Salut,
(pour être clair sur la proposition faites l'autre jour: ) c'est une proposition qui me semble assez simple sans trop s'embêter, mais il y a certainement moyen de faire mieux en comprenant bien toute l'API.
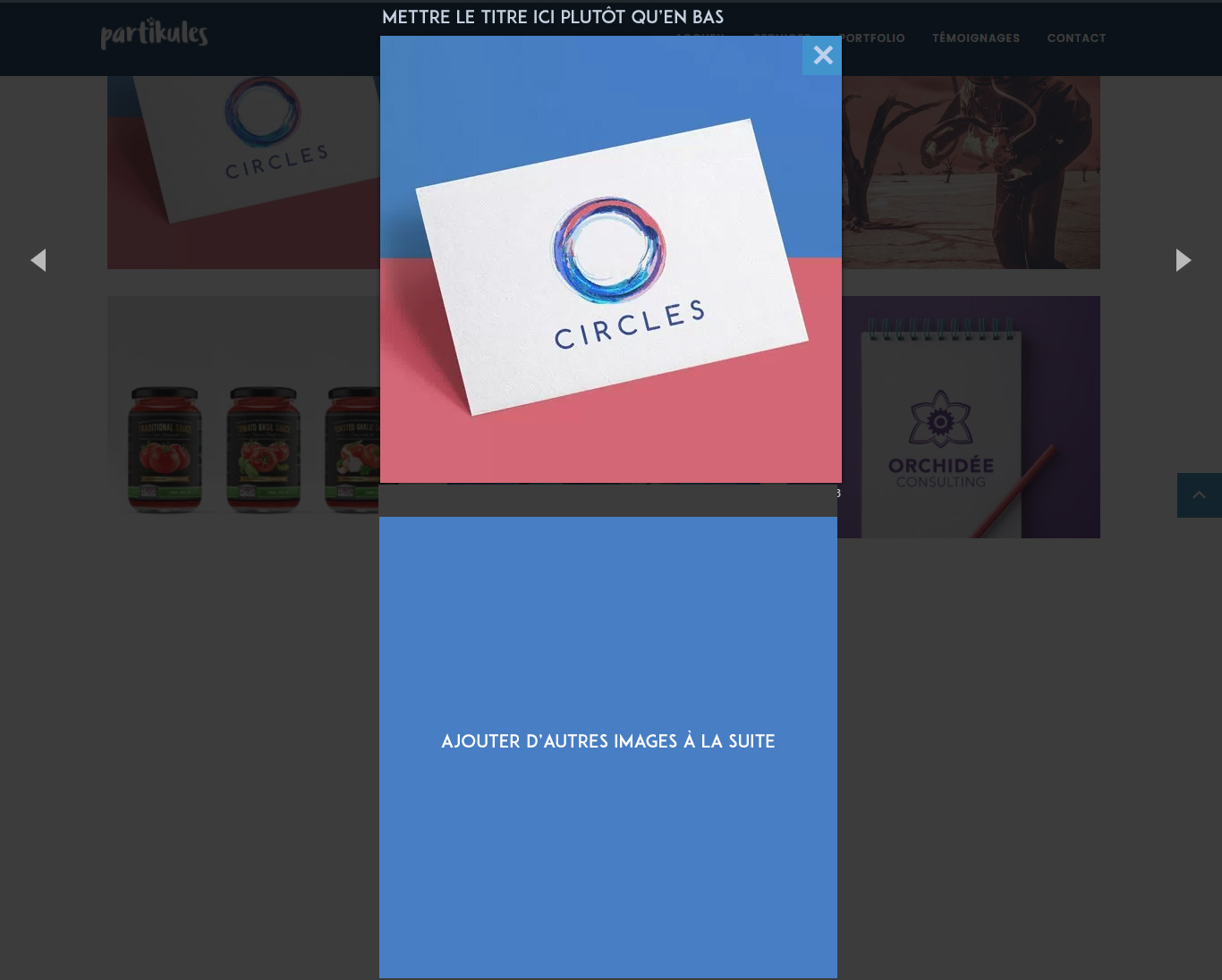
Je vais déjà commencer par expliquer ce que j'avais compris de ton problème : Il y a actuellement une seule image pour chacun de tes projets. Tu souhaites pouvoir mettre plusieurs images pour chacun des projets, chaque image l'une en dessous de l'autre avec un Titre au dessus plutôt qu'en dessous.
Maintenant explication simple (pour UN projet) de la solution proposer.
Il y a 2 parties dans le code HTML : une partie qui est visible et qui affiche la première image du projet, une partie qui est invisible qui contient ce que tu veux afficher dans la popup. Cette partie invisible doit avoir un identifiant (supposons id="projet1").
Pour que la partie invisible s'ouvre dans une popup lorsque l'on clique sur l'image, il faut faire un lien vers cette identifiant (avec la supposition faite : <a href="#projet1">) et attribuer une classe à ce lien pour que la fonction javascript magnificpopup soit appelé (avec la supposition : <a href="#popup2" class="open-popup-link"> )
Exemple correspondant :
<!-- L'image visible du premier projet -->
<a href="#popup1" class="open-popup-link"><img title="Circles auto-apprentissage" src="https://i2.wp.com/partikules.com/wp-content/uploads/2017/03/circle-logo-design-entreprise-apprentissage.jpg"/></a>
<!-- le code de la popup du 1er projet, qui doit s'afficher lorsque l'on clique sur l'image visible et qui n'est pas visible au depart-->
<div id="popup1" class="popup mfp-hide">
<span>Le titre de la 1ere image du 1er projet : Circles auto-apprentissage</span>
<img src="https://i2.wp.com/partikules.com/wp-content/uploads/2017/03/circle-logo-design-entreprise-apprentissage.jpg"/>
<br/>
<!-- J'ai pris ici l'image d'un autre projet juste a titre d'illustration, dans le principe il faut mettre la 2e image du projet Circles auto-apprentissage -->
<span>Le titre de la 2e image du 1er projet : Art Digital pour Vagudivague</span>
<img src="https://i1.wp.com/partikules.com/wp-content/uploads/2017/04/photomontage-art-digital-scaphandre-rouge.jpg"/>
</div>
Si ensuite tu veux mettre un 2e projet, il y a juste à adapter en modifiant le href du lien et le src de l'image pour la partie visible, et l'id du div et les titres et src des images.