Bonjour
J'ai un petit problème que j'aimerais traiter uniquement par CSS, mais je bute sur un point.
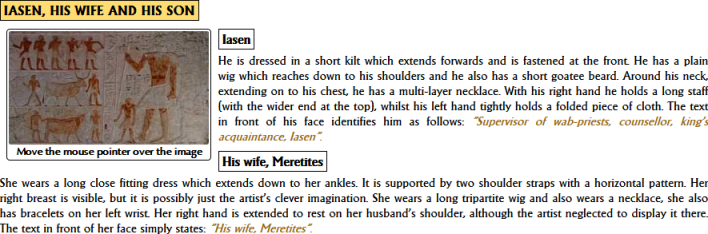
Voici ce que j'obtiens dans une page avec

je modifie mon code comme ceci:
ayant défini
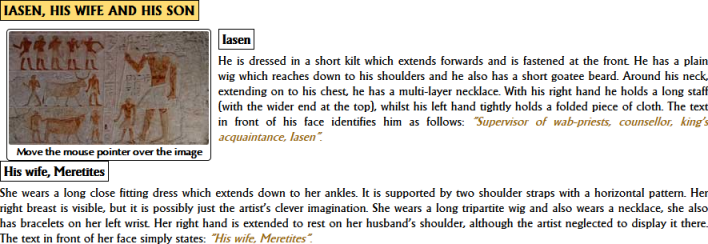
J'obtiens alors

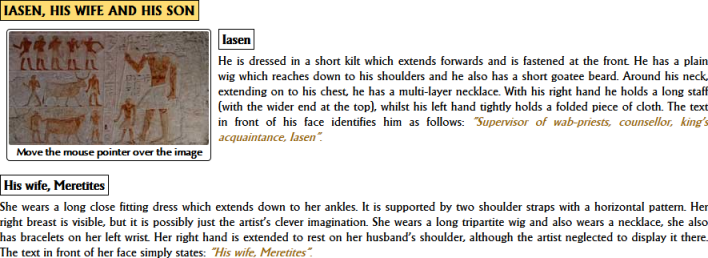
Voici ce que je veux obtenir:

Dans l'état actuel du code, je suis obligé de clore la section courante et d'en ouvrir une autre pour obtenir ce résultat
Question: y a-t-il un moyen de définir la classe "clear" pour éviter d'avoir à effectuer cette opération?
Merci de vos conseils
Modifié par PapyJP (17 Feb 2017 - 17:35)
J'ai un petit problème que j'aimerais traiter uniquement par CSS, mais je bute sur un point.
Voici ce que j'obtiens dans une page avec
<h2>His wife, Meretites</h2>
je modifie mon code comme ceci:
<h2 class="clear">His wife, Meretites</h2>ayant défini
.clear{clear:all;}J'obtiens alors

Voici ce que je veux obtenir:

Dans l'état actuel du code, je suis obligé de clore la section courante et d'en ouvrir une autre pour obtenir ce résultat
..........
</section>
<section>
<h2>His wife, Meretites</h2>
..........
Question: y a-t-il un moyen de définir la classe "clear" pour éviter d'avoir à effectuer cette opération?
Merci de vos conseils
Modifié par PapyJP (17 Feb 2017 - 17:35)
