Salut tout le monde,
Je viens vers vous parce que là..
Ca doit être plutôt facile en plus
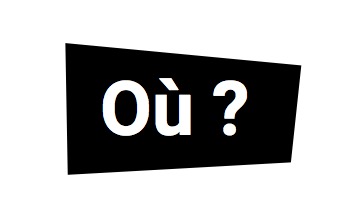
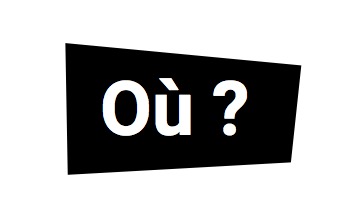
Y a t'il moyen d'avoir des shape polygone en pure css - cf image jointe ?
Besoin
Il y a les .svg (image) qui d'ailleurs sont très léger (-1ko) et possiblement flexible en width (encore que ya comem un pseudo blur en border right si étiré), mais je preferrerais une soluce en pure css pour gagner en puissance et souplesse pour le nombre de Hn (capitaliser le code), les variantes (couleurs, longeur variable des Hn, etc), et d'avoir enfin un truc optimal sur le long terme...
Solutions ?
Pour ce que j'ai vu, il y a:
Les clip: j'ai du mal
Truc comme ça: http://www.useragentman.com/matrix/
Svg en code, rien pigé pour son integration
(suis un peu en prog/coding)
en prog/coding)
Bref, n'y a t'il pas une approche simple, genre:
Une idée ?
Ou si quelqu'un a un fragment de code approchant.. serait top .
.
Merci

Modifié par Snoopeez (12 Aug 2017 - 10:41)
Je viens vers vous parce que là..

Ca doit être plutôt facile en plus

Y a t'il moyen d'avoir des shape polygone en pure css - cf image jointe ?
Besoin
Il y a les .svg (image) qui d'ailleurs sont très léger (-1ko) et possiblement flexible en width (encore que ya comem un pseudo blur en border right si étiré), mais je preferrerais une soluce en pure css pour gagner en puissance et souplesse pour le nombre de Hn (capitaliser le code), les variantes (couleurs, longeur variable des Hn, etc), et d'avoir enfin un truc optimal sur le long terme...
Solutions ?
Pour ce que j'ai vu, il y a:
Les clip: j'ai du mal

Truc comme ça: http://www.useragentman.com/matrix/

Svg en code, rien pigé pour son integration

(suis un peu
 en prog/coding)
en prog/coding)Bref, n'y a t'il pas une approche simple, genre:
<div id="conteneur-avec-le-polyg-en-bg-X">
<Hn>Lorem</Hn> *
</div>
#conteneur-avec-le-polyg-en-bg-X {
padding: 2em;
...[yay]...
}
Une idée ?
Ou si quelqu'un a un fragment de code approchant.. serait top
 .
.Merci

Modifié par Snoopeez (12 Aug 2017 - 10:41)


 En train de tester un peu tout ça et effectivement Illustrator génère des métas + bazar qui semble inutile..
En train de tester un peu tout ça et effectivement Illustrator génère des métas + bazar qui semble inutile..