28244 sujets
_laurent a écrit :
Bonjour,
Oui. il y a plusieur technique, tout dépend de l'architecture actuelle de votre code et du rendu désiré. La solution la plus rapide c'est de mettre les 2 images dans le meme parent et de positionner la seconde en absolute, par dessus la premiere.
Bonsoir j'ai juste mis une balise image pour la bannière et une autre pour le logo mais après j'ai mis juste un border et c'est tout mais je ne vois pas comment faire avec votre proposition
Modifié par Mr_Chryster (02 Jun 2017 - 07:13)
Bonjour,
En complément de la réponse de _laurent, grosso-modo il vous suggère de procéder ainsi
Ce bout de code est spécifique à votre situation mais peut ensuite être facilement généralisable. Ici nous travaillons avec deux images dans le conteneur (figure) mais on peut tout à fait imaginer avec plusieurs images en positionnant une image sur deux par exemple ou juste la dernière (jouer avec :nth-child()).
Si le conteneur contient d'autres choses que des images, préférez :nth-of-type().
Il ne vous reste maintenant qu'à gérer les espacements au sein de .superposition et les quelques fioritures concernant l'aspect des images.
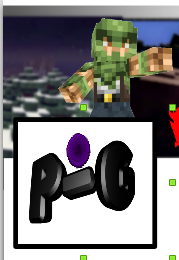
Un petit exemple en image.
En complément de la réponse de _laurent, grosso-modo il vous suggère de procéder ainsi
<figure class="superposition">
<img src="image1.jpg">
<img src="image2.jpg">
</figure>.superposition {
/* On définit un référent pour le positionnement */
position: relative;
}
/* on personnalise la position de la seconde image */
.superposition img:nth-child(2) {
/* on position l'image absolument par rapport à son conteneur (figure) */
position: absolute;
/* on définit les coordonnées de l'image (x, y) */
left: 25px;
top: 80px;
}Ce bout de code est spécifique à votre situation mais peut ensuite être facilement généralisable. Ici nous travaillons avec deux images dans le conteneur (figure) mais on peut tout à fait imaginer avec plusieurs images en positionnant une image sur deux par exemple ou juste la dernière (jouer avec :nth-child()).
Si le conteneur contient d'autres choses que des images, préférez :nth-of-type().
Il ne vous reste maintenant qu'à gérer les espacements au sein de .superposition et les quelques fioritures concernant l'aspect des images.
Un petit exemple en image.
Greg_Lumiere a écrit :
Bonjour,
En complément de la réponse de _laurent, grosso-modo il vous suggère de procéder ainsi<figure class="superposition"> <img src="image1.jpg"> <img src="image2.jpg"> </figure>.superposition { /* On définit un référent pour le positionnement */ position: relative; } /* on personnalise la position de la seconde image */ .superposition img:nth-child(2) { /* on position l'image absolument par rapport à son conteneur (figure) */ position: absolute; /* on définit les coordonnées de l'image (x, y) */ left: 25px; top: 80px; }
Ce bout de code est spécifique à votre situation mais peut ensuite être facilement généralisable. Ici nous travaillons avec deux images dans le conteneur (figure) mais on peut tout à fait imaginer avec plusieurs images en positionnant une image sur deux par exemple ou juste la dernière (jouer avec :nth-child()).
Si le conteneur contient d'autres choses que des images, préférez :nth-of-type().
Il ne vous reste maintenant qu'à gérer les espacements au sein de .superposition et les quelques fioritures concernant l'aspect des images.
Un petit exemple en image.
Merci a quoi sert la balise figure ?
SI je veux faire comme l'image je mets tout dans la meme balise et je fais votre métode ?

Modifié par Mr_Chryster (02 Jun 2017 - 18:29)
 Bonjour j'aimerais savoir si c'est possible de chevauchez deux images ?
Bonjour j'aimerais savoir si c'est possible de chevauchez deux images ?