Bonjour,
Voici mon site wordpress : www.partikules.com.
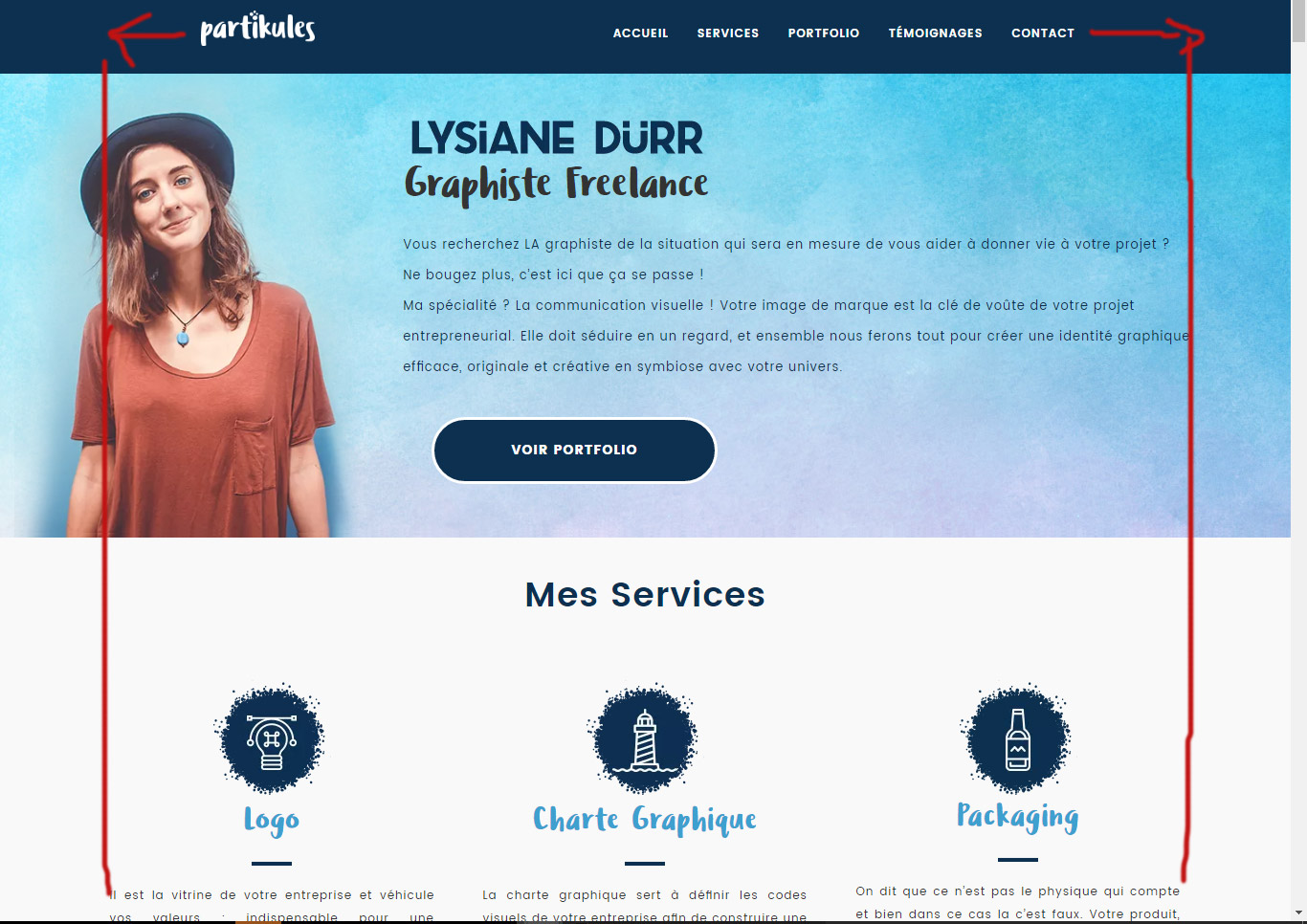
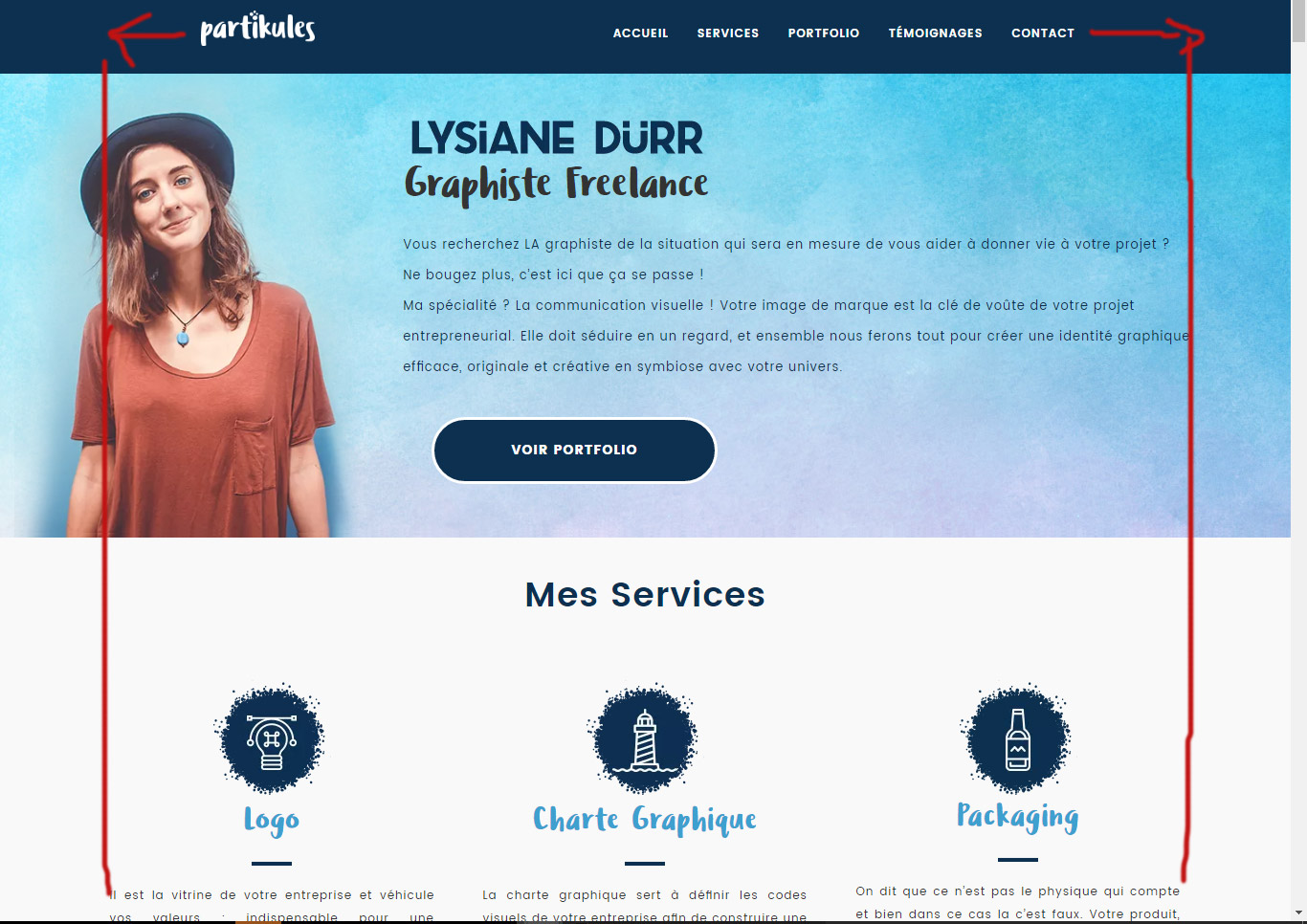
j'ai un soucis avec les marges du logo et du menu, en effet j'aimerais juste décaler le logo un peu à gauche pour qu'il soit aligner avec les autres blocs (voir image jointe), et pareil pour le menu j'aimerais qu'il soit aligner à droite avec les blocs.
Pouvez-vous m'aider ?
Merci beaucoup

Voici mon site wordpress : www.partikules.com.
j'ai un soucis avec les marges du logo et du menu, en effet j'aimerais juste décaler le logo un peu à gauche pour qu'il soit aligner avec les autres blocs (voir image jointe), et pareil pour le menu j'aimerais qu'il soit aligner à droite avec les blocs.
Pouvez-vous m'aider ?
Merci beaucoup