Bonjour,
J'ai cherché, mais...les divers sujets qui s'approchent du mien ne m'ont pas permis de résoudre mon problème.
Alors je le soumets à la sagesse générale ...
...
La page finale est plus complexe, mais la difficulté se résume ainsi:
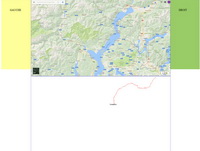
je souhaite afficher 3 blocs flottants l'un à côté de l'autre, ce qui est simple, mais le bloc central doit contenir 2 images superposées, et là est le problème: je n'arrive pas à effectuer cette superposition.
Voici schématiquement ce que j'obtiens:

On peut mieux voir ici : http://www.vivons-la-vie.net/essai_mike/carte/carte2_800.php
Comme on le voit, la 2eme image centrale (qui est un gif à fond transparent) ne se superpose pas, mais s'affiche sous "le fond".
Voici mon code:
Voilà. Si quelqu'un a une suggestion qui m'aiderait, j'achète
Merci d'avance pour tout bonne idée!
Mike
J'ai cherché, mais...les divers sujets qui s'approchent du mien ne m'ont pas permis de résoudre mon problème.
Alors je le soumets à la sagesse générale
 ...
...La page finale est plus complexe, mais la difficulté se résume ainsi:
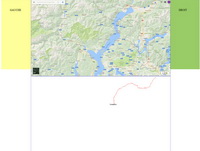
je souhaite afficher 3 blocs flottants l'un à côté de l'autre, ce qui est simple, mais le bloc central doit contenir 2 images superposées, et là est le problème: je n'arrive pas à effectuer cette superposition.
Voici schématiquement ce que j'obtiens:

On peut mieux voir ici : http://www.vivons-la-vie.net/essai_mike/carte/carte2_800.php
Comme on le voit, la 2eme image centrale (qui est un gif à fond transparent) ne se superpose pas, mais s'affiche sous "le fond".

Voici mon code:
<style>
.gauche {
float:left;
height: 300px;
width: 70px;
padding: 50px;
background-color:#FF9;
}
.centre {
float: left;
height: 300px;
width: 800px;
}
.droite {
float: left;
height: 300px;
width: 70px;
padding: 50px;
background-color:#9C6;
}
.image {
position: relative;
width: 800px;
top: 0px;
left: 0px;
border-style:dotted;
border-color:#009;
border-width:thin;
}
</style>
<body>
<div id="gauche" class="gauche">GAUCHE</div>
<div id="centre" class="centre">
<img src="route_canobio_fond_800.gif" class="image" />
<img src="trajet3_800.gif?time=<?php echo time(); ?>" class="image" />
</div>
<div id="droite" class="droite">DROIT</div>
Voilà. Si quelqu'un a une suggestion qui m'aiderait, j'achète

Merci d'avance pour tout bonne idée!
Mike
