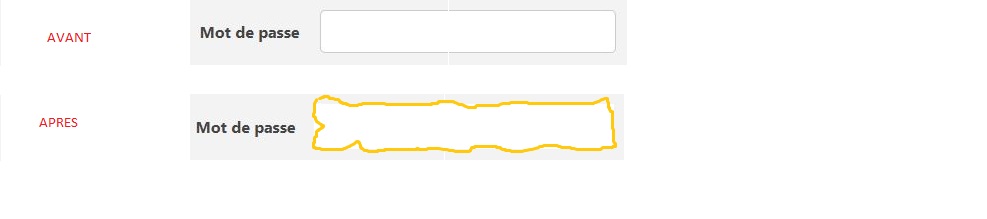
Comment serait-il possible d'afficher une bordure en SVG sur celle d'un élément, de type <input>, par exemple ?
En effet, si le SVG est transparent au milieu, cela empêche toutefois de cliquer dans le champ en question, même en jouant avec z-index ?
Modifié par Interned (04 Sep 2017 - 12:57)
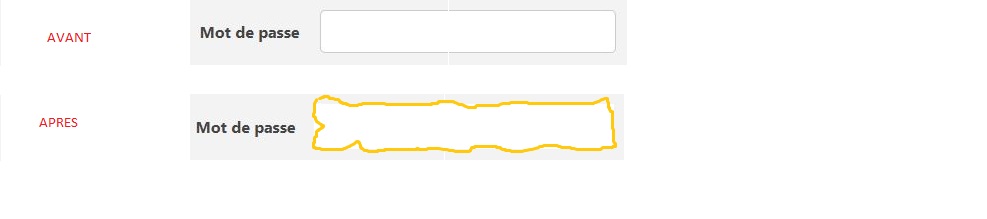
Comment serait-il possible d'afficher une bordure en SVG sur celle d'un élément, de type <input>, par exemple ?
En effet, si le SVG est transparent au milieu, cela empêche toutefois de cliquer dans le champ en question, même en jouant avec z-index ?

Modifié par Interned (04 Sep 2017 - 12:57)

 , je ne sais pas comment retirer les marges internes d'un fichier SVG.
, je ne sais pas comment retirer les marges internes d'un fichier SVG.