Bonjour,
J'ai installé sur mon site un tableau pour visualiser un calendrier de floraison
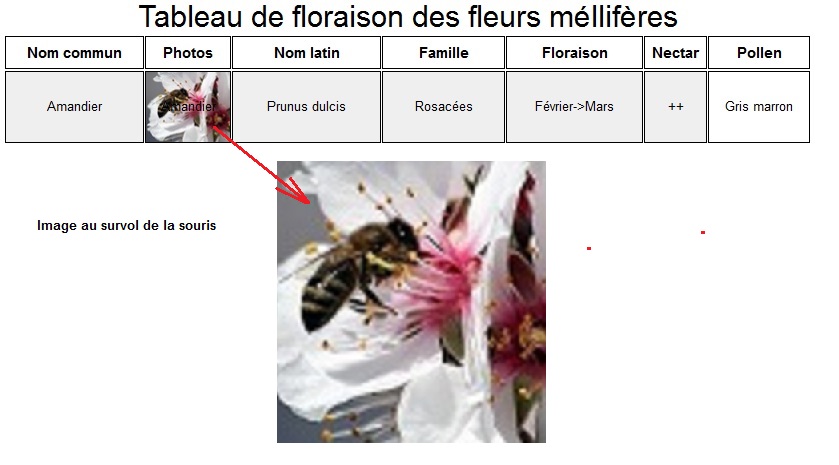
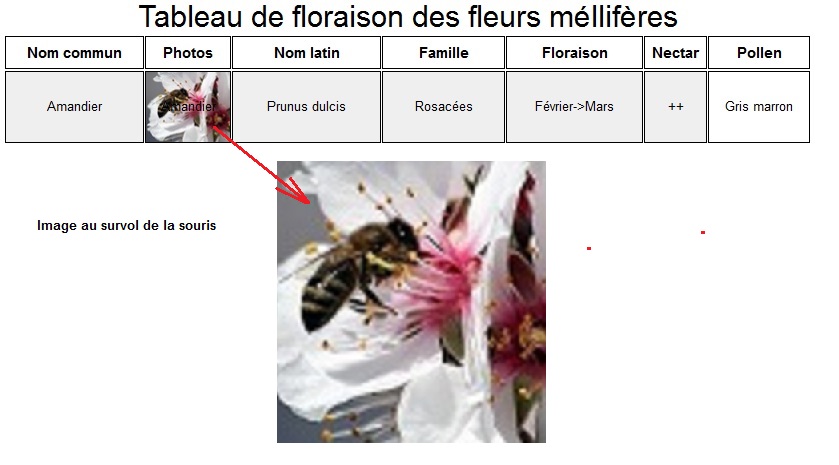
Les données s'affichent correctement et la souris détecte bien l'image contenue dans la cellule photos, mais le format de la ligne est redimensionné.
Je souhaiterais que l'image apparaisse en plus grand, en survol et en superposition , sans modifier la ligne .
Mon code html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="stylecalendar.css">
</head>
<body>
<table>
<CAPTION><FONT FACE="ARIAL" SIZE="8" , color=#000000 >Tableau de floraison des fleurs méllifères</FONT></CAPTION>
<thead>
<tr>
<th>Nom commun</th>
<th>Photos</th>
<th>Nom latin</th>
<th>Famille</th>
<th>Floraison</th>
<th>Nectar</th>
<th>Pollen</th>
</tr>
</thead>
<tbody>
<tr>
<td>Amandier</td>
<td style="width:50px;height:70px";
onmouseover="this.style.backgroundImage='url(amandier.jpg)';"
onmouseout="this.style.backgroundImage='url(none)';" >
Amandier </td>
<td>Prunus dulcis</td>
<td>Rosacées</td>
<td> Février->Mars</td>
<td>++</td>
<TD bgcolor="#FFFFFF" onMouseOver="this.bgColor='#6f5b5a';" onMouseOut="this.bgColor='#FFFFFF';" >Gris marron</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Nom commun</th>
<th>Photos</th>
<th>Nom latin</th>
<th>Famille</th>
<th>Floraison</th>
<th>Nectar</th>
<th>Pollen</th>
</tr>
</tfoot>
</table>
</html>
Mon code css
<style>
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
font-size: 10px;
}
tr:hover{background-color:#EFEFEF}
td, th {
border: 1px solid #000000;
text-align: center;
padding: 8px;
font-size: 10px;
}
th {color:#000000;font-size:18px;}
td {color:#000000;font-size:15px;}
tr:nth-child((3n+0) {
background-color: #D9E6F6;
}
</style>
Avez-vous une solution ?
Par avance merci et bonne année 2017
Bien cordialement
api82
J'ai installé sur mon site un tableau pour visualiser un calendrier de floraison
Les données s'affichent correctement et la souris détecte bien l'image contenue dans la cellule photos, mais le format de la ligne est redimensionné.
Je souhaiterais que l'image apparaisse en plus grand, en survol et en superposition , sans modifier la ligne .
Mon code html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="stylecalendar.css">
</head>
<body>
<table>
<CAPTION><FONT FACE="ARIAL" SIZE="8" , color=#000000 >Tableau de floraison des fleurs méllifères</FONT></CAPTION>
<thead>
<tr>
<th>Nom commun</th>
<th>Photos</th>
<th>Nom latin</th>
<th>Famille</th>
<th>Floraison</th>
<th>Nectar</th>
<th>Pollen</th>
</tr>
</thead>
<tbody>
<tr>
<td>Amandier</td>
<td style="width:50px;height:70px";
onmouseover="this.style.backgroundImage='url(amandier.jpg)';"
onmouseout="this.style.backgroundImage='url(none)';" >
Amandier </td>
<td>Prunus dulcis</td>
<td>Rosacées</td>
<td> Février->Mars</td>
<td>++</td>
<TD bgcolor="#FFFFFF" onMouseOver="this.bgColor='#6f5b5a';" onMouseOut="this.bgColor='#FFFFFF';" >Gris marron</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Nom commun</th>
<th>Photos</th>
<th>Nom latin</th>
<th>Famille</th>
<th>Floraison</th>
<th>Nectar</th>
<th>Pollen</th>
</tr>
</tfoot>
</table>
</html>
Mon code css
<style>
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
font-size: 10px;
}
tr:hover{background-color:#EFEFEF}
td, th {
border: 1px solid #000000;
text-align: center;
padding: 8px;
font-size: 10px;
}
th {color:#000000;font-size:18px;}
td {color:#000000;font-size:15px;}
tr:nth-child((3n+0) {
background-color: #D9E6F6;
}
</style>
Avez-vous une solution ?
Par avance merci et bonne année 2017
Bien cordialement
api82