Bonjour à tous,
Je bloque un petit peu et je voulais savoir si ma demande était possible.
Dans mon code HTML j'ai le bloc suivant :
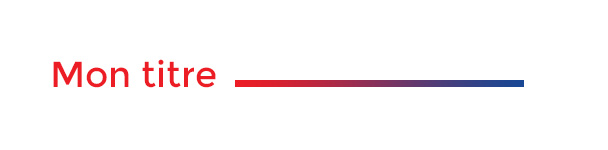
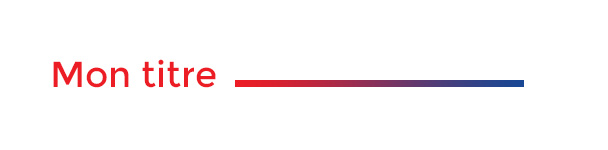
<span class="montitre">Mon titre</span>
Je voulais savoir si il était possible d'avoir le résultat suivant en CSS (voir image dans le post)
J'ai tenté d'utilisé Border-bottom mais comment lui donner un padding-left qui est égale au contenu de mon texte.

Je vous remercie.
Je bloque un petit peu et je voulais savoir si ma demande était possible.
Dans mon code HTML j'ai le bloc suivant :
<span class="montitre">Mon titre</span>
Je voulais savoir si il était possible d'avoir le résultat suivant en CSS (voir image dans le post)
J'ai tenté d'utilisé Border-bottom mais comment lui donner un padding-left qui est égale au contenu de mon texte.

Je vous remercie.


 Et c'est bien pratique
Et c'est bien pratique 
 L'exercice était d'avoir des points de suite à droite de mots de largeurs différentes ou une "bordure" (à la hauteur du milieu du titre) de part et d'autre d'un titre.
L'exercice était d'avoir des points de suite à droite de mots de largeurs différentes ou une "bordure" (à la hauteur du milieu du titre) de part et d'autre d'un titre. C'est assez ancien anéfé
C'est assez ancien anéfé