Bonjour,
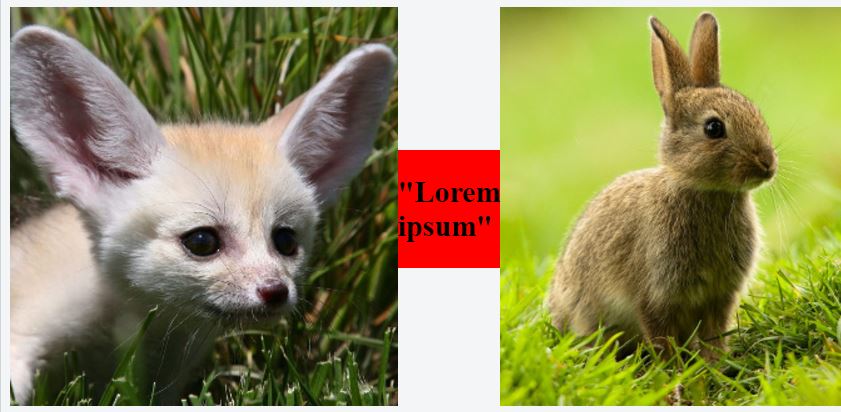
J'ai besoin de votre aide : 3 colonnes Boostrap, la 1 et la 3 sont des images, je veux centrer verticalement le texte de la 2. Ca j'y arrive.
Mais je voudrais un fond de couleur derrière toute la colonne 2, et ça je n'y arrive pas, seul le texte se met sur fond rouge ou quand je déplace ma classe, le fond devient bien rouge mais le texte remonte et n'est plus centré.
Une jolie image :
Et un lien jsfiddle : https://jsfiddle.net/1jkkf5df/1/
Merci de votre aide et bonne journée !
Marine
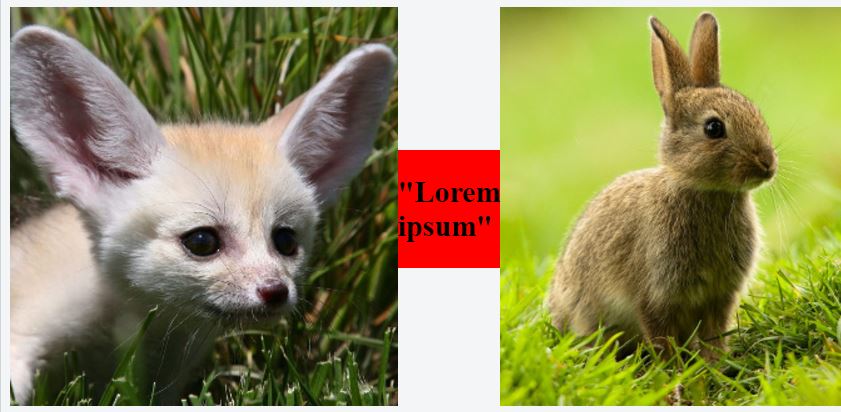
J'ai besoin de votre aide : 3 colonnes Boostrap, la 1 et la 3 sont des images, je veux centrer verticalement le texte de la 2. Ca j'y arrive.
Mais je voudrais un fond de couleur derrière toute la colonne 2, et ça je n'y arrive pas, seul le texte se met sur fond rouge ou quand je déplace ma classe, le fond devient bien rouge mais le texte remonte et n'est plus centré.
Une jolie image :

Et un lien jsfiddle : https://jsfiddle.net/1jkkf5df/1/
Merci de votre aide et bonne journée !
Marine

