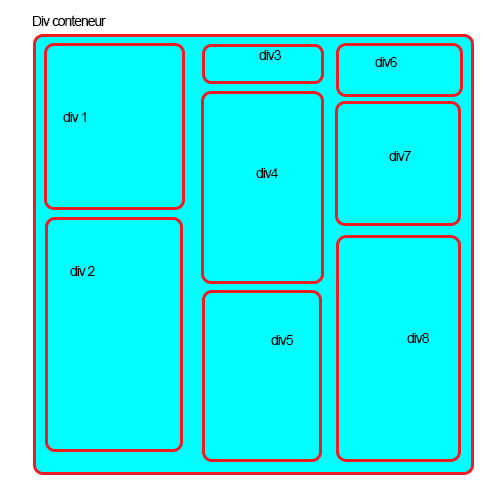
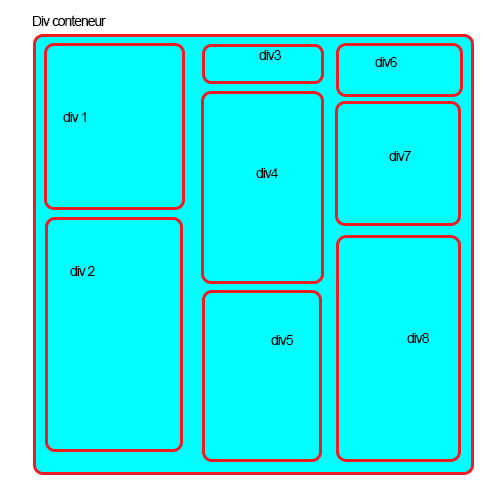
Bonjour, comme un dessin vaut mieux qu'un long bafouillage, voici un schéma simple de ce que je cherche à faire, malheureusement, je n'arrive pas à formuler clairement ma requête dans les moteurs, du coup, je passe par vos lumières !
Il s'agit d'une juxtaposition de div, crées à la volée en php, de hauteur variable en fonction de leur contenu, mais de largeur fixe. Comment obtenir ce genre de répartition en colonne sans qu'il y ait d'overflow ? Dans ce schéma, la div3 ne pouvait pas aller sous la div2 donc elle devait remonter en 2eme colonne etc...
Par avance merci beaucoup !
Il s'agit d'une juxtaposition de div, crées à la volée en php, de hauteur variable en fonction de leur contenu, mais de largeur fixe. Comment obtenir ce genre de répartition en colonne sans qu'il y ait d'overflow ? Dans ce schéma, la div3 ne pouvait pas aller sous la div2 donc elle devait remonter en 2eme colonne etc...
Par avance merci beaucoup !