Bonsoir,
Je rencontre un problème au niveau du style des balises <input>.
J'ai créé une class pour styler les <input> type text :
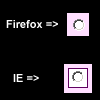
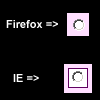
Sous Firefox, seules les <input> type text sont stylées ; pas les <input> type checkbox.
Sous IE, toutes les balises <input> sont stylées ! même les checkboxs (voir image).

Y a t'il moyen de ne styler que les balises <input> type text ? sans que cela style les <input> type checkbox ?
Merci.
Modifié par Sammuel (18 Oct 2005 - 21:06)
Je rencontre un problème au niveau du style des balises <input>.
J'ai créé une class pour styler les <input> type text :
input {background-color:#FFFFFF; border:1px solid #600060; margin:2px}Sous Firefox, seules les <input> type text sont stylées ; pas les <input> type checkbox.
Sous IE, toutes les balises <input> sont stylées ! même les checkboxs (voir image).

Y a t'il moyen de ne styler que les balises <input> type text ? sans que cela style les <input> type checkbox ?
Merci.
Modifié par Sammuel (18 Oct 2005 - 21:06)