Bonjour à tous
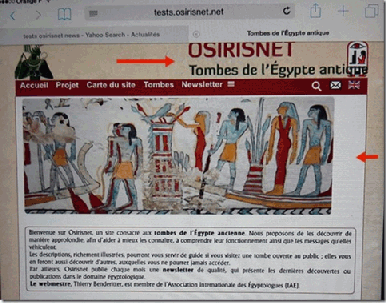
J'ai découvert que la bannière des pages du site http://tests.osirisnet.net a une mauvaise présentation sur le navigateur Safari sur Windows: les deux "images texte" qui se trouvent dans la bannière sont cadrés à droite

au lieu d'être centrées comme sur les autres navigateurs.

y compris Safari sur iPhone
Je ne me préoccupe pas tellement de Safari sur Windows, qui ne doit guère être utilisé, mais je suis inquiet de ce qui peut causer ce phénomène anormal, et je me demande ce qui se passe pour Safari sur Mac, dont je ne dispose pas personnellement.
Merci pour votre aide
J'ai découvert que la bannière des pages du site http://tests.osirisnet.net a une mauvaise présentation sur le navigateur Safari sur Windows: les deux "images texte" qui se trouvent dans la bannière sont cadrés à droite

au lieu d'être centrées comme sur les autres navigateurs.

y compris Safari sur iPhone
Je ne me préoccupe pas tellement de Safari sur Windows, qui ne doit guère être utilisé, mais je suis inquiet de ce qui peut causer ce phénomène anormal, et je me demande ce qui se passe pour Safari sur Mac, dont je ne dispose pas personnellement.
Merci pour votre aide