Bonjour,
je réalise un dev. avec points de conduite dans un tableau (j'ai suivi le travail du livre CSS3 Flexbox). Ça marche pas mal sauf qu'en mettant mon tableau à 100% tout se décale. Je ne vois pas trop comment corriger ce soucis.
Code :
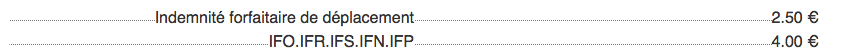
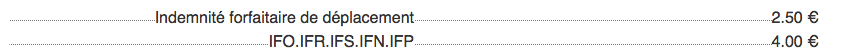
En image le résultat :

Vous vous doutez que je veux ancrer à gauche le texte
Merci pour votre aide et votre retour !
je réalise un dev. avec points de conduite dans un tableau (j'ai suivi le travail du livre CSS3 Flexbox). Ça marche pas mal sauf qu'en mettant mon tableau à 100% tout se décale. Je ne vois pas trop comment corriger ce soucis.
Code :
table {
width:100%;
tr {display: flex; }
td {display: flex; flex: 1;}
td::before {display: block; content:'';flex: 1; align-self: center; border-bottom: 1px dotted $gris; height: 4px;}
}En image le résultat :

Vous vous doutez que je veux ancrer à gauche le texte

Merci pour votre aide et votre retour !