Bonjour bonjour 
Je viens sollicité de l'aide pour un site, je suis actuellement en formation de WD et en stage pour le moment
Je doit refaire le site de l'agence qui m'a pris en stage en faisant une refonte totale d'un template wordpress ^^' voici mon problème :
le design de site est globalement oblique, avec beaucoup de diagonale. J'ai donc un background avec des ligne en diagonale fix MAIS dans ce fond j'ai insérer une div qui est censé bougée et se calé sur le menue lors du hover de celui ci. JE susi extrêmement mauvais en intégration (je débute quoi) ce qui fait que je suis bloqué ici
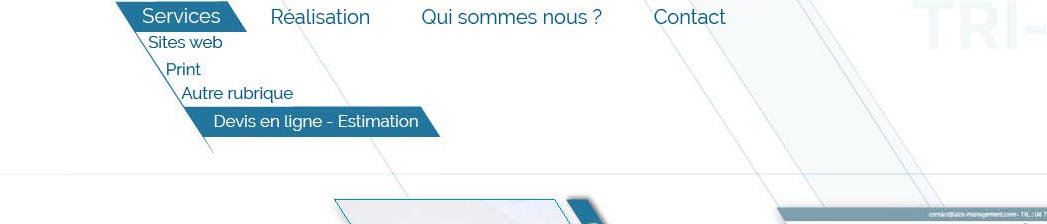
voici un screenshot de la maquette pour illustré :
 = sans le hover
= sans le hover
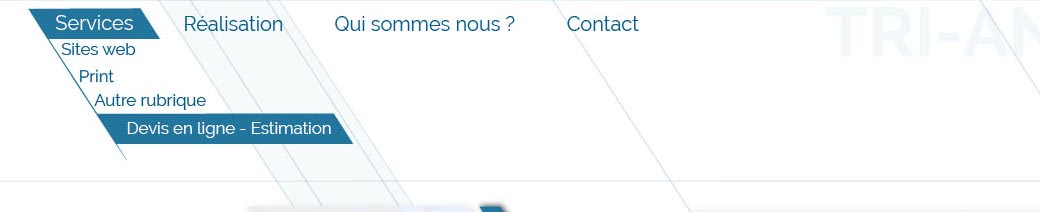
 = quand je hover une partie du menu
= quand je hover une partie du menu
Sachant que quand je doit de-hover la bande doit rester sur le menu en question
J'espère avoir était assez clair ... merci !

Je viens sollicité de l'aide pour un site, je suis actuellement en formation de WD et en stage pour le moment
Je doit refaire le site de l'agence qui m'a pris en stage en faisant une refonte totale d'un template wordpress ^^' voici mon problème :
le design de site est globalement oblique, avec beaucoup de diagonale. J'ai donc un background avec des ligne en diagonale fix MAIS dans ce fond j'ai insérer une div qui est censé bougée et se calé sur le menue lors du hover de celui ci. JE susi extrêmement mauvais en intégration (je débute quoi) ce qui fait que je suis bloqué ici
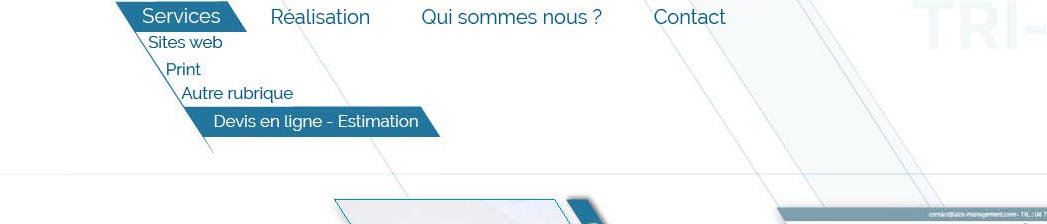
voici un screenshot de la maquette pour illustré :
 = sans le hover
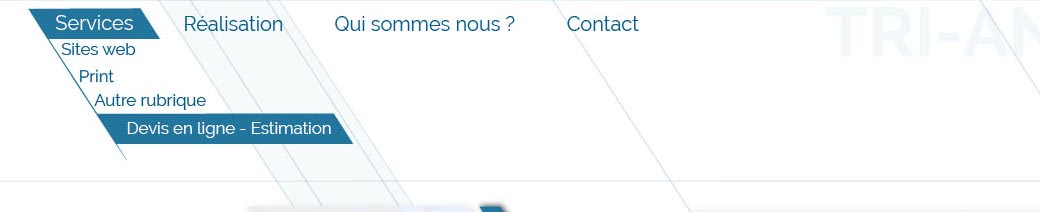
= sans le hover  = quand je hover une partie du menu
= quand je hover une partie du menu Sachant que quand je doit de-hover la bande doit rester sur le menu en question
J'espère avoir était assez clair ... merci !