Bonjour.
J'ai un petit problème d'alignement de mon CSS avec Flexbox et je ne trouve pas de solution sans "tricher", en sortant mon titre du flux avec un position: absolute/top: 50%...) https://codepen.io/anon/pen/bWgadm
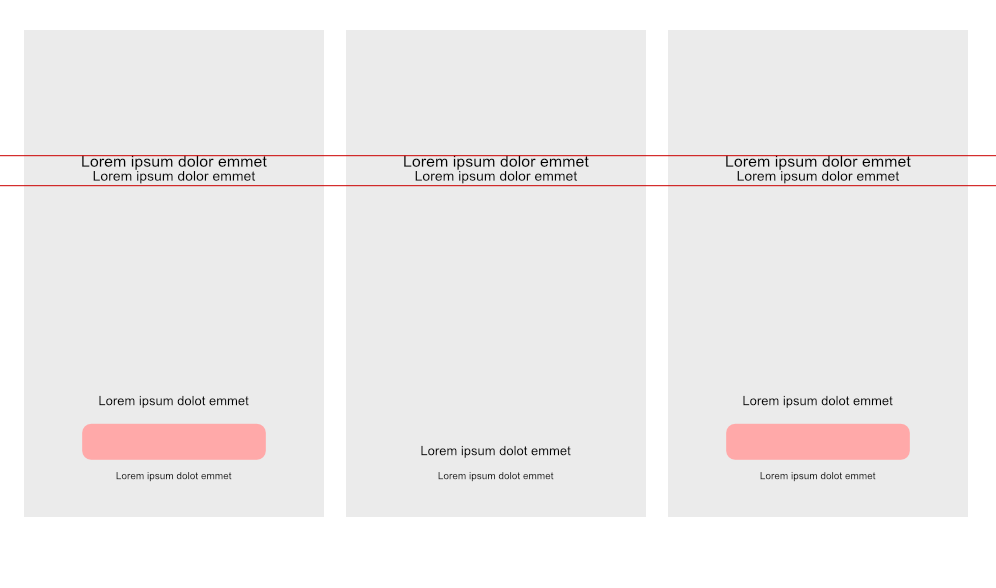
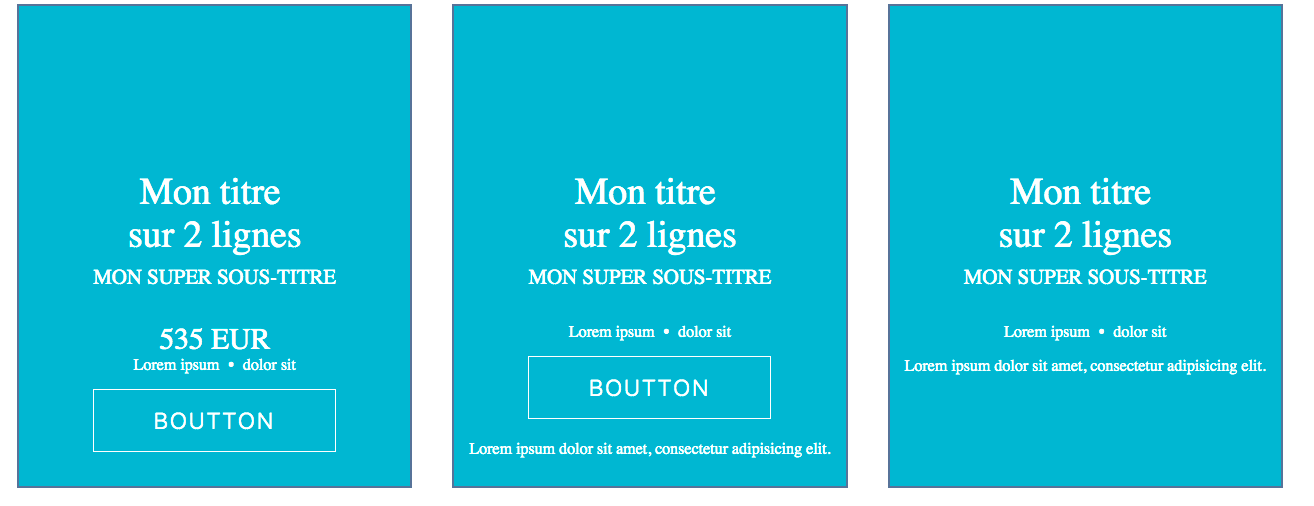
C'est très léger, mais les titres principaux ne sont pas parfaitement alignés par rapport aux autres. Cela est dû au fait que seule la première "carte" possède un bouton en bas, ce qui créer un petit décalage à cause du justify-content: space-between.
Quelqu'un connait une petite astuce pour contourner ce problème ? Je voudrais simplement que mes titres soient alignés par rapport aux autre, qu'il y est ou non un bouton en bas. J'ai bien essayé de mettre un flex: 1 sur les flex-enfants, en vain.
Merci !
Modifié par lorraineS (27 Apr 2017 - 12:56)
J'ai un petit problème d'alignement de mon CSS avec Flexbox et je ne trouve pas de solution sans "tricher", en sortant mon titre du flux avec un position: absolute/top: 50%...) https://codepen.io/anon/pen/bWgadm
C'est très léger, mais les titres principaux ne sont pas parfaitement alignés par rapport aux autres. Cela est dû au fait que seule la première "carte" possède un bouton en bas, ce qui créer un petit décalage à cause du justify-content: space-between.
Quelqu'un connait une petite astuce pour contourner ce problème ? Je voudrais simplement que mes titres soient alignés par rapport aux autre, qu'il y est ou non un bouton en bas. J'ai bien essayé de mettre un flex: 1 sur les flex-enfants, en vain.
Merci !
Modifié par lorraineS (27 Apr 2017 - 12:56)




 ). Mais je sais bien qu'il y a une chose bête que je ne comprends pas...
). Mais je sais bien qu'il y a une chose bête que je ne comprends pas...