Bonsoir,
J'ai un problème avec une animation sur Safari. En effet, celle-ci fonctionne parfaitement sur Chrome et Firefox mais partiellement sur IE11 et pas du tout sur Safari.
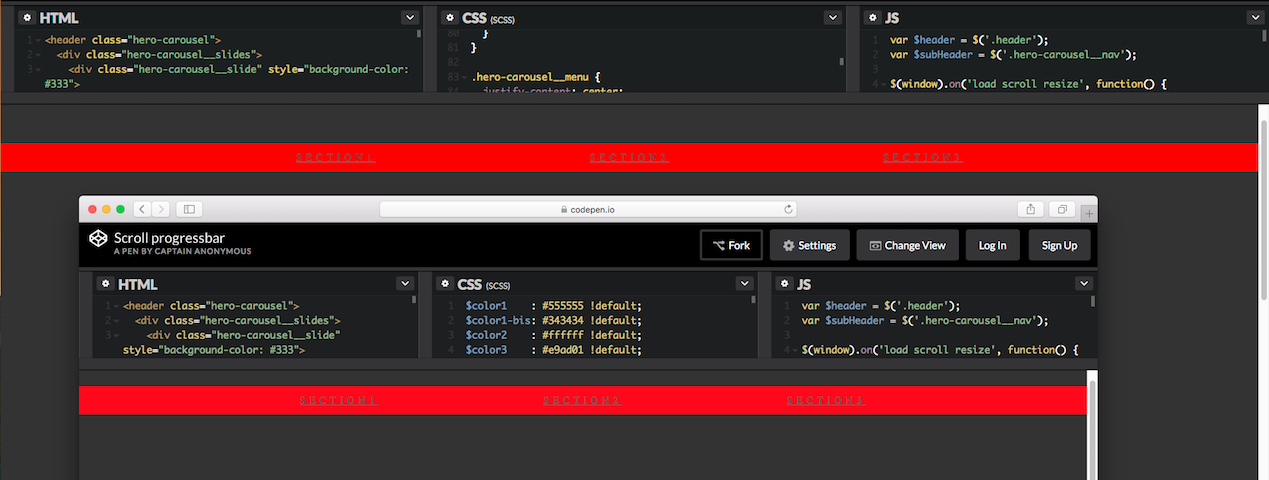
Voici un codepen pour voir mon problème en action: https://codepen.io/anon/pen/MoMgwv
Les animations (@keyframes) sont de la ligne 22 à la ligne 46. Puis, ligne 49-50, l'animation est "appelée":
Le forwards est obligatoire pour garder le dernier état de l'animation (le position: fixed ainsi que le top: 34px).
Le problème c'est que Safari à l'air d'ignorer partiellement le forwards puisqu'il ne reste pas fixer en haut de page MAIS le "top" est plus ou moins pris en compte. Vous pouvez le vérifier en augmentant la propriété top à 200. La barre de navigation sera visible mais ne restera pas fixé au top lors du scroll.
Ce n'est pas un problème de préfix étant donné que j'utilise autoprefixer. J'ai aussi essayer la syntaxe longue au cas où, mais même Chome ne sais plus s'y retrouver avec celle-ci.
Quelqu'un aurait une idée du problème ?
Merci beaucoup.
Modifié par lorraineS (18 Jul 2017 - 22:31)
J'ai un problème avec une animation sur Safari. En effet, celle-ci fonctionne parfaitement sur Chrome et Firefox mais partiellement sur IE11 et pas du tout sur Safari.
Voici un codepen pour voir mon problème en action: https://codepen.io/anon/pen/MoMgwv
@keyframes menu {
0% {
opacity: 1; }
20% {
opacity: 0;
text-shadow: 0 0 5px rgba(0, 0, 0, .5);
top: 85%; }
70% {
background-color: $color2;
box-shadow: 3px 0 7px rgba(0, 0, 0, .08);
height: 40px;
opacity: 0;
position: fixed;
top: 0; }
100% {
background-color: $color2;
box-shadow: 3px 0 7px rgba(0, 0, 0, .08);
height: 40px;
opacity: 1;
position: fixed;
top: 35px; }
}Les animations (@keyframes) sont de la ligne 22 à la ligne 46. Puis, ligne 49-50, l'animation est "appelée":
animation: menu .75s ease-out;
animation-fill-mode: forwards;Le forwards est obligatoire pour garder le dernier état de l'animation (le position: fixed ainsi que le top: 34px).
Le problème c'est que Safari à l'air d'ignorer partiellement le forwards puisqu'il ne reste pas fixer en haut de page MAIS le "top" est plus ou moins pris en compte. Vous pouvez le vérifier en augmentant la propriété top à 200. La barre de navigation sera visible mais ne restera pas fixé au top lors du scroll.
Ce n'est pas un problème de préfix étant donné que j'utilise autoprefixer. J'ai aussi essayer la syntaxe longue au cas où, mais même Chome ne sais plus s'y retrouver avec celle-ci.
Quelqu'un aurait une idée du problème ?
Merci beaucoup.
Modifié par lorraineS (18 Jul 2017 - 22:31)







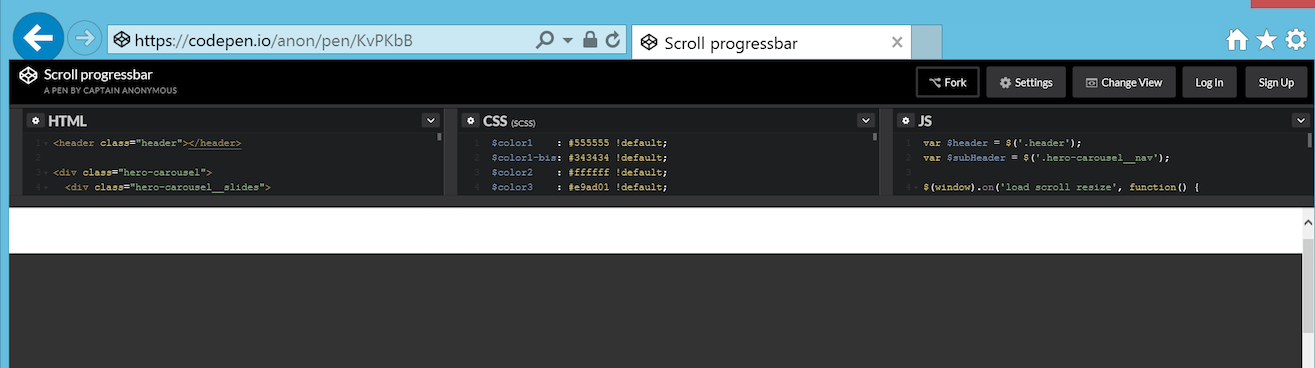
 En fait je viens d'essayer avec une VM d'IE11, le résultat est identique à Safari. Voir capture ci-jointe (on peut voir très légèrement un début de la navigation rouge sous la blanche).
En fait je viens d'essayer avec une VM d'IE11, le résultat est identique à Safari. Voir capture ci-jointe (on peut voir très légèrement un début de la navigation rouge sous la blanche).