Bonjour!
J'aimerais aligner ces images à l'horizontal, par 3 sur 2 lignes. J'ai fait plusieurs tentatives en modifiant mes HTML et CSS, mais rien n'y fait...
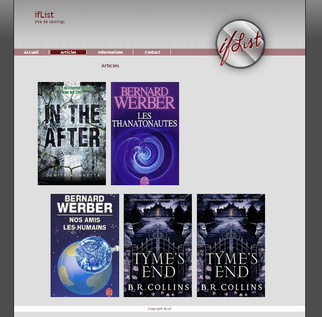
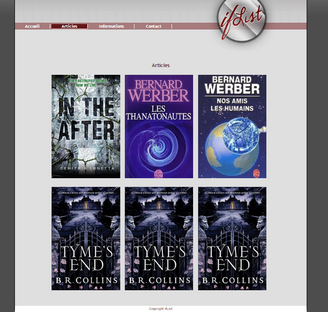
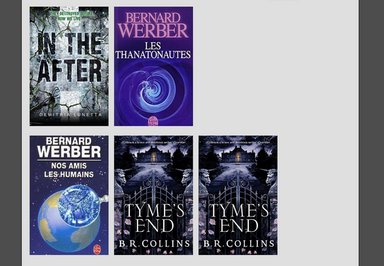
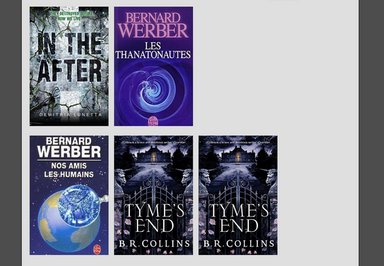
Voici un screen :

Voici mon code :
Et CSS :
Modifié par Mirajen (23 Apr 2017 - 13:10)
J'aimerais aligner ces images à l'horizontal, par 3 sur 2 lignes. J'ai fait plusieurs tentatives en modifiant mes HTML et CSS, mais rien n'y fait...
Voici un screen :

Voici mon code :
<div id="contenu">
<h1>Articles</h1>
<img src="images/intheafter.jpg" alt="intheafter" />
<img src="images/werber.jpg" alt="werber" />
<img src="images/humains.jpg" alt="humains" />
<img src="images/tyme.jpg" alt="tyme" />
<img src="images/tyme.jpg" alt="tyme" />
<p></p>
<div style="clear:both;"></div>
<div id="piedDePage">
Copyright ifList
</div>
</div>Et CSS :
img{
padding:0px;
margin-top:20px;
margin-right:10px;
}
img.imageDroite{
float:right;
margin-left:10px;
margin-bottom:0px;
margin-top:0px;
}Modifié par Mirajen (23 Apr 2017 - 13:10)