Bonjour,voilà j'ai un problème que je n'arrive pas à régler et j'espère que vous allez pouvoir m'aider  .
.
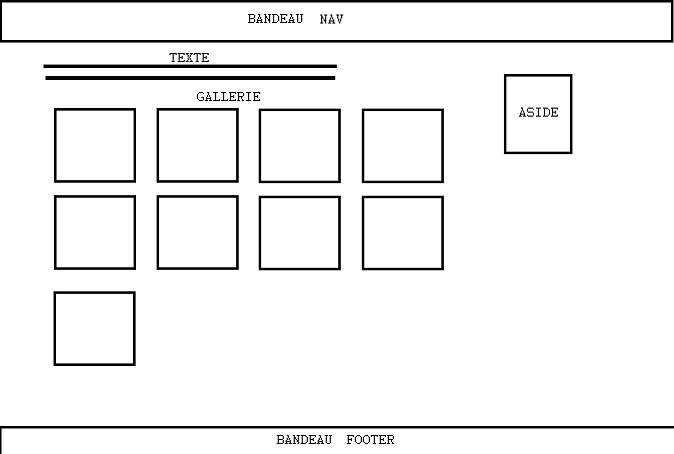
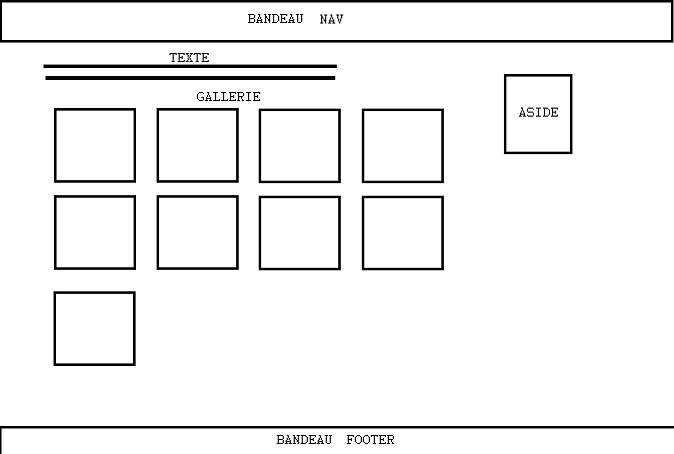
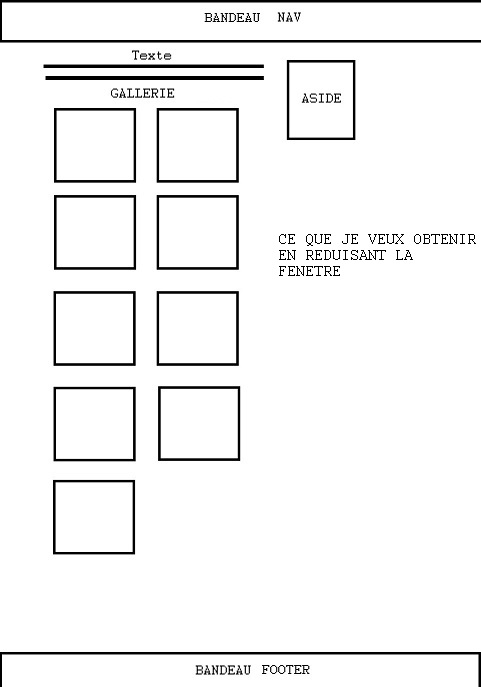
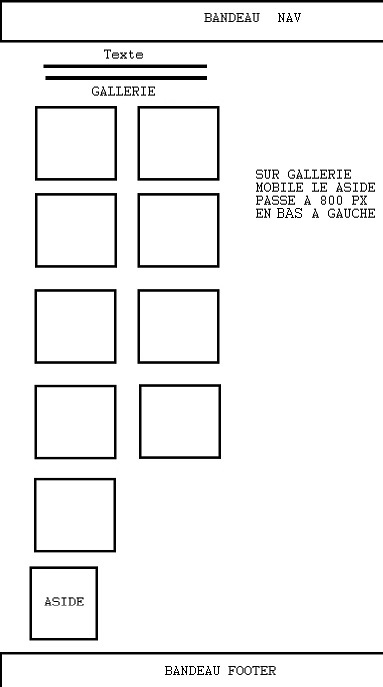
Dans mon code html ,j'ai une balise aside à droite d'une galerie de 9 images,lors du redimensionnement(réduction de la fenêtre),ma galerie passe de 4 à 3 colonnes,la balise aside elle glisse à gauche en suivant la galerie,mais lorsque ma galerie arrive sur 2 colonnes,mon aside plonge en bas,comment faire pour qu'il reste sur la même hauteur.Je dois faire en sorte par la suite qu'à 800 pixels de large,mon aside plonge cette fois ci en bas de cette gallerie à gauche entre celle-ci et le bandeau.
Je dois utiliser les media queries ou bootstrap que je ne connais pas bien.
pour le aside qui termine en bas de la gallerie à gauche,cela dois se faire sur téléphone,
dois-je créer deux @media? un pour les portables et l'autre pour les écrans normaux?

Modifié par Ildegan29 (14 May 2017 - 18:53)
 .
.Dans mon code html ,j'ai une balise aside à droite d'une galerie de 9 images,lors du redimensionnement(réduction de la fenêtre),ma galerie passe de 4 à 3 colonnes,la balise aside elle glisse à gauche en suivant la galerie,mais lorsque ma galerie arrive sur 2 colonnes,mon aside plonge en bas,comment faire pour qu'il reste sur la même hauteur.Je dois faire en sorte par la suite qu'à 800 pixels de large,mon aside plonge cette fois ci en bas de cette gallerie à gauche entre celle-ci et le bandeau.
Je dois utiliser les media queries ou bootstrap que je ne connais pas bien.
pour le aside qui termine en bas de la gallerie à gauche,cela dois se faire sur téléphone,
dois-je créer deux @media? un pour les portables et l'autre pour les écrans normaux?

Modifié par Ildegan29 (14 May 2017 - 18:53)


 .Je regarde ça
.Je regarde ça 