Bonjour,
Je m'en remets à votre entraide si quelqu'un aurait une explication ou une piste parce que là ...
...
Mon cas est très simpliste, j'applique à un élément un arrière plan de type dégradé horizontal avec deux tons de couleurs. Jusque là rien de bien compliqué...
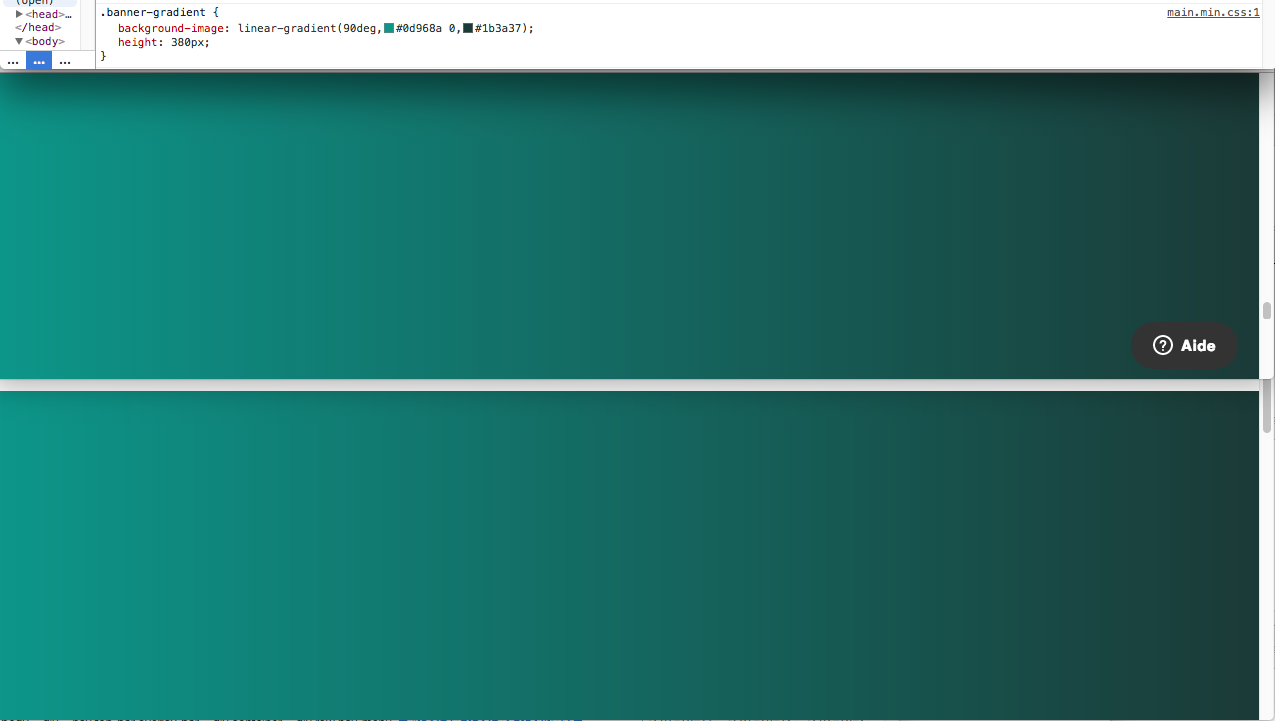
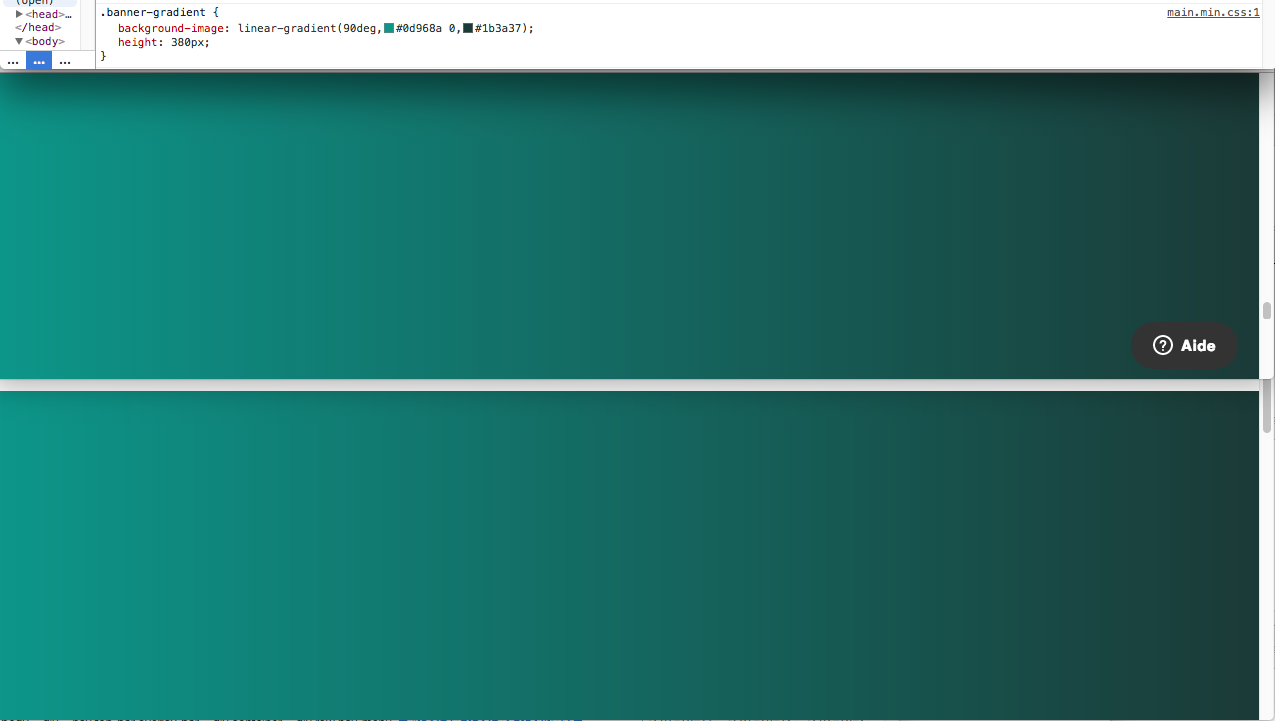
Mais mon problème survient au niveau du rendu dans le navigateur. Comment se peut-il que j'obtienne un dégradé avec une qualité de rendu graphique différent. Dans ma page il ne parait pas lisse, on distingue les différentes "étapes" du dégradé, alors que ce même code testé sur codepen me donne un meilleur rendu ( plus lisse, plus propre ). Je vous joint une capture d'écran pour illustrer ( PS: ne pas prêter attention à l'ombre portée de la fenêtre développeur projetée sur le haut du premier dégradé ).
Lien vers la capture d'écran en taille réelle
Aperçu :

En haut on constate que le rendu graphique du dégradé est meilleur que sur la fenêtre du bas. Alors peut-être qu'il existe une propriété css pour améliorer le lissage des dégradés... Mais je n'ai rien trouvé à ce sujet. Alors je suis preneur de toutes informations
Lien codepen :
https://codepen.io/anon/pen/oejGRZ
Merci d'avance
Modifié par tkbim_03 (28 Jul 2017 - 11:04)
Je m'en remets à votre entraide si quelqu'un aurait une explication ou une piste parce que là
 ...
... Mon cas est très simpliste, j'applique à un élément un arrière plan de type dégradé horizontal avec deux tons de couleurs. Jusque là rien de bien compliqué...
.banner-gradient {
background-image: linear-gradient(90deg,#0d968a 0,#1b3a37);
height: 380px;
}Mais mon problème survient au niveau du rendu dans le navigateur. Comment se peut-il que j'obtienne un dégradé avec une qualité de rendu graphique différent. Dans ma page il ne parait pas lisse, on distingue les différentes "étapes" du dégradé, alors que ce même code testé sur codepen me donne un meilleur rendu ( plus lisse, plus propre ). Je vous joint une capture d'écran pour illustrer ( PS: ne pas prêter attention à l'ombre portée de la fenêtre développeur projetée sur le haut du premier dégradé ).
Lien vers la capture d'écran en taille réelle
Aperçu :

En haut on constate que le rendu graphique du dégradé est meilleur que sur la fenêtre du bas. Alors peut-être qu'il existe une propriété css pour améliorer le lissage des dégradés... Mais je n'ai rien trouvé à ce sujet. Alors je suis preneur de toutes informations

Lien codepen :
https://codepen.io/anon/pen/oejGRZ
Merci d'avance
Modifié par tkbim_03 (28 Jul 2017 - 11:04)
