Bonsoir à toutes et à tous, je suis nouveau je viens juste de m'inscrire 
Petite présentation, je suis électronicien, je fais de la conception de systèmes électroniques, et par la force des choses (microcontroleurs/microprocesseurs) beaucoup de soft embarqué. J'exploite aussi pas mal de systèmes en Linux embarqué, et là justement pour un projet j'ai développé une interface web de gestion. C'est pas trop ma partie alors globalement je m'en sors mais là je rame un peu !
Je voudrais mettre en place un truc qui paraît simple mais après y avoir passé plusieurs heures je ne trouve pas l'astuce pour faire ce que je veux.
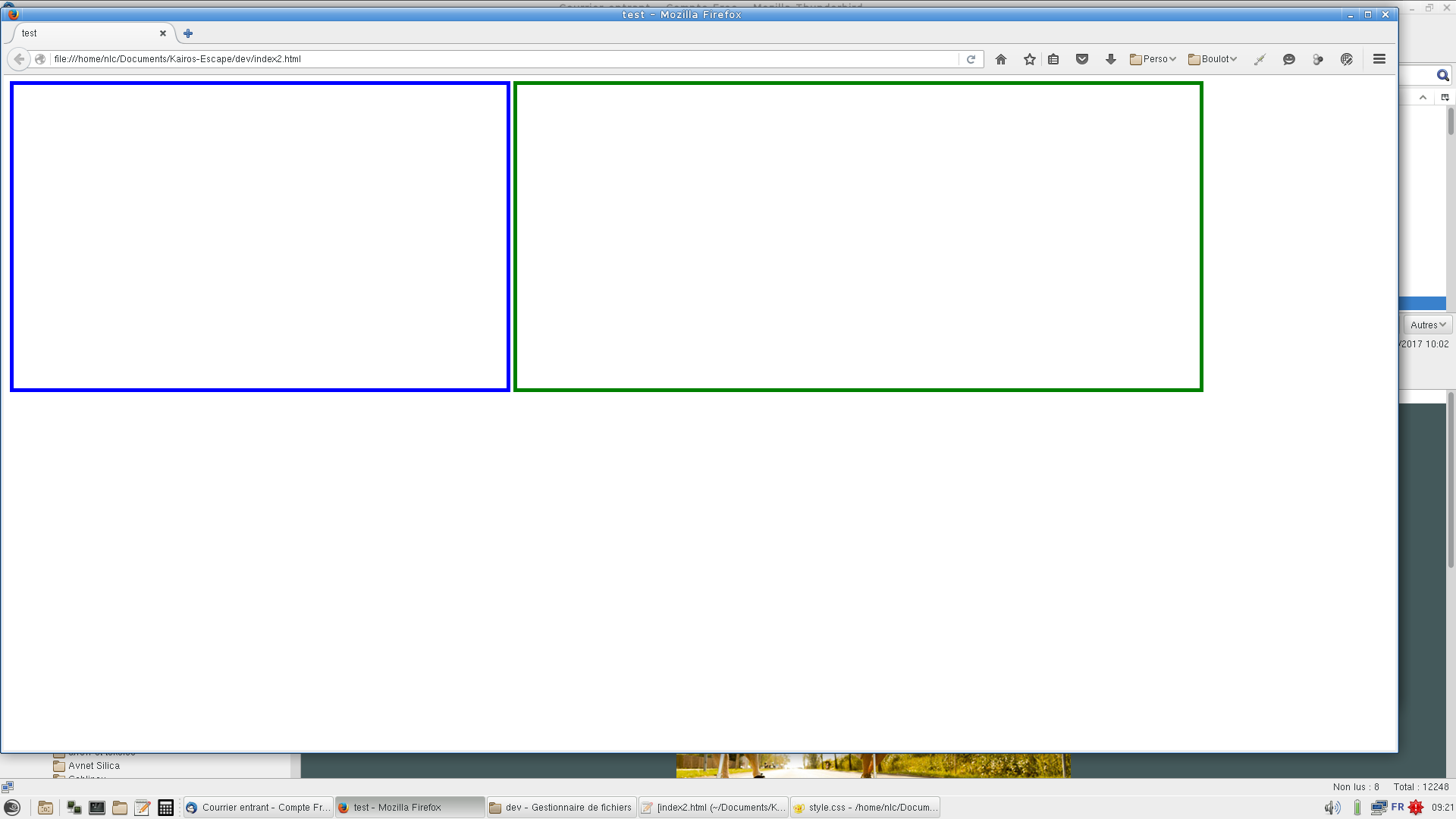
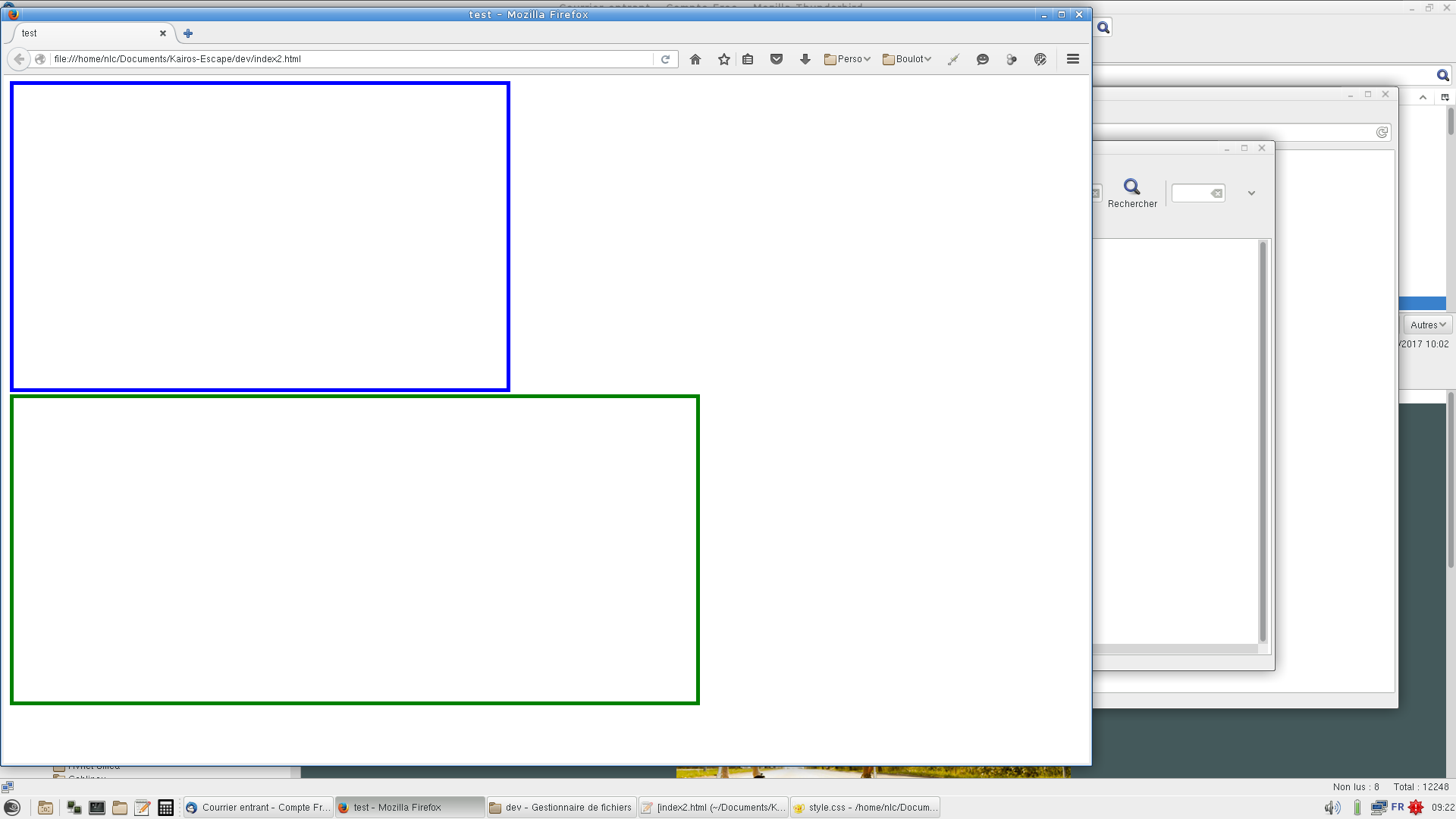
Mon interface est séparée en 2 zones, donc 2 blocs.
Ces 2 blocs sont cotes a cotes. Le bloc 'A' est à gauche et le bloc 'B' est à droite.
Le bloc A a une largeur fixe de 650px et contient 6 images 320x240 (en fait des visualisations de caméras, sur 2 colonnes, d'où les 650px de largeur du bloc A ).
Le bloc B contient du contenu normal, mais pour qu'il soit correctement lisible il doit faire au minimum 900px de largeur.
Du coup ce que je souhaiterais, c'est que sur les écrans dont la largeur est supérieure ou égale à 1600px, le bloc B s'adapte automatiquement à la largeur restante entre le bloc A (qui bouffe donc 650px) et le bord droit de l'écran.
En revanche, sur les résolutions plus petites où il n'est pas possible de tenir les 650px du bloc A + les 900px minimum du bloc B, il faudrait que le bloc B descende sous le bloc A, où il aurait alors la place pour son minimum de 900px en largeur.
J'ai réussi à faire une partie du truc avec un min-width sur le bloc B, il passe bien automatiquement sous le bloc A si je réduis la largeur de la fenêtre du navigateur, mais par contre sur les grandes résolutions il se cale à la valeur min-width que je lui indique, il n'exploite pas toute la place restante à droite du bloc A
C'est là dessus que je coince, impossible d'arriver à mes fins
Si quelqu'un a une idée ça serait génial !
Bonne soirée
Cyril
Modifié par nlc (06 Jan 2017 - 10:55)

Petite présentation, je suis électronicien, je fais de la conception de systèmes électroniques, et par la force des choses (microcontroleurs/microprocesseurs) beaucoup de soft embarqué. J'exploite aussi pas mal de systèmes en Linux embarqué, et là justement pour un projet j'ai développé une interface web de gestion. C'est pas trop ma partie alors globalement je m'en sors mais là je rame un peu !
Je voudrais mettre en place un truc qui paraît simple mais après y avoir passé plusieurs heures je ne trouve pas l'astuce pour faire ce que je veux.
Mon interface est séparée en 2 zones, donc 2 blocs.
Ces 2 blocs sont cotes a cotes. Le bloc 'A' est à gauche et le bloc 'B' est à droite.
Le bloc A a une largeur fixe de 650px et contient 6 images 320x240 (en fait des visualisations de caméras, sur 2 colonnes, d'où les 650px de largeur du bloc A ).
Le bloc B contient du contenu normal, mais pour qu'il soit correctement lisible il doit faire au minimum 900px de largeur.
Du coup ce que je souhaiterais, c'est que sur les écrans dont la largeur est supérieure ou égale à 1600px, le bloc B s'adapte automatiquement à la largeur restante entre le bloc A (qui bouffe donc 650px) et le bord droit de l'écran.
En revanche, sur les résolutions plus petites où il n'est pas possible de tenir les 650px du bloc A + les 900px minimum du bloc B, il faudrait que le bloc B descende sous le bloc A, où il aurait alors la place pour son minimum de 900px en largeur.
J'ai réussi à faire une partie du truc avec un min-width sur le bloc B, il passe bien automatiquement sous le bloc A si je réduis la largeur de la fenêtre du navigateur, mais par contre sur les grandes résolutions il se cale à la valeur min-width que je lui indique, il n'exploite pas toute la place restante à droite du bloc A

C'est là dessus que je coince, impossible d'arriver à mes fins

Si quelqu'un a une idée ça serait génial !
Bonne soirée
Cyril
Modifié par nlc (06 Jan 2017 - 10:55)