Bonjour à tous !
Dans mon blog il y a un lecteur de musique avec des boutons de contrôle et en dessous une liste des titres à jouer en cliquant sur chacun d'eux.
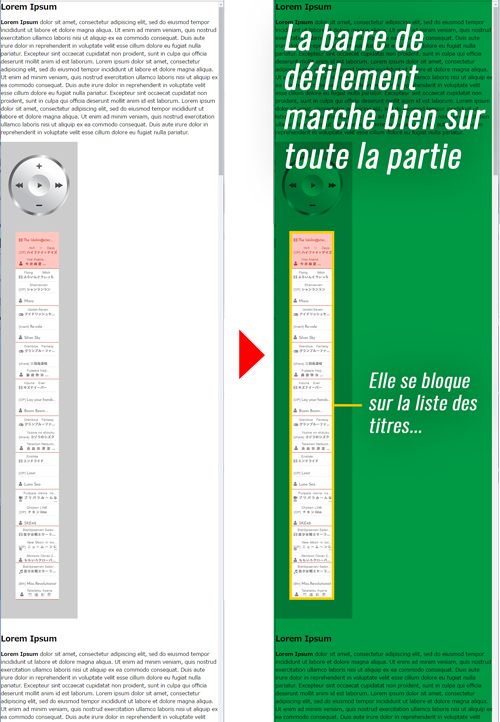
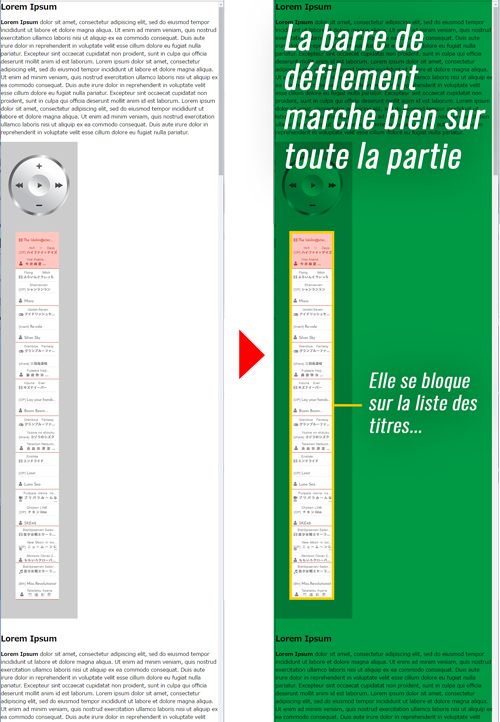
Quand je passe la souris sur la liste des titres la barre de défilement se bloque...
La div qui pose problème s'appelle 'thumbsHolderWrapper'.Pour parrer ce problème j'applique un 'pointer-events:none' qui me permet à nouveau de faire défiler la page. Mais bien évidemment, avec un 'pointer-events:none' je ne peux plus cliquer sur le titre à jouer. Je suis donc obligé d'utiliser le bouton de contrôle 'Suivant' pour passer au titre suivant... Pas très pratique donc...
Je voulais vous poster une partie du code mais je ne savais pas trop laquelle choisir...
j'ai donc préféré isoler la partie qui me pose problème sur la page ci-dessous pour que vous puissiez jeter un coup d'œil avec l'outil développeur de votre navigateur. J'ai caché tous les boutons dans un bloc noir et la liste des titres est en dessous.
http://resolvemycode.blogspot.jp
En espérant avoir quelques clés de votre part pour résoudre ce problème.
Merci !
Kuremo
Modifié par kuremo (29 Apr 2017 - 12:32)
Dans mon blog il y a un lecteur de musique avec des boutons de contrôle et en dessous une liste des titres à jouer en cliquant sur chacun d'eux.
Quand je passe la souris sur la liste des titres la barre de défilement se bloque...
La div qui pose problème s'appelle 'thumbsHolderWrapper'.Pour parrer ce problème j'applique un 'pointer-events:none' qui me permet à nouveau de faire défiler la page. Mais bien évidemment, avec un 'pointer-events:none' je ne peux plus cliquer sur le titre à jouer. Je suis donc obligé d'utiliser le bouton de contrôle 'Suivant' pour passer au titre suivant... Pas très pratique donc...
Je voulais vous poster une partie du code mais je ne savais pas trop laquelle choisir...
j'ai donc préféré isoler la partie qui me pose problème sur la page ci-dessous pour que vous puissiez jeter un coup d'œil avec l'outil développeur de votre navigateur. J'ai caché tous les boutons dans un bloc noir et la liste des titres est en dessous.
http://resolvemycode.blogspot.jp
En espérant avoir quelques clés de votre part pour résoudre ce problème.
Merci !

Kuremo
Modifié par kuremo (29 Apr 2017 - 12:32)