Bonjour à tous,
pas facile de trouver un titre clair et précis. Voici ce que je cherche à faire, et je cale.
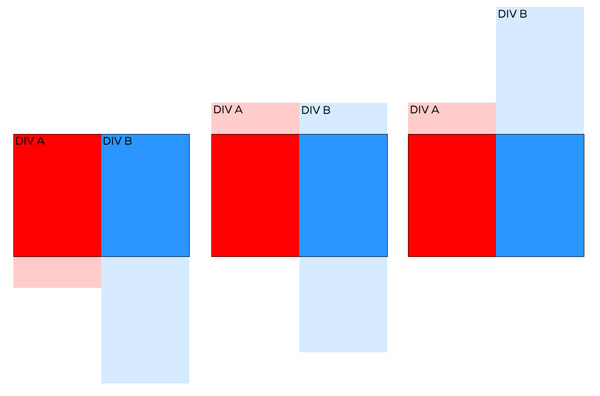
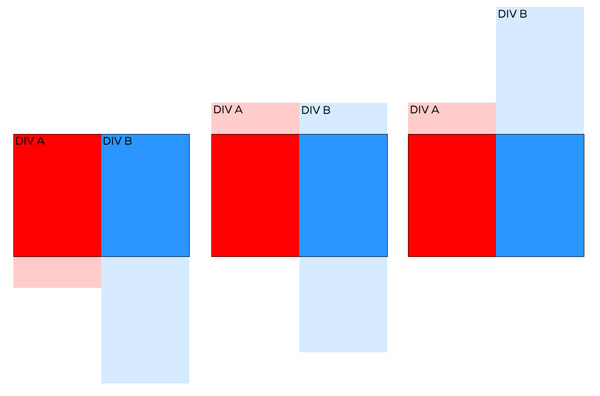
J’ai 2 div l’une à côté de l’autre, qui ne font pas la même hauteur. Je souhaite que lorsque je scroll, la DIV A et la DIV B descendent ensemble, mais que la DIV A s’arrête une fois que le bas de son contenu est visible (en gros, qu’elle se mette en fixed, bottom), mais que l’on puisse continuer à scroller la DIV B. J’ai tenté pas mal de trucs avec Jquery et le ScrollTop, en calculant les hauteurs, les différences… mais je n’arrive pas à bloquer la DIV A.
Je ne veux pas de barre de scroll sur la DIV A.
Je vous joins un schéma.

Merci pour vos retours.
Modifié par JBMMV (09 Jun 2017 - 10:37)
pas facile de trouver un titre clair et précis. Voici ce que je cherche à faire, et je cale.
J’ai 2 div l’une à côté de l’autre, qui ne font pas la même hauteur. Je souhaite que lorsque je scroll, la DIV A et la DIV B descendent ensemble, mais que la DIV A s’arrête une fois que le bas de son contenu est visible (en gros, qu’elle se mette en fixed, bottom), mais que l’on puisse continuer à scroller la DIV B. J’ai tenté pas mal de trucs avec Jquery et le ScrollTop, en calculant les hauteurs, les différences… mais je n’arrive pas à bloquer la DIV A.
Je ne veux pas de barre de scroll sur la DIV A.
Je vous joins un schéma.

Merci pour vos retours.
Modifié par JBMMV (09 Jun 2017 - 10:37)