Bonjour à tous
J'ai besoin d'avoir des bulles qui s'affichent au survol (ou sur touchend pour les mobiles) sur certains textes.
Les textes sont dans des <span>, les bulles sont des <aside> avec les propriétés suivantes:
Le mécanisme est géré par un script qui met ou enlève la classe "active". Ce mécanisme est là pour qu'il y ait un seul élément "active" dans la page et éviter que les menus déroulants et autre éléments de ce genre se télescopent entre eux.
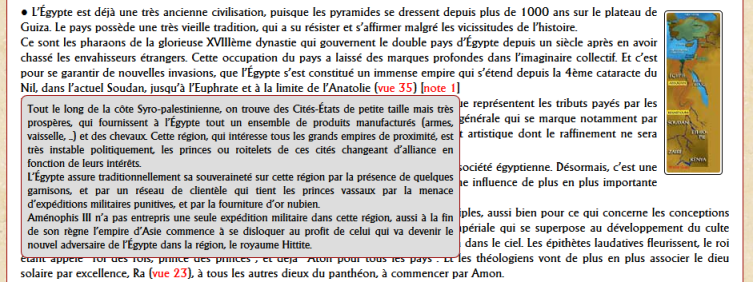
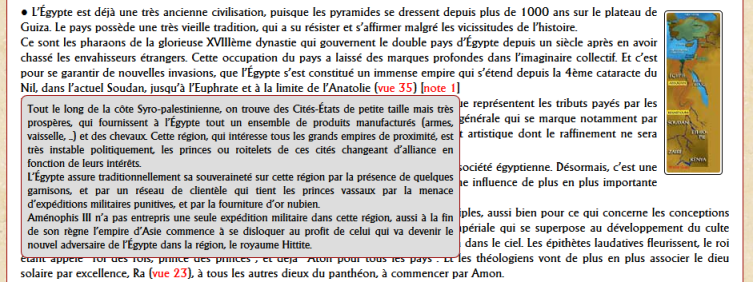
Si je ne mets pas de "left" dans les propriétés de la bulle, elle se positionne à gauche, non pas de la balise <span>, mais de la balise <p> qui l'englobe.
.
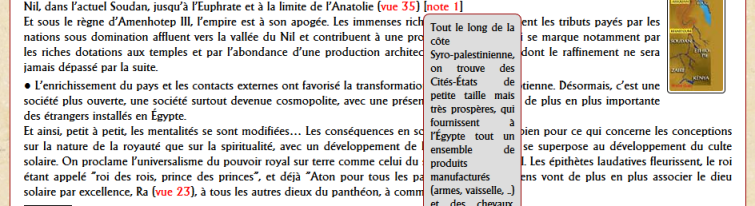
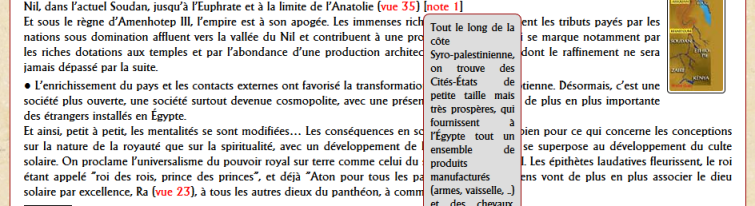
SI je mets un "left:0", ça se positionne sur la gauche de la balise <span>.et ça devient très étroit:

Questions:
1) je ne comprends pas ce fonctionnement: je pensais que left:0 était pris par défaut
2) j'aimerais que la bulle soit centrée dans la balise <p>, qui prend par défaut toute la largeur de son conteneur et prenne une largeur "convenable", sans avoir de problème liés à la position du <span> dans la ligne ni à la largeur de ce texte, généralement très court.
Disons que la largeur de la première image me semble convenable, mais j'aimerais centrer la bulle dans la balise <p>
Comment faire?
Merci de votre aide
Modifié par PapyJP (02 Feb 2017 - 17:51)
J'ai besoin d'avoir des bulles qui s'affichent au survol (ou sur touchend pour les mobiles) sur certains textes.
Les textes sont dans des <span>, les bulles sont des <aside> avec les propriétés suivantes:
span.note {position:relative;... }
aside.footnote{display:none;position:absolute;...}
.note.active aside.footnote{display:table;}
<span class="note">texte<aside class="footnote">......</aside></span>
Le mécanisme est géré par un script qui met ou enlève la classe "active". Ce mécanisme est là pour qu'il y ait un seul élément "active" dans la page et éviter que les menus déroulants et autre éléments de ce genre se télescopent entre eux.
Si je ne mets pas de "left" dans les propriétés de la bulle, elle se positionne à gauche, non pas de la balise <span>, mais de la balise <p> qui l'englobe.
.

SI je mets un "left:0", ça se positionne sur la gauche de la balise <span>.et ça devient très étroit:

Questions:
1) je ne comprends pas ce fonctionnement: je pensais que left:0 était pris par défaut
2) j'aimerais que la bulle soit centrée dans la balise <p>, qui prend par défaut toute la largeur de son conteneur et prenne une largeur "convenable", sans avoir de problème liés à la position du <span> dans la ligne ni à la largeur de ce texte, généralement très court.
Disons que la largeur de la première image me semble convenable, mais j'aimerais centrer la bulle dans la balise <p>
Comment faire?
Merci de votre aide
Modifié par PapyJP (02 Feb 2017 - 17:51)
