Bonjour à tous, j'ai un souci avec une bordure que je n'arrive pas à modifier en CSS.
Je vous passe le lien de mon site, http://magic2go.ca/magic2go/laissez-votre-avis/
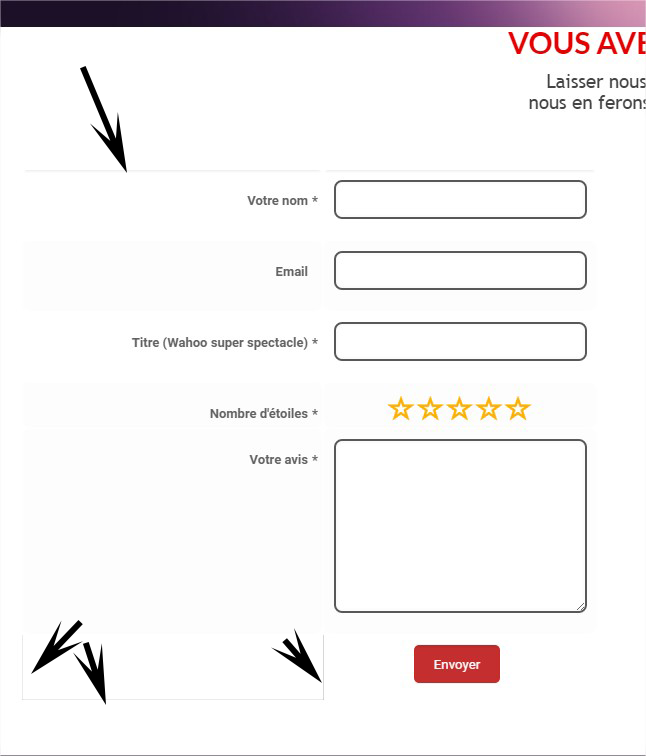
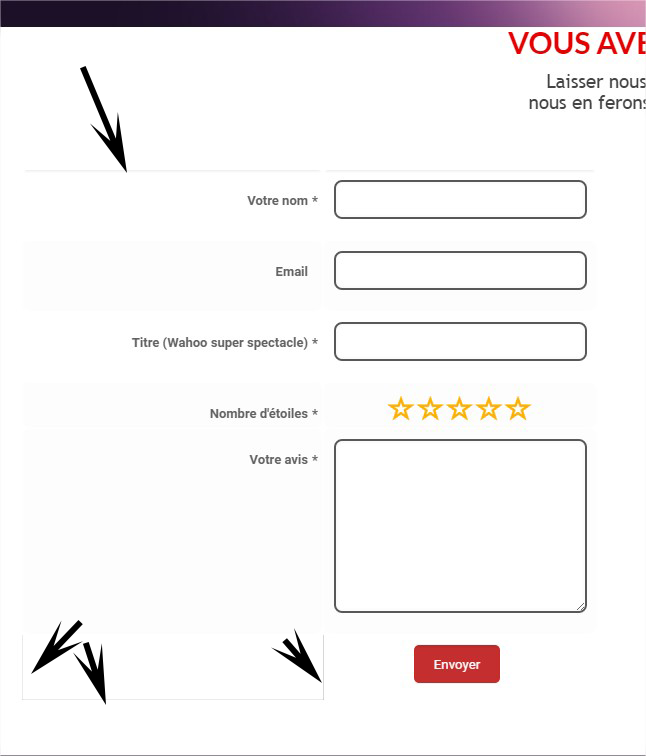
Comme les bordures sont en gris très clair, je vous passe également un screenshoot !
Si vous avez une idée sur comment faire pour rendre les bordures de la même couleur que le fond vous serez mes sauveurs
Merci beaucoup pour votre aide, et très bonne fêtes à vous !

Modifié par cyrille31 (03 Jan 2017 - 00:13)
Je vous passe le lien de mon site, http://magic2go.ca/magic2go/laissez-votre-avis/
Comme les bordures sont en gris très clair, je vous passe également un screenshoot !
Si vous avez une idée sur comment faire pour rendre les bordures de la même couleur que le fond vous serez mes sauveurs

Merci beaucoup pour votre aide, et très bonne fêtes à vous !

Modifié par cyrille31 (03 Jan 2017 - 00:13)