Bonjour,
Je suis face à un problème d’organisation de mon code HTML et CSS, je ne sais pas trop comment le « structurer « mais surtout quelle technique employer pour y arriver.

Explications:
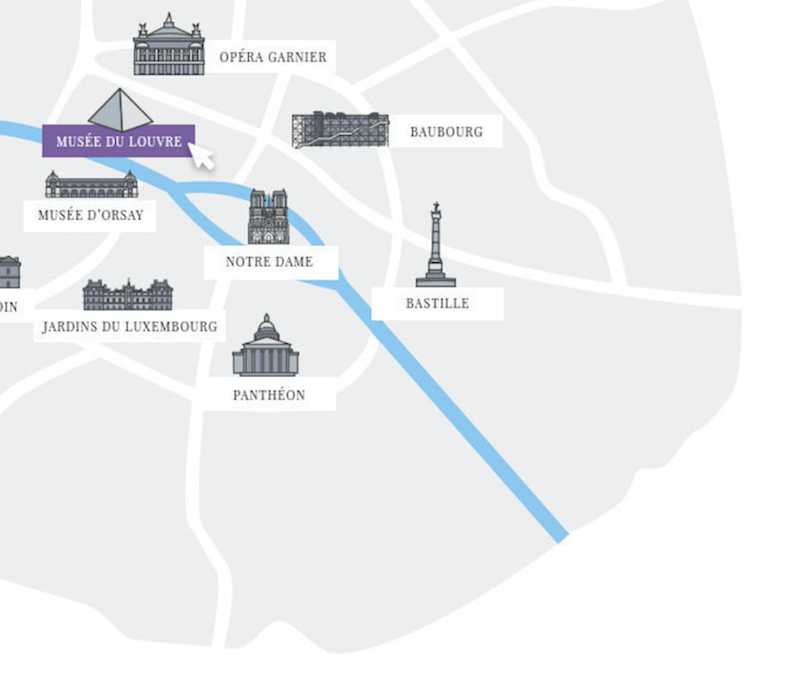
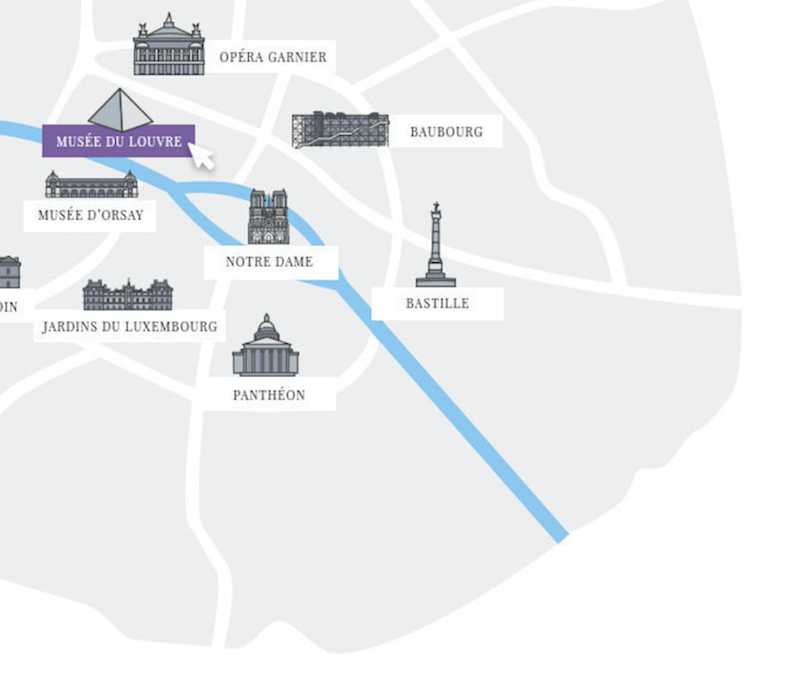
Le fond (la carte) est une image. Tous les icônes sont des images. Au passage de la souris sur un icon son rectangle devient violet.
Dans la pratique...
Si je place la carte de fond en position « absolute » et les icons en position: relative, les positions ne seront plus les bonnes lors du redimensionnement du navigateur. Je pense que ce n’est pas une bonne idée. Mais à part cette technique, je ne vois pas vraiment comment placer mes éléments pour qu’ils puissent garder la bonne position.
A savoir aussi que les rectangles seront seront créés en CSS. Je pensais le faire en utilisant :after {…}, ce qui me semble assez facile du coup.
De votre côté, qu'en pensez-vous ? Quelle méthode utiliseriez vous ?
Merci beaucoup.
Modifié par lorraineS (10 Apr 2017 - 21:15)
Je suis face à un problème d’organisation de mon code HTML et CSS, je ne sais pas trop comment le « structurer « mais surtout quelle technique employer pour y arriver.

Explications:
Le fond (la carte) est une image. Tous les icônes sont des images. Au passage de la souris sur un icon son rectangle devient violet.
Dans la pratique...
Si je place la carte de fond en position « absolute » et les icons en position: relative, les positions ne seront plus les bonnes lors du redimensionnement du navigateur. Je pense que ce n’est pas une bonne idée. Mais à part cette technique, je ne vois pas vraiment comment placer mes éléments pour qu’ils puissent garder la bonne position.
A savoir aussi que les rectangles seront seront créés en CSS. Je pensais le faire en utilisant :after {…}, ce qui me semble assez facile du coup.
De votre côté, qu'en pensez-vous ? Quelle méthode utiliseriez vous ?
Merci beaucoup.
Modifié par lorraineS (10 Apr 2017 - 21:15)
