Bonjour,
Voici mon site wordpress : www.partikules.com.
Tout fonctionne à peu près comme je le veux sauf ce petit détail :
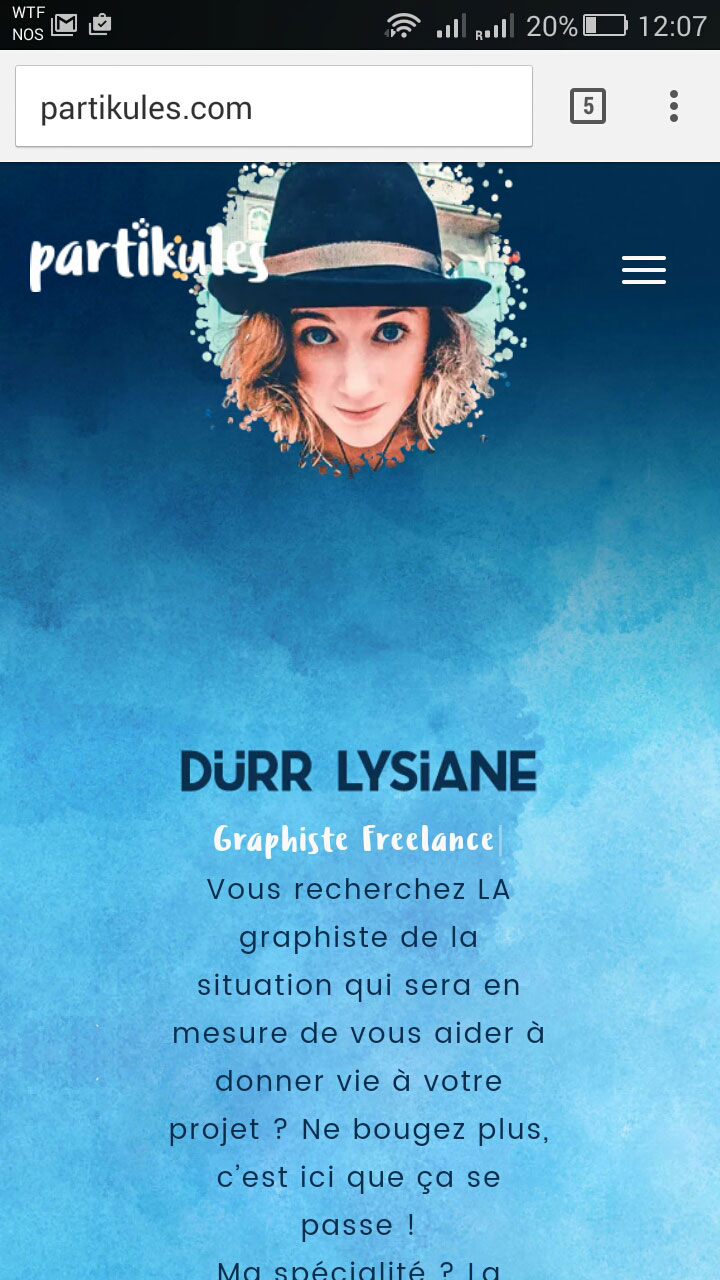
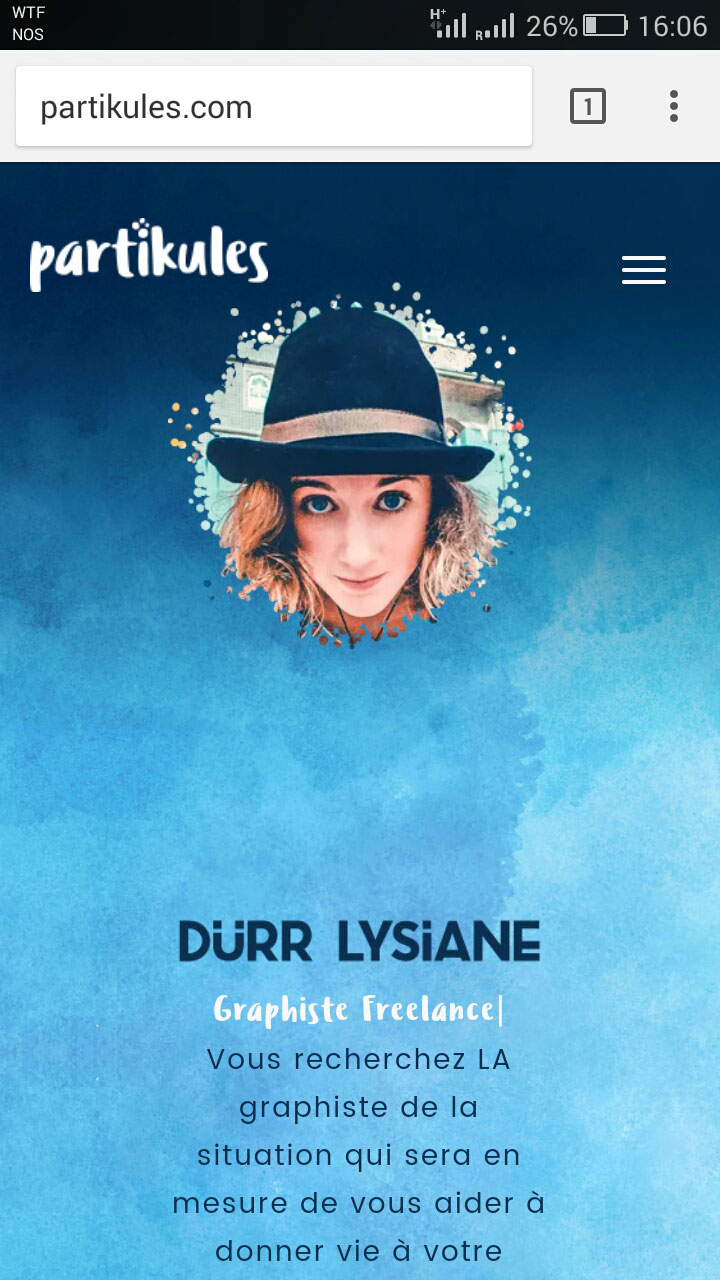
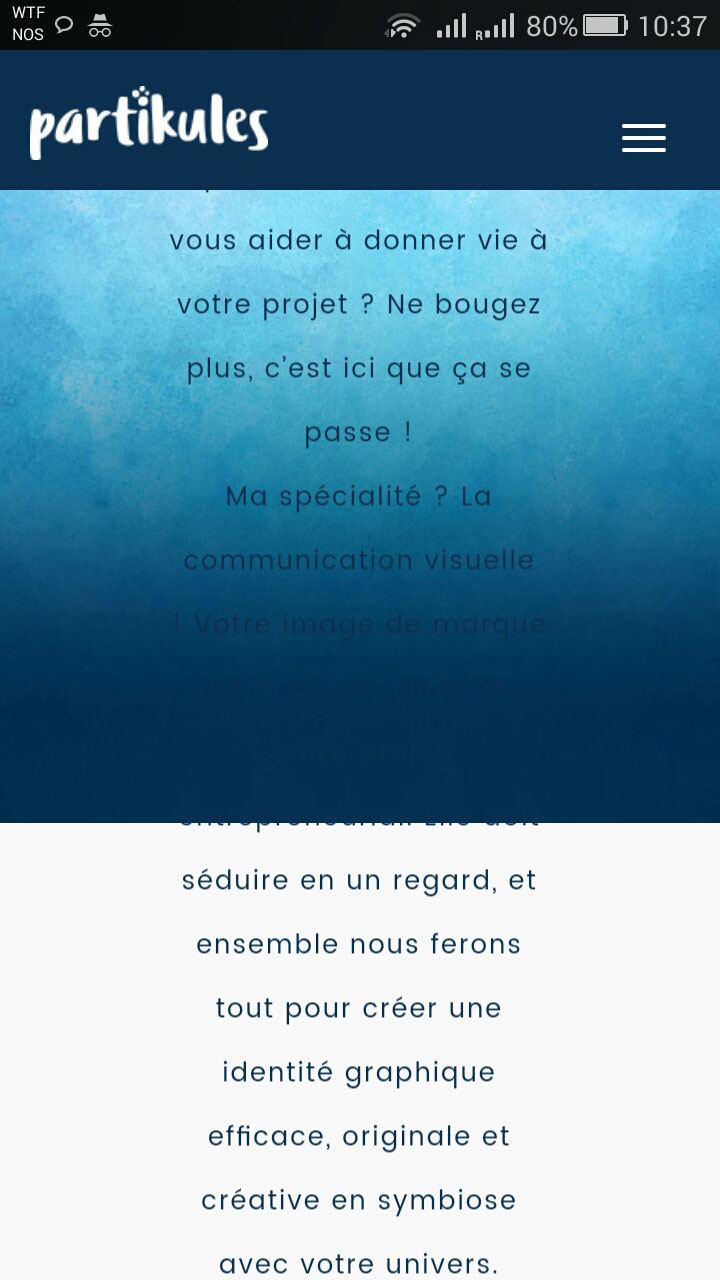
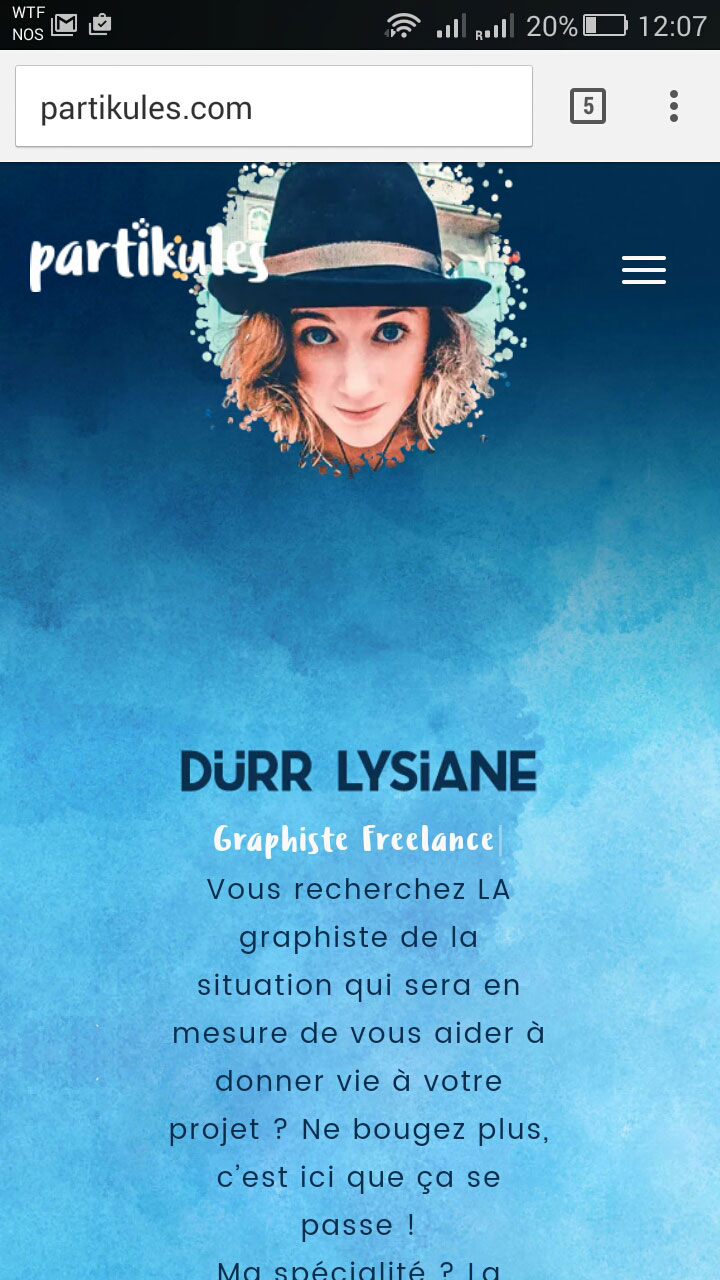
Mon site est responsive et sur les téléphones ma photo est complètement au sommet au lieu d'être placée correctement en dessous du menu comme sur la version pc, je n'arrive pas à la déplacer, est-ce que quelqu'un peut m'aider ?
Ci-joint l'illustration de mes propos.
Merci
Lysiane

Voici mon site wordpress : www.partikules.com.
Tout fonctionne à peu près comme je le veux sauf ce petit détail :
Mon site est responsive et sur les téléphones ma photo est complètement au sommet au lieu d'être placée correctement en dessous du menu comme sur la version pc, je n'arrive pas à la déplacer, est-ce que quelqu'un peut m'aider ?
Ci-joint l'illustration de mes propos.
Merci

Lysiane