Bonjour,
J'ai besoin de votre aide pour un truc que je ne vois pas et que je n'arrive pas à résoudre.
Sur mon site, j'ai 10 logos clients répartis sur 2 lignes. Le comportement natif de mon thème sur mobile fait que les 10 logos apparaissent les uns en dessous des autres donc un peu long à scroller. Le support du thème m'invite à créer 2 sections différentes et à utliser les display: none; pour gérer l'affichage desktop / mobile. Parfait.
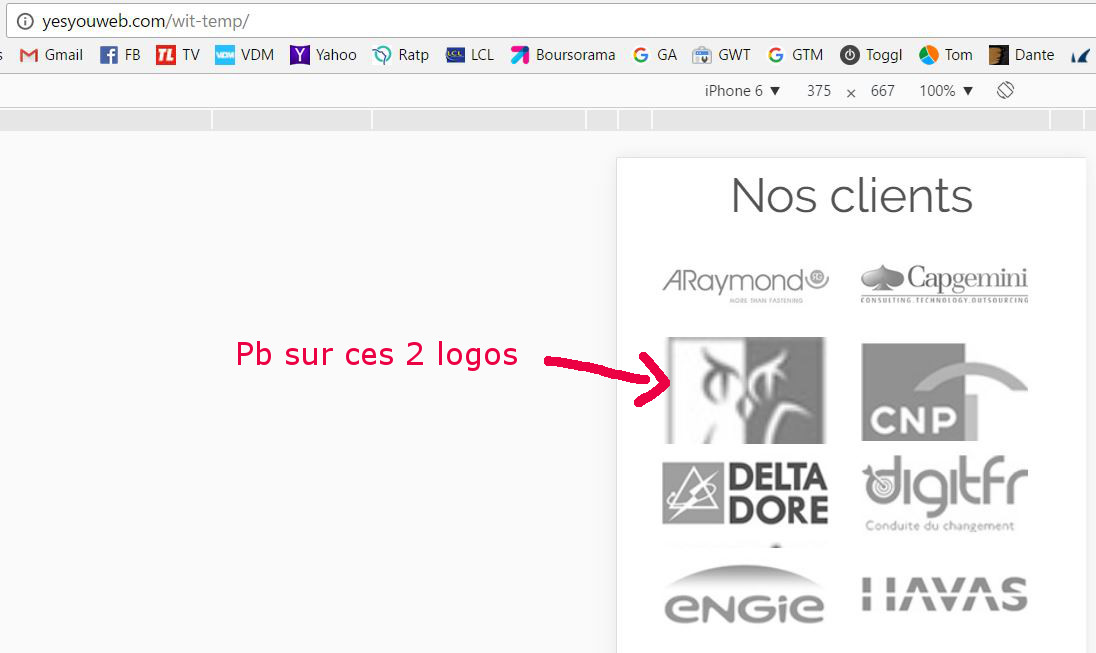
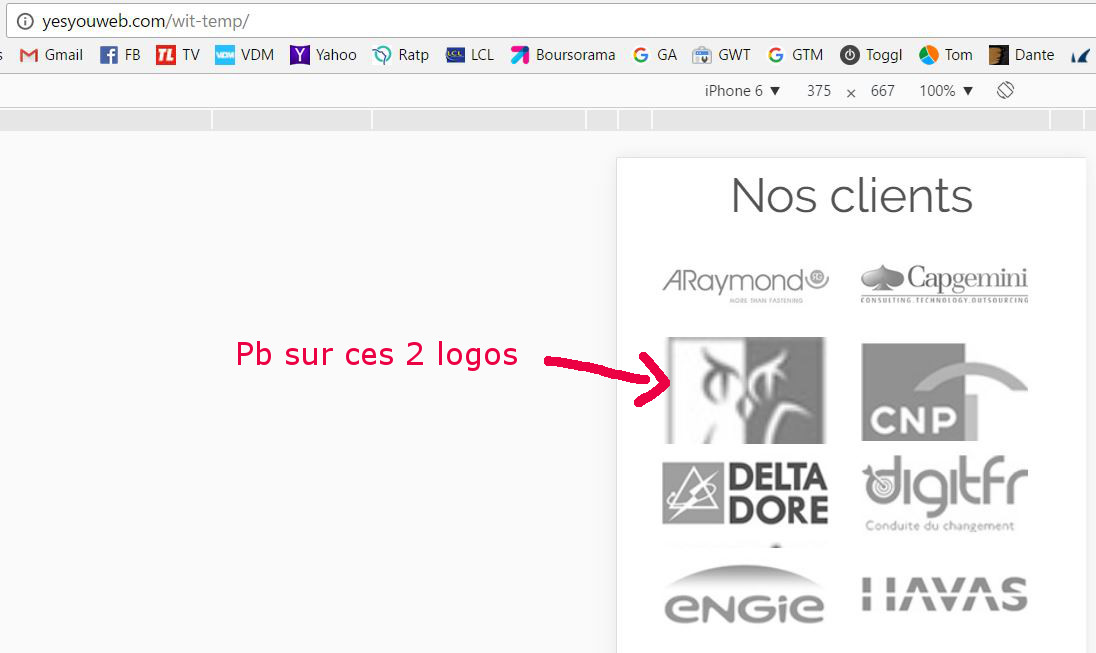
J'ai fait un bloc Logos clients sur desktop et un autre sur mobile. Mon problème est sur mobile : pour avoir 2 logos par ligne, j'ai utilisé un display: flex... ça fonctionne plutôt bien sauf pour 2 logos qui sont plutôt en format vertical (les 2 logos de la 2è ligne), qu'ai-je raté ?
Merci de votre aide ! Mon pb et l'URL sur l'image jointe

Bonne journée et merci !
Marine
J'ai besoin de votre aide pour un truc que je ne vois pas et que je n'arrive pas à résoudre.
Sur mon site, j'ai 10 logos clients répartis sur 2 lignes. Le comportement natif de mon thème sur mobile fait que les 10 logos apparaissent les uns en dessous des autres donc un peu long à scroller. Le support du thème m'invite à créer 2 sections différentes et à utliser les display: none; pour gérer l'affichage desktop / mobile. Parfait.
J'ai fait un bloc Logos clients sur desktop et un autre sur mobile. Mon problème est sur mobile : pour avoir 2 logos par ligne, j'ai utilisé un display: flex... ça fonctionne plutôt bien sauf pour 2 logos qui sont plutôt en format vertical (les 2 logos de la 2è ligne), qu'ai-je raté ?
Merci de votre aide ! Mon pb et l'URL sur l'image jointe

Bonne journée et merci !
Marine