salut,
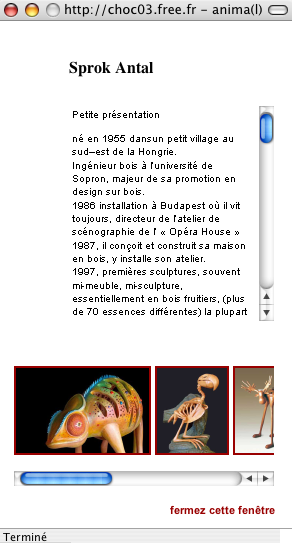
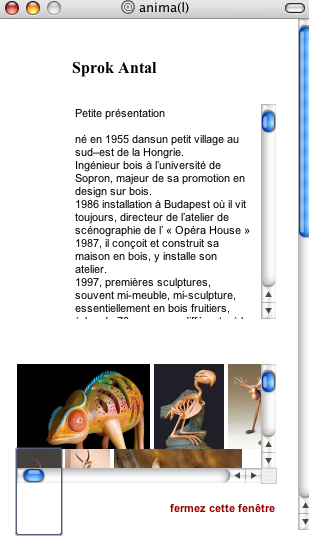
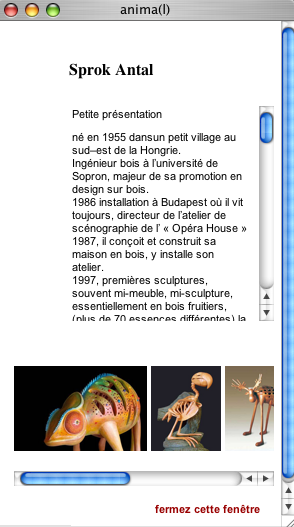
j'ai un problème que je n'arrive pas à résoudre, et si je l'avais résolu je donnerais ici la solution parce que c'est trop trop : dans une div, des images cliquables doivent rester en ligne pour générer un ascenseur horyzontal.
aucun problème dans Firefox, IE, ou Opéra sur PC, aucun prob. dans Safari sur Mac, mais ça marche pas dans IE sur Mac... (et en plus j'ai pas de Mac)
j'ai mis en ligne un exemple concret : http://choc03.free.fr/, faut cliquer sur un lien qui ouvre une nouvelle fenêtre, et cette fenêtre est sensée avoir un ascenseur vertical pour du texte, un ascenseur horyzontal pour les images...
merci à tous
Modifié par chankalan (21 Oct 2005 - 09:32)
j'ai un problème que je n'arrive pas à résoudre, et si je l'avais résolu je donnerais ici la solution parce que c'est trop trop : dans une div, des images cliquables doivent rester en ligne pour générer un ascenseur horyzontal.
aucun problème dans Firefox, IE, ou Opéra sur PC, aucun prob. dans Safari sur Mac, mais ça marche pas dans IE sur Mac... (et en plus j'ai pas de Mac)
j'ai mis en ligne un exemple concret : http://choc03.free.fr/, faut cliquer sur un lien qui ouvre une nouvelle fenêtre, et cette fenêtre est sensée avoir un ascenseur vertical pour du texte, un ascenseur horyzontal pour les images...
merci à tous
Modifié par chankalan (21 Oct 2005 - 09:32)


 )
)