Bonsoir,
Je suis face à un problème. J’ai bien lu (pour être sûr de ne pas être passé à côté d’une info essentielle) votre article sur le z-index, et après coup, je pense l'utiliser correctement.
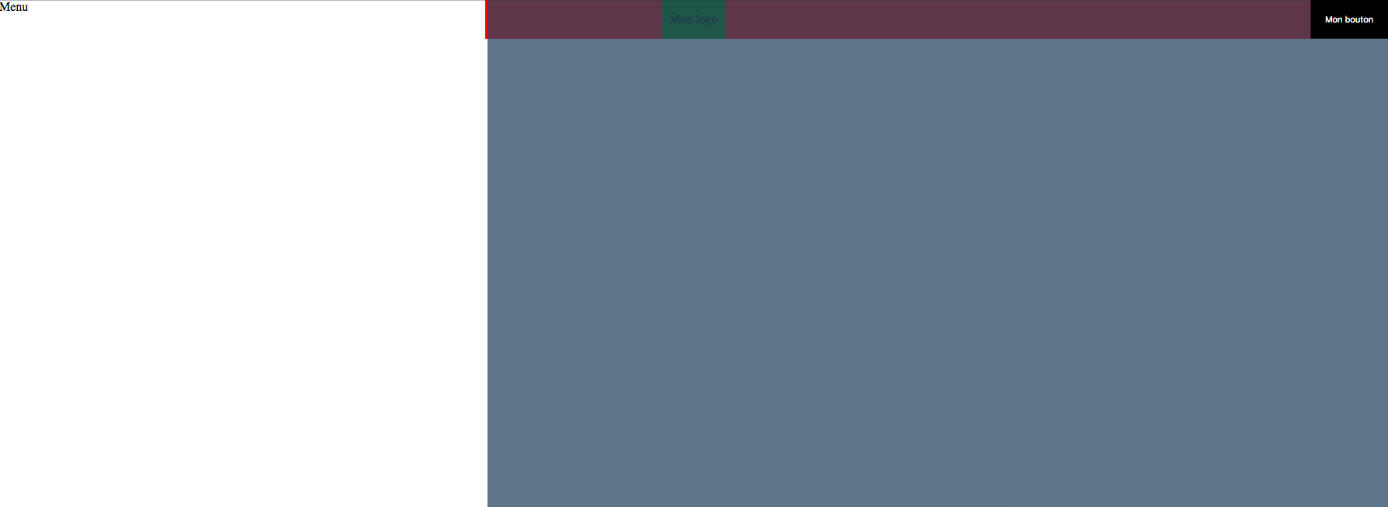
Voici un codepen pour illustrer mon problème: https://codepen.io/anon/pen/eEOLQm
En gros, une fois le menu déployé, un overlay doit s’étendre sur tout l’écran comme actuellement. Petite subtilité, le bouton « mon bouton » dans le menu en haut à gauche doit passer au dessus l’overlay.
En se rapprochant de ce que j'ai déjà fait, les z-index me semble bien utilisés:
Menu ouvert: z-index: 15, Overlay: z-index: 10, mon bouton: z-index: 9999 (on est jamais assez sûr ).
).
Pourtant, le bouton reste toujours en dessous de l’overlay…
Une petite idée ?
Merci.
Modifié par lorraineS (22 Jul 2017 - 21:28)
Je suis face à un problème. J’ai bien lu (pour être sûr de ne pas être passé à côté d’une info essentielle) votre article sur le z-index, et après coup, je pense l'utiliser correctement.
Voici un codepen pour illustrer mon problème: https://codepen.io/anon/pen/eEOLQm
En gros, une fois le menu déployé, un overlay doit s’étendre sur tout l’écran comme actuellement. Petite subtilité, le bouton « mon bouton » dans le menu en haut à gauche doit passer au dessus l’overlay.
En se rapprochant de ce que j'ai déjà fait, les z-index me semble bien utilisés:
Menu ouvert: z-index: 15, Overlay: z-index: 10, mon bouton: z-index: 9999 (on est jamais assez sûr
 ).
).Pourtant, le bouton reste toujours en dessous de l’overlay…
Une petite idée ?
Merci.
Modifié par lorraineS (22 Jul 2017 - 21:28)