Bonjour à tous
Certaines pages du site sur lequel je travaille contiennent des structures de ce genre:
Je n'arrive pas à définir correctement le CSS pour avoir côte à côte l'image et l <figcaption> sans artifice du genre ajouter une balise autour de <img>
Pour le moment ce que j'ai fait est à peu près satisfaisant, mais si le contenu de <figcaption> et trop long par rapport à l'image, le texte déborde au dessous de l'image, ce que je préfèrerais éviter.
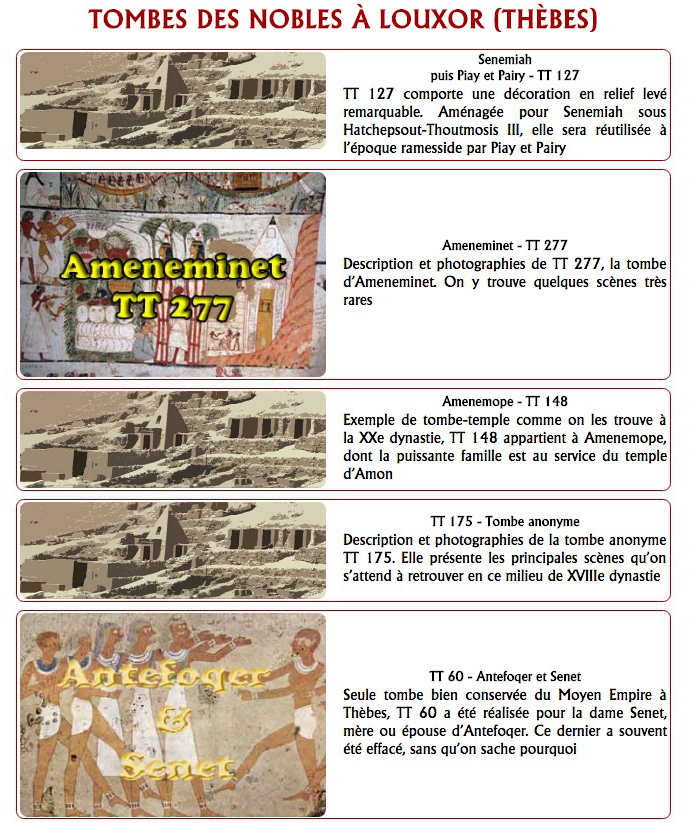
Voici un exemple de ce que cela donne:
http://tests.osirisnet.net/migration/tools/tiles.jpg
Voici le code généré par mes outils:
Le CSS résulte d'une longue cascade de déclarations, dont il résulte ceci:
La page en question est à l'adresse http://tests.osirisnet.net/tombes/nobles/nobles.html
mais jene garantis pas que les modifications que je fais subir au contexte n'auraon pas d'effets sur cette page.
Merci de vos avis sur ce point certes secondaire, mais j'aimerais comprendre par quel bout adresser ce problème.
Certaines pages du site sur lequel je travaille contiennent des structures de ce genre:
<figure class="tile">
<img src="...">
<figcaption>
<h3>Titre</h3>
<p>Texte</p>
</figure>Je n'arrive pas à définir correctement le CSS pour avoir côte à côte l'image et l <figcaption> sans artifice du genre ajouter une balise autour de <img>
Pour le moment ce que j'ai fait est à peu près satisfaisant, mais si le contenu de <figcaption> et trop long par rapport à l'image, le texte déborde au dessous de l'image, ce que je préfèrerais éviter.
Voici un exemple de ce que cela donne:
http://tests.osirisnet.net/migration/tools/tiles.jpg
Voici le code généré par mes outils:
figure id="senemiah127" class="tile" onclick="document.location = "/tombes/nobles/senemiah127/senemiah127.htm"">
<img src="/tombes/nobles/senemiah127/photo/senemiah127_titre.jpg" alt="">
<figcaption>
<h3>Senemiah<br>puis Piay et Pairy - TT 127</h3>
<p>TT 127 comporte une décoration en relief levé remarquable. Aménagée pour Senemiah sous Hatchepsout-Thoutmosis III, elle sera réutilisée à l'époque ramesside par Piay et Pairy</p>
</figcaption>
</figure>Le CSS résulte d'une longue cascade de déclarations, dont il résulte ceci:
figure{
overflow: auto;
text-align: justify;
display: inline-table;
margin: 0.25em 0;
padding: 2px 0.25em;
vertical-align: middle;
width: 100%;
border: 1px solid #990000;
border-radius: 0.5em;
}
img {
display: inline;
float: left;
margin-right: 1em;
max-width: 40%;
vertical-align: middle;
border-radius: 0.5em;
}
figcaption{
display: inline;
margin-right: 0.25em;
padding-left: 0;
width: 75%;
vertical-align: middle;
text-align: center;
}
h3{
color: black;
display: block;
margin: 0 0 0.125em;
text-transform: none;
font-size: 0.9em;
text-align: center;
width: 100%;
font-weight: bold;
}
p{
line-height: 0.7;
display: inline;
font-size: 1em;
margin-left: 0;
padding: 0;
}
La page en question est à l'adresse http://tests.osirisnet.net/tombes/nobles/nobles.html
mais jene garantis pas que les modifications que je fais subir au contexte n'auraon pas d'effets sur cette page.
Merci de vos avis sur ce point certes secondaire, mais j'aimerais comprendre par quel bout adresser ce problème.

 )
)