Bonjour,
Je dois faire un site flat design mais je viens de me heurter à un problème : comment gérer les différentes résolutions? J'ai aussi quelques difficultés avec a flexbox.
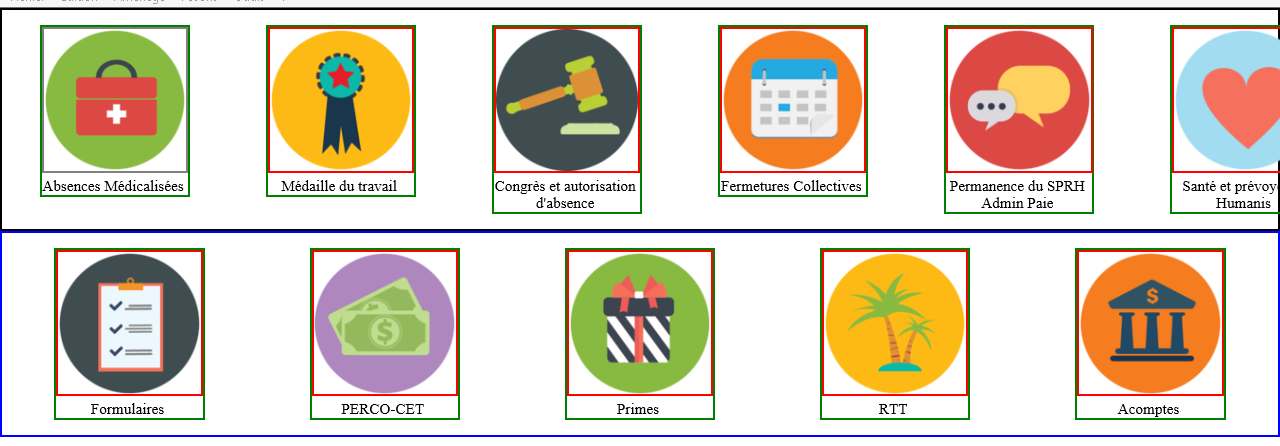
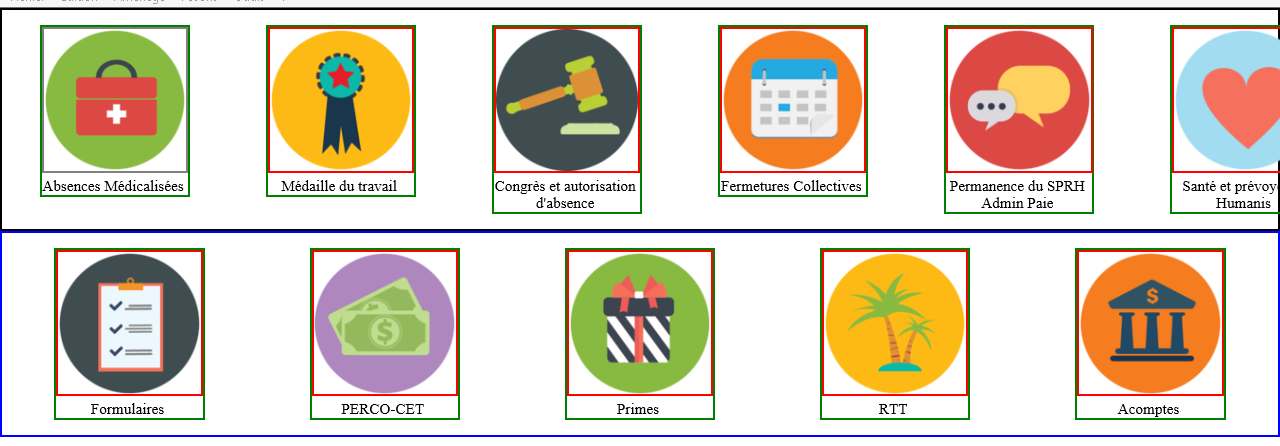
Je vous montre, j'ai ça :

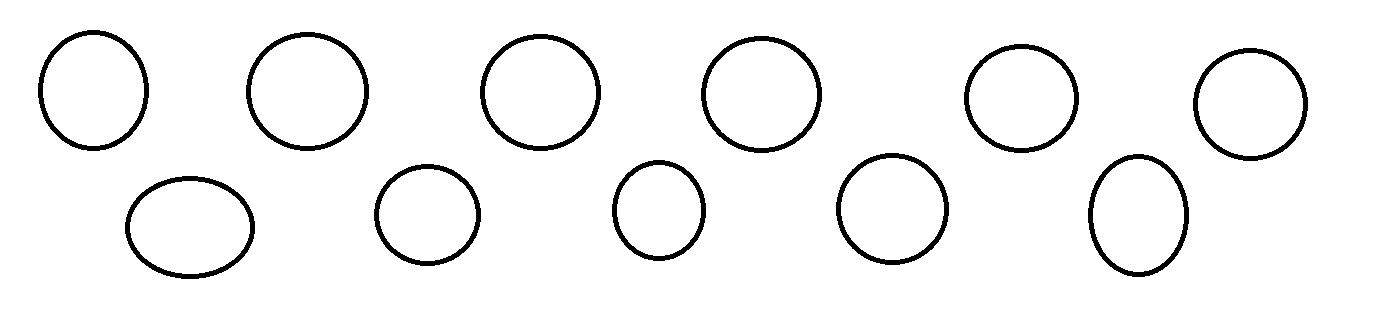
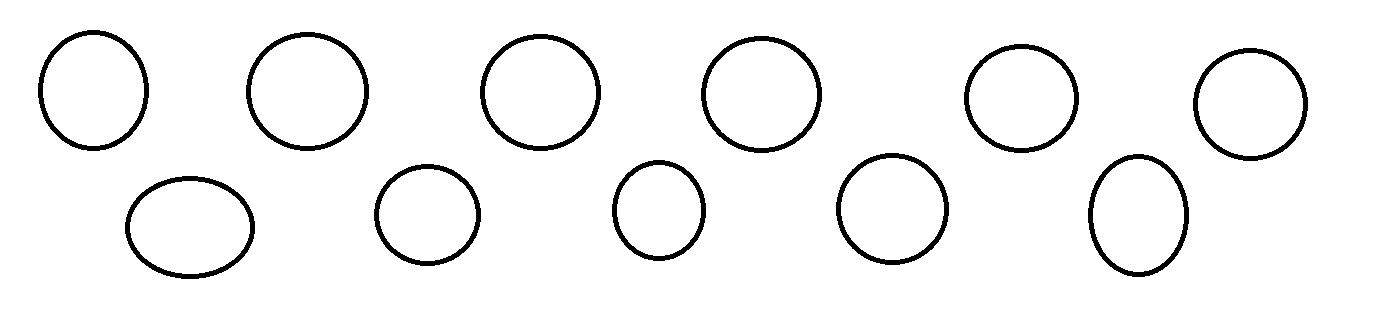
et l'idée est d'avoir ça sur tout les résolutions :

désolé pour le paint !
pour le moment j'ai les codes suivant :
et html :
Je ne comprends pas pourquoi mes images même en space-between ne vont pas tout à gaude de l'écran. J'ai essayer de mettre padding 0 sur les navs et margin-left 0 sur l'image tout a gauche mais rien n'y fait l'image ne veut pas se coller à gauche.
De plus est-il possible de réduire la taille des images de tel sorte à les adapter à la résolution de l'écran? Pour en avoir toujours 6 en haut qui prennent tout et 5 en bas.
merci desolé pour le pavé!!
Je dois faire un site flat design mais je viens de me heurter à un problème : comment gérer les différentes résolutions? J'ai aussi quelques difficultés avec a flexbox.
Je vous montre, j'ai ça :

et l'idée est d'avoir ça sur tout les résolutions :

désolé pour le paint !
pour le moment j'ai les codes suivant :
figcaption
{
max-width: 150px;
text-align: center;
}
body
{
margin: 0;
}
figure
{
border: 2px solid green;
}
.FT-nav
{
display: flex;
justify-content: space-between;
align-items: stretch;
flex-wrap: nowrap;
border: 2px solid black;
}
.FT-nav2
{
display: flex;
align-items: stretch;
justify-content: space-around;
border: 2px solid blue
}
.pastille-FT
{
border: 2px solid red;
}
.pastille-FTAB
{
align-self: flex-start;
margin-left: 0;
border: 2px solid grey;
}et html :
<nav class="FT-nav">
<div>
<figure><a href="bas_de_page" onclick="javascript:visibilite('FTAD'); return false;"><img src="imageFT/abm1.png" class="pastille-FTAB"></a><figcaption>Absences Médicalisées</figcaption></figure>
</div>
<div>
<figure><a href="bas_de_page" onclick="javascript:visibilite('FTMT'); return false;"><img src="imageFT/medaille1.png" class="pastille-FT"></a><figcaption>Médaille du travail</figcaption></figure>
</div>
<div>
<figure><a href="bas_de_page" onclick="javascript:visibilite('FTCA'); return false;"><img src="imageFT/cab1.png" class="pastille-FT"></a><figcaption>Congrès et autorisation d'absence</figcaption></figure>
</div>
<div>
<figure><a href="bas_de_page" onclick="javascript:visibilite('FTDC'); return false;"><img src="imageFT/fermeture1.png" class="pastille-FT"></a><figcaption>Fermetures Collectives</figcaption></figure>
</div>
<div>
<figure><a href="bas_de_page" onclick="javascript:visibilite('FTSPRHA'); return false;"><img src="imageFT/permanence3.png" class="pastille-FT"></a><figcaption>Permanence du SPRH Admin Paie</figcaption></figure>
</div>
<div>
<figure><a href="bas_de_page" onclick="javascript:visibilite('FTSPH'); return false;"><img src="imageFT/humanis2.png" class="pastille-FT"></a><figcaption>Santé et prévoyence Humanis</figcaption></figure>
</div>
</nav>
<nav class="FT-nav2">
<div>
<figure><a href="bas_de_page" onclick="javascript:visibilite('FTF'); return false;"><img src="imageFT/formulaire2.png" class="pastille-FT"></a><figcaption>Formulaires</figcaption></figure>
</div>
<div>
<figure><a href="bas_de_page" onclick="javascript:visibilite('FTPC'); return false;"><img src="imageFT/perco3.png" class="pastille-FT"></a><figcaption>PERCO-CET</figcaption></figure>
</div>
<div> <figure><a href="bas_de_page" onclick="javascript:visibilite('FTP'); return false;"><img src="imageFT/primes1.png" class="pastille-FT"></a><figcaption>Primes</figcaption></figure>
</div>
<div>
<figure><a href="bas_de_page" onclick="javascript:visibilite('FTRTT'); return false;"><img src="imageFT/rtt1.png" class="pastille-FT"></a><figcaption>RTT</figcaption></figure>
</div>
<div>
<figure><a href="bas_de_page" onclick="javascript:visibilite('FTA'); return false;"><img src="imageFT/acomptes1.png" class="pastille-FT"></a><figcaption>Acomptes</figcaption></figure>
</div>
</nav>Je ne comprends pas pourquoi mes images même en space-between ne vont pas tout à gaude de l'écran. J'ai essayer de mettre padding 0 sur les navs et margin-left 0 sur l'image tout a gauche mais rien n'y fait l'image ne veut pas se coller à gauche.
De plus est-il possible de réduire la taille des images de tel sorte à les adapter à la résolution de l'écran? Pour en avoir toujours 6 en haut qui prennent tout et 5 en bas.
merci desolé pour le pavé!!
