Bonjour,
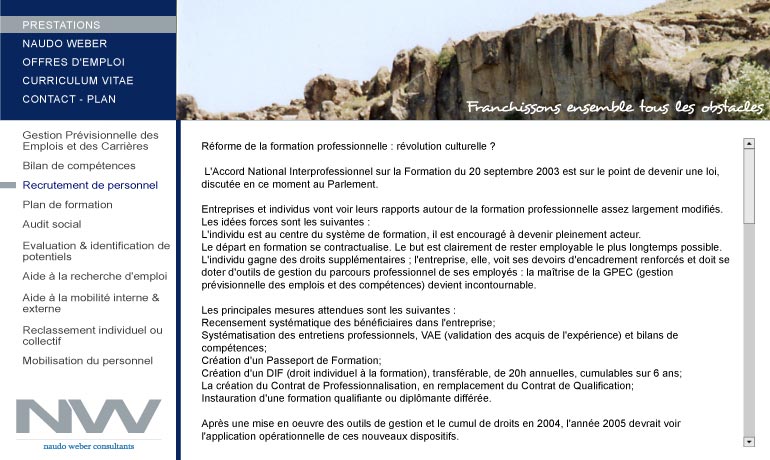
J'aimerais savoir si quelqu'un pourrait m'expliquer comment positionner la 2nde ligne de texte. En effet, j'ai un menu composé de lien qui doivent parfois s'écrire sur 2 lignes de textes.
J'ai essayé plusieurs méthodes mais aucune ne fonctionne : si je change le padding-left, cela n'a aucun effet sur mon menu, et si je rajoute un margin-left, mes puces n'apparaissent plus au survol.
Voici mon code :
Si quelqu'un entrevoit une solution, elle serait la bienvenue.
Merci d'avance
Modifié par Cygnus (10 Nov 2005 - 15:57)
J'aimerais savoir si quelqu'un pourrait m'expliquer comment positionner la 2nde ligne de texte. En effet, j'ai un menu composé de lien qui doivent parfois s'écrire sur 2 lignes de textes.
J'ai essayé plusieurs méthodes mais aucune ne fonctionne : si je change le padding-left, cela n'a aucun effet sur mon menu, et si je rajoute un margin-left, mes puces n'apparaissent plus au survol.
Voici mon code :
.rubrique{ /* définition des caractéristiques de la liste rubrique */
list-style-type: none;
float:right;
padding: 1px 0 0 22px;
height: 237px;
font-size:0.75em;
}
.rubrique a{
display: block; /* autorise l'écriture sur deux lignes si le lien dépasse la largeur autorisée */
height: 1.58em; /* interligne entre les liens */
width: 176px; /* largeur du rectangle dans lequel doivent s'écrire les liens */
color: #555;
text-decoration: none;
text-indent: 22px;
}
.rubrique a:hover{ /* aspect des liens qui se trouve dans la liste menu au survol */
background-image:url(img/puce.gif);
background-position: left;
background-repeat: no-repeat;
color: #015;
}Si quelqu'un entrevoit une solution, elle serait la bienvenue.
Merci d'avance

Modifié par Cygnus (10 Nov 2005 - 15:57)