Bonjour a tous,
j'essaye de comprendre le fonctionnement d'un morceau du site d'habitat.fr
mais je n'arrive pas a comprendre comment est ce qu'ils arrive a faire ça...
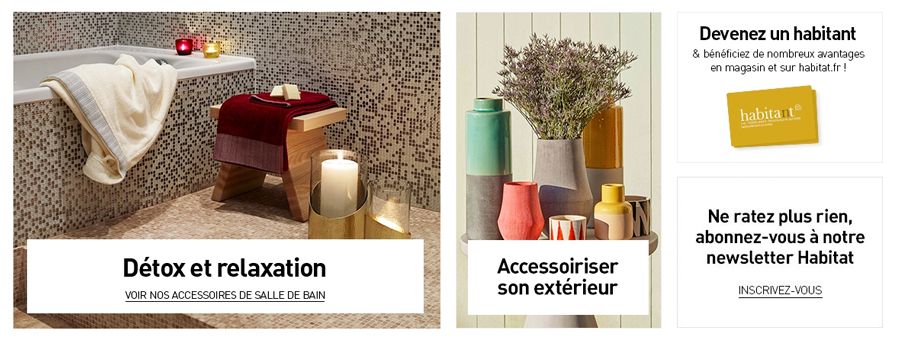
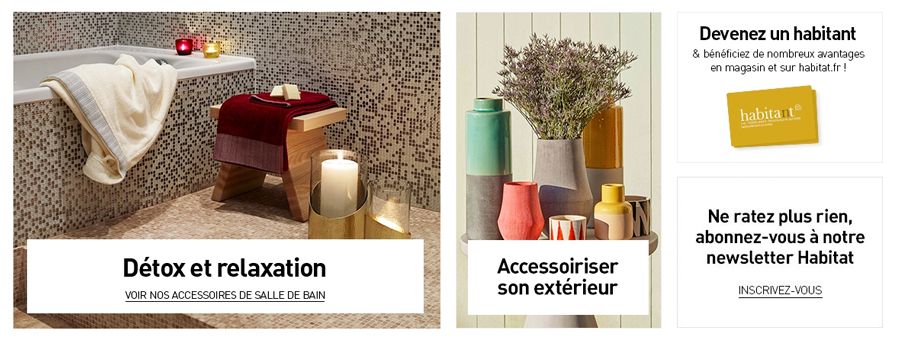
je m'explique, sur le site il y a un "row" avec 4divs :
on un col-md-6, et 3 col-md-3 donc plus de 12cols et pourtant les deux derniers s'empilent... mais en inspectant le code, je comprends pas comment ils arrive à ça.
Quelqu'un a une idée ?
merci a vous.

j'essaye de comprendre le fonctionnement d'un morceau du site d'habitat.fr
mais je n'arrive pas a comprendre comment est ce qu'ils arrive a faire ça...
je m'explique, sur le site il y a un "row" avec 4divs :
on un col-md-6, et 3 col-md-3 donc plus de 12cols et pourtant les deux derniers s'empilent... mais en inspectant le code, je comprends pas comment ils arrive à ça.
Quelqu'un a une idée ?
merci a vous.

<div class="second-line">
<div class="col-xs-12 col-md-6">
<a href="https://www.habitat.fr/c/salle-de-bain">
<noscript>
<img src="https://cdn.habitat.fr/thumbnails/default/block/560/2635b955a0245a704c7fdb68394492ff1a2cd19b.jpeg" class="img-responsive center-block" alt=""/>
</noscript>
<picture>
<!--[if IE 9]><video style="display: none"><![endif]-->
<source data-srcset="https://cdn.habitat.fr/thumbnails/default/block/565/b2f23a44aad8bd5dc0afa29a158a063fc17ba0c2.jpeg" media="(max-width: 510px)" srcset="https://cdn.habitat.fr/thumbnails/default/block/565/b2f23a44aad8bd5dc0afa29a158a063fc17ba0c2.jpeg">
<source data-srcset="https://cdn.habitat.fr/thumbnails/default/block/768/b2f23a44aad8bd5dc0afa29a158a063fc17ba0c2.jpeg" media="(max-width: 768px)" srcset="https://cdn.habitat.fr/thumbnails/default/block/768/b2f23a44aad8bd5dc0afa29a158a063fc17ba0c2.jpeg">
<source data-srcset="https://cdn.habitat.fr/thumbnails/default/block/720/b2f23a44aad8bd5dc0afa29a158a063fc17ba0c2.jpeg" media="(max-width: 992px)" srcset="https://cdn.habitat.fr/thumbnails/default/block/720/b2f23a44aad8bd5dc0afa29a158a063fc17ba0c2.jpeg">
<source data-srcset="https://cdn.habitat.fr/thumbnails/default/block/460/b2f23a44aad8bd5dc0afa29a158a063fc17ba0c2.jpeg" media="(max-width: 1200px)" srcset="https://cdn.habitat.fr/thumbnails/default/block/460/b2f23a44aad8bd5dc0afa29a158a063fc17ba0c2.jpeg">
<source data-srcset="https://cdn.habitat.fr/thumbnails/default/block/560/2635b955a0245a704c7fdb68394492ff1a2cd19b.jpeg" media="(min-width: 1200px)" srcset="https://cdn.habitat.fr/thumbnails/default/block/560/2635b955a0245a704c7fdb68394492ff1a2cd19b.jpeg">
<!--[if IE 9]></video><![endif]-->
<img src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" class="img-responsive center-block lazyloaded" alt="">
</picture>
</a> </div>
<div class="col-xs-6 col-sm-6 col-md-3">
<a href="https://www.habitat.fr/c/accessoirisez-votre-exterieur">
<noscript>
<img src="https://cdn.habitat.fr/thumbnails/default/block/270/f93f92d108c1047eef3a5eb01fe8df7fe32252d3.jpeg" class="img-responsive center-block" alt=""/>
</noscript>
<picture>
<!--[if IE 9]><video style="display: none"><![endif]-->
<source data-srcset="https://cdn.habitat.fr/thumbnails/default/block/272/ee572b96068363f4bbfa2dc40bf59fb901883977.jpeg" media="(max-width: 510px)" srcset="https://cdn.habitat.fr/thumbnails/default/block/272/ee572b96068363f4bbfa2dc40bf59fb901883977.jpeg">
<source data-srcset="https://cdn.habitat.fr/thumbnails/default/block/360/37f0099117435ecc5a7ccd09c80e512b36f1972e.jpeg" media="(max-width: 768px)" srcset="https://cdn.habitat.fr/thumbnails/default/block/360/37f0099117435ecc5a7ccd09c80e512b36f1972e.jpeg">
<source data-srcset="https://cdn.habitat.fr/thumbnails/default/block/350/37f0099117435ecc5a7ccd09c80e512b36f1972e.jpeg" media="(max-width: 992px)" srcset="https://cdn.habitat.fr/thumbnails/default/block/350/37f0099117435ecc5a7ccd09c80e512b36f1972e.jpeg">
<source data-srcset="https://cdn.habitat.fr/thumbnails/default/block/220/37f0099117435ecc5a7ccd09c80e512b36f1972e.jpeg" media="(max-width: 1200px)" srcset="https://cdn.habitat.fr/thumbnails/default/block/220/37f0099117435ecc5a7ccd09c80e512b36f1972e.jpeg">
<source data-srcset="https://cdn.habitat.fr/thumbnails/default/block/270/f93f92d108c1047eef3a5eb01fe8df7fe32252d3.jpeg" media="(min-width: 1200px)" srcset="https://cdn.habitat.fr/thumbnails/default/block/270/f93f92d108c1047eef3a5eb01fe8df7fe32252d3.jpeg">
<!--[if IE 9]></video><![endif]-->
<img src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" class="img-responsive center-block lazyloaded" alt="">
</picture>
</a> </div>
<div class="col-xs-6 col-sm-6 col-md-3">
<a href="/s/habitant">
<noscript>
<img src="https://cdn.habitat.fr/thumbnails/default/block/270/c84979db967d973d9d75a6204481a2c0c89baf73.jpeg" class="img-responsive center-block" alt="Devenez un habitant"/>
</noscript>
<picture>
<!--[if IE 9]><video style="display: none"><![endif]-->
<source data-srcset="https://cdn.habitat.fr/thumbnails/default/block/272/7cd5a5cb502056a3c70d750322cf2047b8e6ae76.jpeg" media="(max-width: 510px)" srcset="https://cdn.habitat.fr/thumbnails/default/block/272/7cd5a5cb502056a3c70d750322cf2047b8e6ae76.jpeg">
<source data-srcset="https://cdn.habitat.fr/thumbnails/default/block/360/6c5e4231ca1fa7857bae272ad4bdf7028de988d2.jpeg" media="(max-width: 768px)" srcset="https://cdn.habitat.fr/thumbnails/default/block/360/6c5e4231ca1fa7857bae272ad4bdf7028de988d2.jpeg">
<source data-srcset="https://cdn.habitat.fr/thumbnails/default/block/350/6c5e4231ca1fa7857bae272ad4bdf7028de988d2.jpeg" media="(max-width: 992px)" srcset="https://cdn.habitat.fr/thumbnails/default/block/350/6c5e4231ca1fa7857bae272ad4bdf7028de988d2.jpeg">
<source data-srcset="https://cdn.habitat.fr/thumbnails/default/block/220/6c5e4231ca1fa7857bae272ad4bdf7028de988d2.jpeg" media="(max-width: 1200px)" srcset="https://cdn.habitat.fr/thumbnails/default/block/220/6c5e4231ca1fa7857bae272ad4bdf7028de988d2.jpeg">
<source data-srcset="https://cdn.habitat.fr/thumbnails/default/block/270/c84979db967d973d9d75a6204481a2c0c89baf73.jpeg" media="(min-width: 1200px)" srcset="https://cdn.habitat.fr/thumbnails/default/block/270/c84979db967d973d9d75a6204481a2c0c89baf73.jpeg">
<!--[if IE 9]></video><![endif]-->
<img src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" class="img-responsive center-block lazyloaded" alt="Devenez un habitant">
</picture>
</a> </div>
<div class="col-xs-6 col-sm-6 col-md-3">
<a href="/newsletter-subscription">
<noscript>
<img src="https://cdn.habitat.fr/thumbnails/default/block/270/276828354d545ad080f2cea98444cc88dd875d8b.jpeg" class="img-responsive center-block" alt="newsletter"/>
</noscript>
<picture>
<!--[if IE 9]><video style="display: none"><![endif]-->
<source data-srcset="https://cdn.habitat.fr/thumbnails/default/block/272/f72876a26c9fb75256a41ac1cfb421e155bacfd2.jpeg" media="(max-width: 510px)" srcset="https://cdn.habitat.fr/thumbnails/default/block/272/f72876a26c9fb75256a41ac1cfb421e155bacfd2.jpeg">
<source data-srcset="https://cdn.habitat.fr/thumbnails/default/block/360/cc04fa95f97dd870d773c30790a7f3c730182d6d.jpeg" media="(max-width: 768px)" srcset="https://cdn.habitat.fr/thumbnails/default/block/360/cc04fa95f97dd870d773c30790a7f3c730182d6d.jpeg">
<source data-srcset="https://cdn.habitat.fr/thumbnails/default/block/350/cc04fa95f97dd870d773c30790a7f3c730182d6d.jpeg" media="(max-width: 992px)" srcset="https://cdn.habitat.fr/thumbnails/default/block/350/cc04fa95f97dd870d773c30790a7f3c730182d6d.jpeg">
<source data-srcset="https://cdn.habitat.fr/thumbnails/default/block/220/c8ce3769cb419df8be1cd5035c1487aa92175325.jpeg" media="(max-width: 1200px)" srcset="https://cdn.habitat.fr/thumbnails/default/block/220/c8ce3769cb419df8be1cd5035c1487aa92175325.jpeg">
<source data-srcset="https://cdn.habitat.fr/thumbnails/default/block/270/276828354d545ad080f2cea98444cc88dd875d8b.jpeg" media="(min-width: 1200px)" srcset="https://cdn.habitat.fr/thumbnails/default/block/270/276828354d545ad080f2cea98444cc88dd875d8b.jpeg">
<!--[if IE 9]></video><![endif]-->
<img src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" class="img-responsive center-block lazyloaded" alt="newsletter">
</picture>
</a> </div>
</div>
