Bonjour,
J'ai construit une galerie photo en utilisant Flexbox.
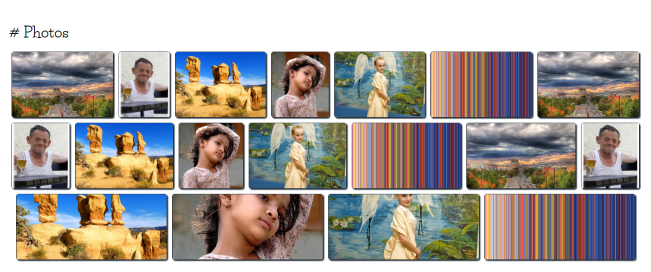
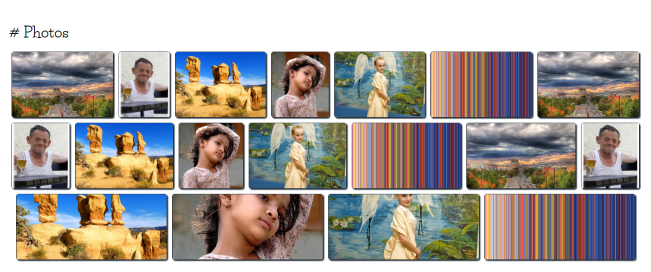
Mon souci est que sur la dernière ligne, les photos sont surdimensionnées notamment celles en format portrait.
J'ignore pourquoi. Et vous ?
Merci
La partie HTML :
La partie CSS :

J'ai construit une galerie photo en utilisant Flexbox.
Mon souci est que sur la dernière ligne, les photos sont surdimensionnées notamment celles en format portrait.
J'ignore pourquoi. Et vous ?
Merci
La partie HTML :
<section id="photo">
<h3>Photos</h3>
<div id="galerie">
<img src="images/boise-downtown-1387405.jpg" alt="" />
<img src="images/portrait-1552273.jpg" alt="" />
<img src="images/escalante-2-1391686.jpg" alt="" />
<img src="images/portrait-girl-1437697.jpg" alt="" />
<img src="images/lisa-1435408.jpg" alt="" />
<img src="images/color-stripes-1169611.jpg" alt="" />
<img src="images/boise-downtown-1387405.jpg" alt="" />
<img src="images/portrait-1552273.jpg" alt="" />
<img src="images/escalante-2-1391686.jpg" alt="" />
<img src="images/portrait-girl-1437697.jpg" alt="" />
<img src="images/lisa-1435408.jpg" alt="" />
<img src="images/color-stripes-1169611.jpg" alt="" />
<img src="images/boise-downtown-1387405.jpg" alt="" />
<img src="images/portrait-1552273.jpg" alt="" />
<img src="images/escalante-2-1391686.jpg" alt="" />
<img src="images/portrait-girl-1437697.jpg" alt="" />
<img src="images/lisa-1435408.jpg" alt="" />
<img src="images/color-stripes-1169611.jpg" alt="" />
</div>
</section>La partie CSS :
/* PHOTOS */
#photo {
max-width: 100%;
margin: auto;
padding: 2rem 0;
}
#galerie {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
}
#galerie img {
flex: 1 1 auto;
width: auto;
height: auto;
max-width: 300px;
max-height: 130px;
margin: 0.5rem;
object-fit: cover;
border: 1px solid #28323B;
border-radius: 5px;
box-shadow: 2px 2px 2px #28323B;
transform: scale(1);
transition: transform 1s;
}
#galerie img:hover {
transform-origin: 50% 50%;
transform: scale(2);
z-index: 999;
border-radius: 5px;
box-shadow: none;
}
/* FIN PHOTOS */