Bonjour à tous,
Je débute complètement en programmation dû à des contraintes professionnelles, du coup beaucoup de choses m'échappent encore. Cette question a du être vue, vue et re-vue mais en farfouillant partout impossible de trouver LA réponse qui correspond à mon problème.
Je vais tenter d'être la plus claire possible, vos solutions/conseils sont les bienvenus et je vous serai éternellement reconnaissante.
Alors, pour le site j'ai une base qui a été faite par un webdesigner mais je ne sais pas à partir de quoi. J'ai juste les fichiers "bruts" sur lesquels je bidouille le code pour finaliser le projet.
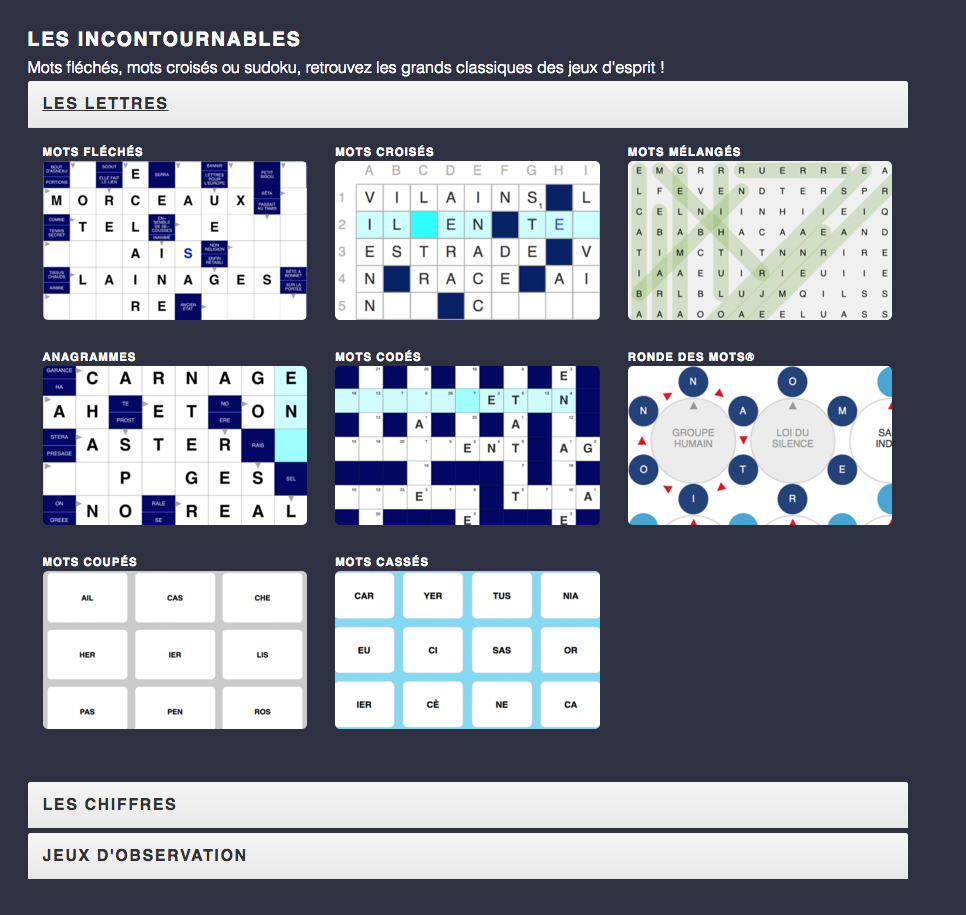
Nous souhaitons proposer un catalogue simple, pour cela, sur la page déjà existante, j'ai intégré une fonction accordéon avec bootstrap (j'ai donc ajouté un css).
Cf. image >
Sauf que quand je réduis ma résolution, mes images ne vont pas à la ligne et je m'arrache les cheveux à trouver comment faire
cf image >
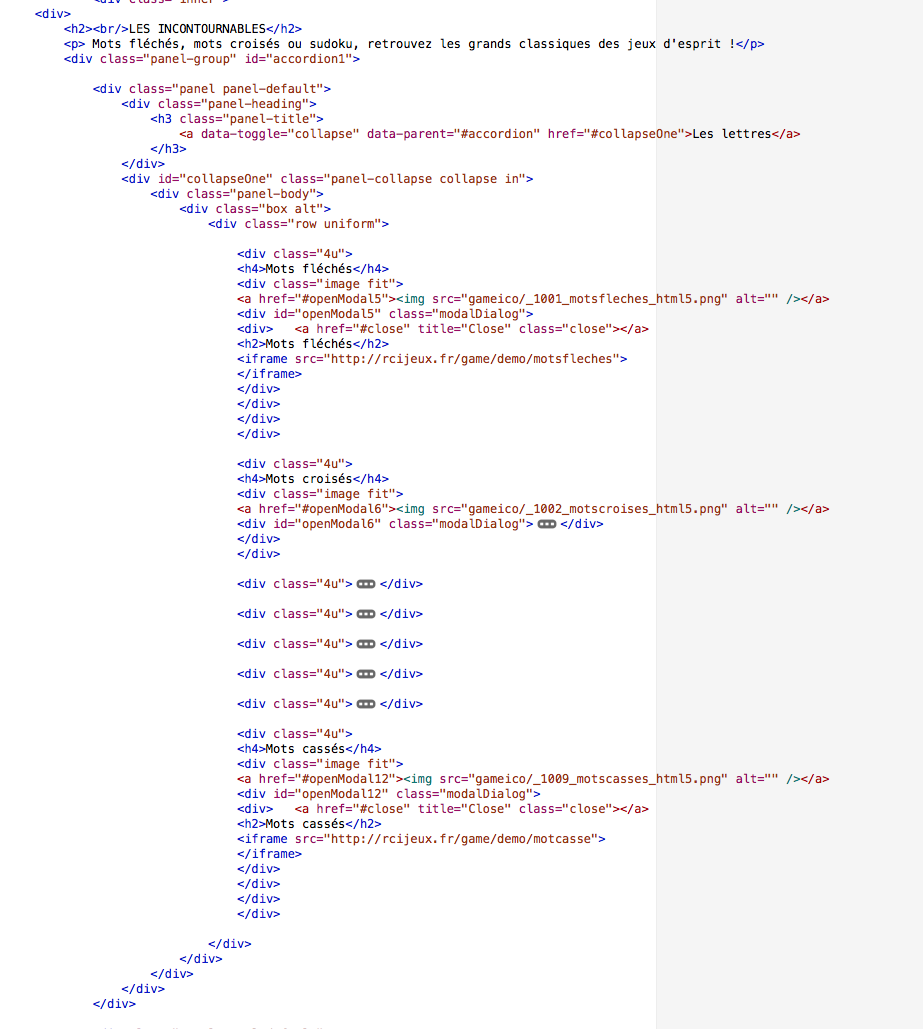
Mon problème est que je ne sais pas vers quoi/qui je dois référer ma media query : au contenu de l'accordéon ? ou à la <div 4u> que vous pourrez retrouvez dans mon screen shoot du html
cf image du html >
Par ailleurs, dans le main.css fait par le webdesigner, au niveau de la "grille" il n'y a que des "row" et des "u". est-ce normal? ne devrait-il pas non plus y avoir des "column" ?
Je suis un peu perdue... j'ai essayé la fonction inline-block appliqué à "4u" mais ça ne fonctionne pas. Je pense que je ne dois pas l'adresser à ça..
Un immense merci par avance pour vos réponses !
Je débute complètement en programmation dû à des contraintes professionnelles, du coup beaucoup de choses m'échappent encore. Cette question a du être vue, vue et re-vue mais en farfouillant partout impossible de trouver LA réponse qui correspond à mon problème.
Je vais tenter d'être la plus claire possible, vos solutions/conseils sont les bienvenus et je vous serai éternellement reconnaissante.
Alors, pour le site j'ai une base qui a été faite par un webdesigner mais je ne sais pas à partir de quoi. J'ai juste les fichiers "bruts" sur lesquels je bidouille le code pour finaliser le projet.
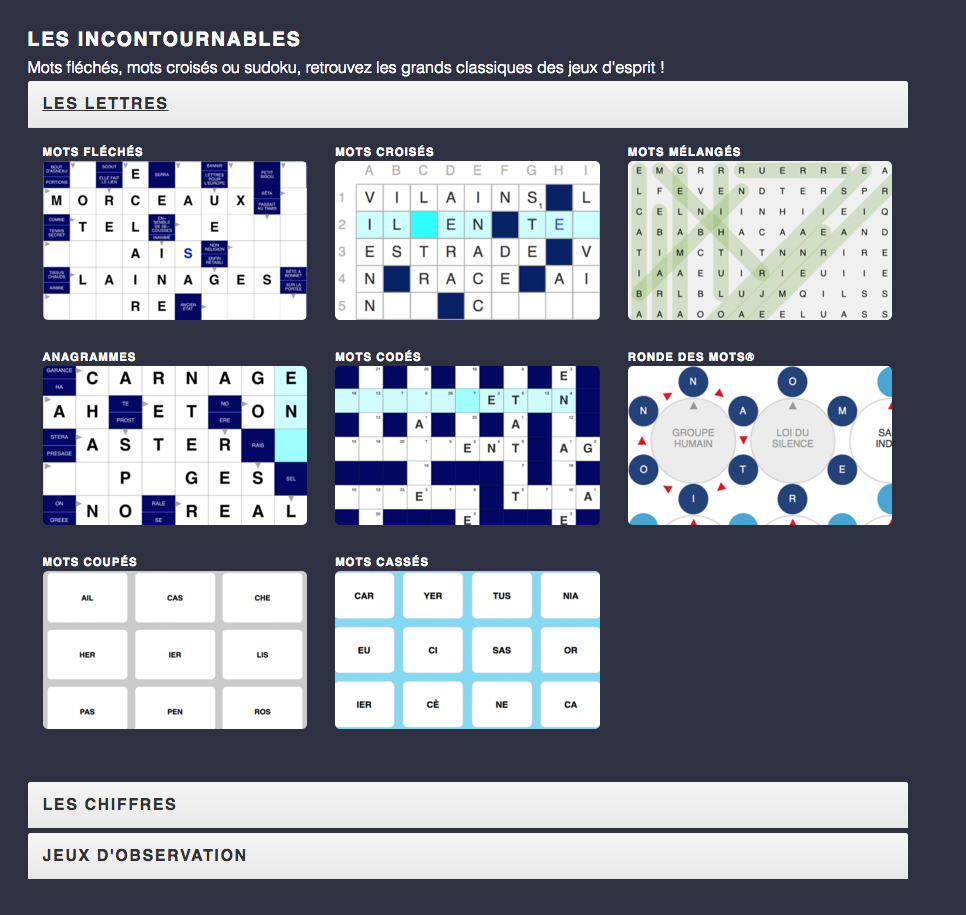
Nous souhaitons proposer un catalogue simple, pour cela, sur la page déjà existante, j'ai intégré une fonction accordéon avec bootstrap (j'ai donc ajouté un css).
Cf. image >

Sauf que quand je réduis ma résolution, mes images ne vont pas à la ligne et je m'arrache les cheveux à trouver comment faire
cf image >

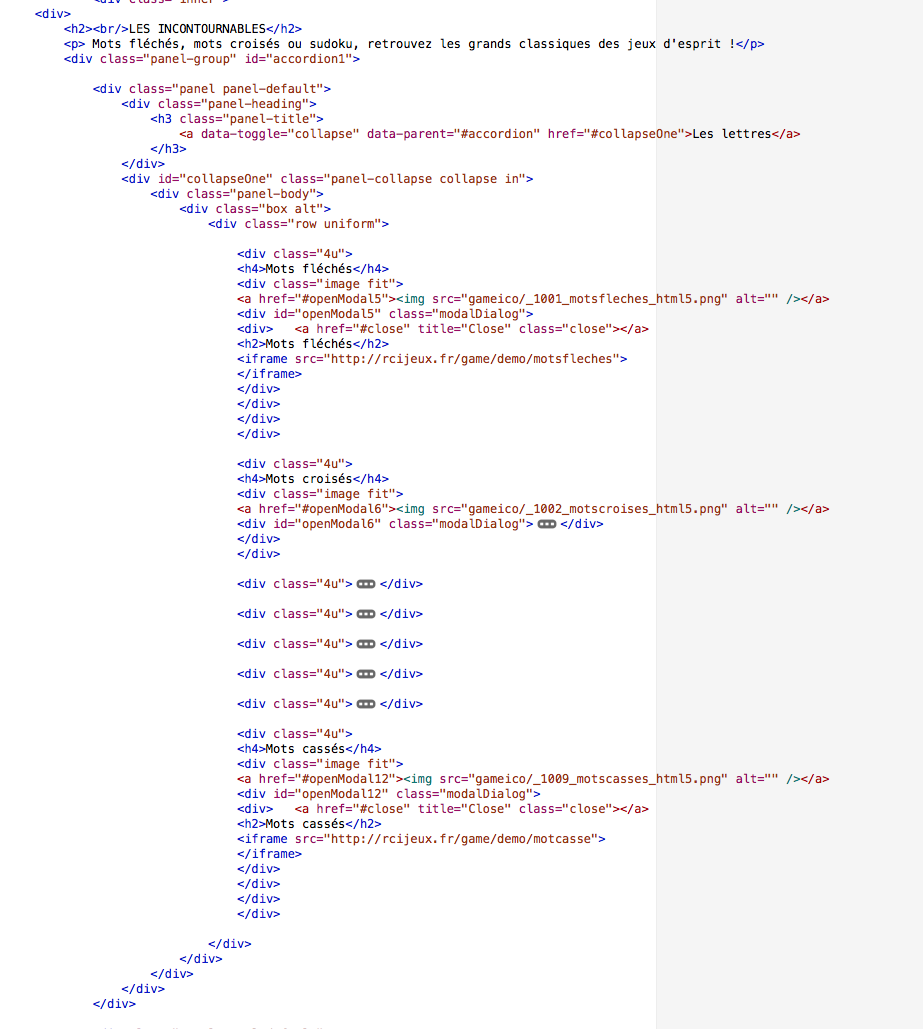
Mon problème est que je ne sais pas vers quoi/qui je dois référer ma media query : au contenu de l'accordéon ? ou à la <div 4u> que vous pourrez retrouvez dans mon screen shoot du html
cf image du html >

Par ailleurs, dans le main.css fait par le webdesigner, au niveau de la "grille" il n'y a que des "row" et des "u". est-ce normal? ne devrait-il pas non plus y avoir des "column" ?
Je suis un peu perdue... j'ai essayé la fonction inline-block appliqué à "4u" mais ça ne fonctionne pas. Je pense que je ne dois pas l'adresser à ça..
Un immense merci par avance pour vos réponses !