bonjour,
Sur une mise en page complexe, j'ai profité de flexbox pour faire ceci (à voir en 1000px et plus de large en viewport) :
http://jsbin.com/qutohaviko/edit?html, css,output
Mais je me retrouve avec un bug sous Safari Mac…
on peut le contourner avec un height et pas un max-height, mais les marges ne sont pas aussi inintéressantes.
Je peux refaire tout ça en float et clearfix des années 2000 mais

 …
…
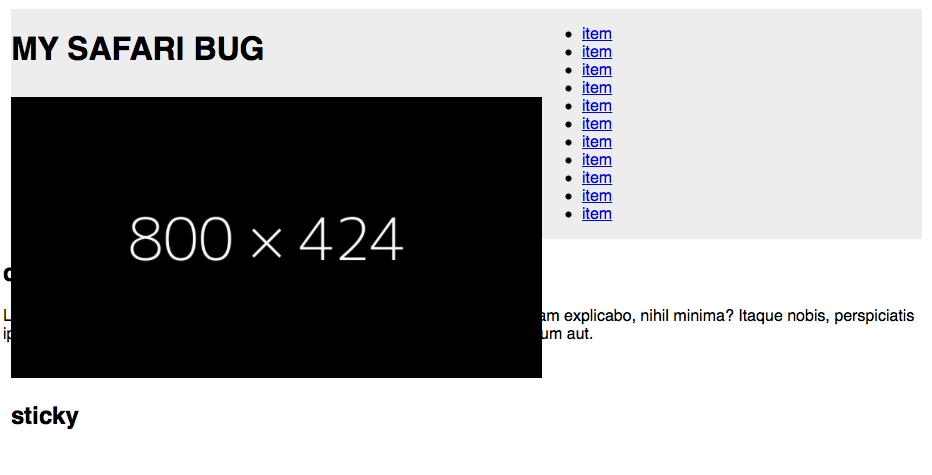
En images
-----------------------------------
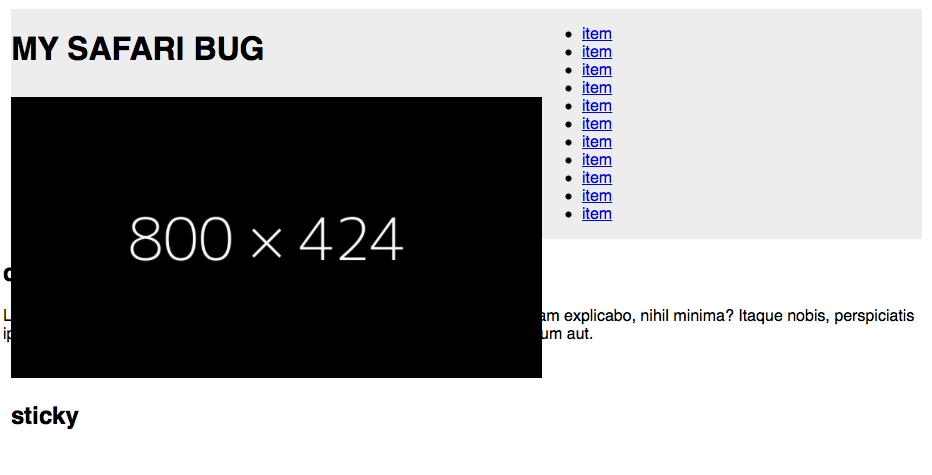
sous Safari
-----------------------------------

-----------------------------------
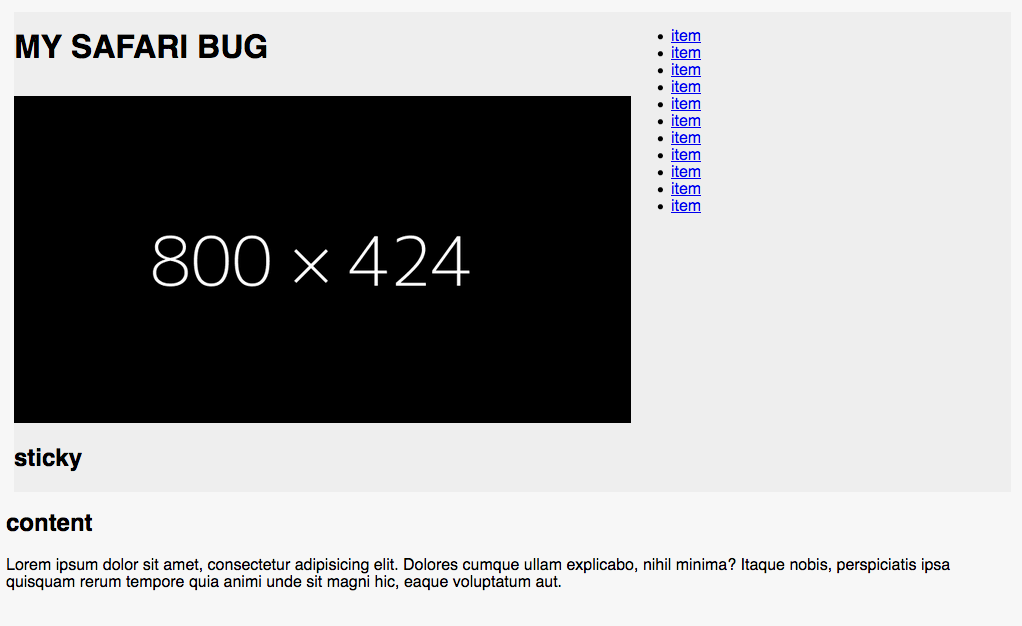
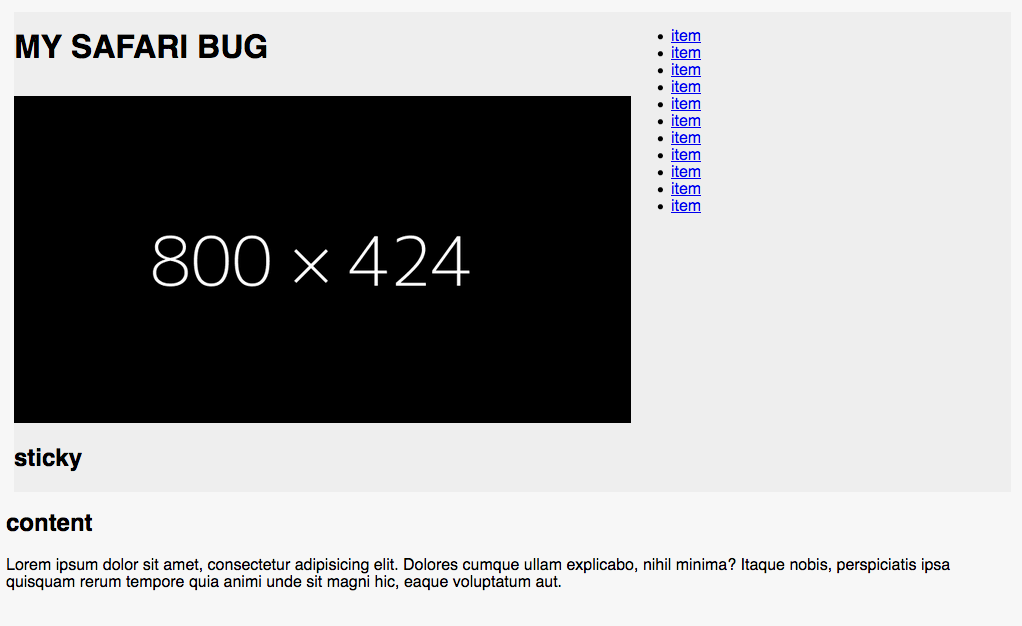
sous Firefox
-----------------------------------

-----------------------------------
Modifié par bwbk (15 Mar 2017 - 17:02)
Sur une mise en page complexe, j'ai profité de flexbox pour faire ceci (à voir en 1000px et plus de large en viewport) :
http://jsbin.com/qutohaviko/edit?html, css,output
Mais je me retrouve avec un bug sous Safari Mac…
on peut le contourner avec un height et pas un max-height, mais les marges ne sont pas aussi inintéressantes.
<header id="masthead" class="site-header">
<div class="site-branding">
<h1>MY SAFARI BUG</h1>
</div><!-- .site-branding -->
<nav class="menu-structure-container">
<ul class="menu">
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
<li><a href="#">item</a></li>
</ul>
</nav>
<article class="sticky-article">
<img src="https://dummyimage.com/800x424/000/fff"/>
<div class="content"><h1>sticky</h1></div>
</article>
</header>
<main>
<h2>content</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolores cumque ullam explicabo, nihil minima? Itaque nobis, perspiciatis ipsa quisquam rerum tempore quia animi unde sit magni hic, eaque voluptatum aut.</p>
</main>
body{
font-family:sans-serif;
}
.site-header {
display: flex;
flex-flow: column wrap;
justify-content: flex-start;
align-items: flex-start;
align-content: flex-start;
max-height: 640px; /* <---- BUG */
margin: 8px 8px 0 8px;
}
.site-branding {
display: flex;
flex-direction: row;
margin: 0 8px 8px 0;
}
.site-header .menu-structure-container {
order: 1;
}
.sticky-article {
width: calc(100% - 380px); /* ça marche bien avec le max-height */
}
site-header .sticky-article img {
width: 100%;
}
img {
height: auto;
width: 100%;
}
Je peux refaire tout ça en float et clearfix des années 2000 mais


 …
…En images
-----------------------------------
sous Safari
-----------------------------------

-----------------------------------
sous Firefox
-----------------------------------

-----------------------------------
Modifié par bwbk (15 Mar 2017 - 17:02)