 bonjour
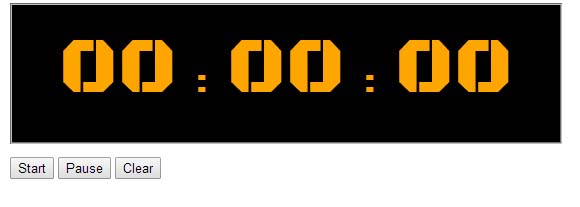
bonjour je debute en css et je souhaite mettre en forme des chiffre sur un chronometre, j'ai joins l'image pour le resultat souhaiter. pour la couleur et le cadre noir c'est ok c'est pour la forme des chiffres ou je bloque...
}
body{
font-family: 'Black Ops One', cursive ;
font-size:2em;
color: orange;
}
input[type="text"]{
border: none;
text-align:center;
font-size:2em;
font-family: 'Black Ops One',
font-variant-numeric: ordinal;cursive;
background: black;
color: orange;
}
fieldset{
width:500px;
text-align: center;
background: black;
}merci de votre aide
Modifié par moon28 (27 Aug 2017 - 01:45)
