Bonjour à tous,
voilà mon problème, Un container flex a 3 enfants répartis sur 2 colonnes.
2 enfants sont dans la colonne de gauche et un enfant est dans la colonne de droite. L'enfant de la colonne de droite a une largeur connue.
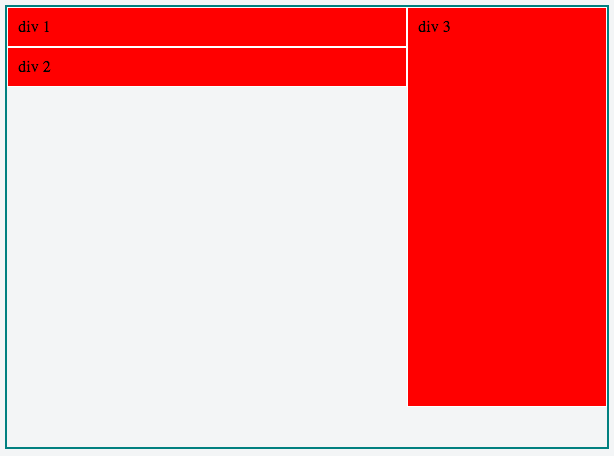
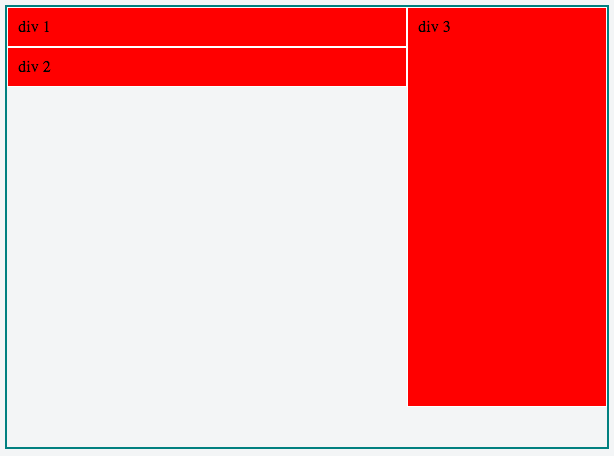
Est-il possible que les enfants de la colonne de gauche occupent le reste de la largeur (voir l'exemple) et ce:
- sans modifier la structure du code HTML
- sans spécifier leur larguer

Merci d'avance
voilà mon problème, Un container flex a 3 enfants répartis sur 2 colonnes.
2 enfants sont dans la colonne de gauche et un enfant est dans la colonne de droite. L'enfant de la colonne de droite a une largeur connue.
Est-il possible que les enfants de la colonne de gauche occupent le reste de la largeur (voir l'exemple) et ce:
- sans modifier la structure du code HTML
- sans spécifier leur larguer

<section>
<div class="col-gche">div 1</div>
<div class="col-gche">div 2</div>
<div class="col-drte">div 3</div>
</section>section {
display: flex;
flex-direction: column;
flex-wrap: wrap;
align-content: flex-end;
width: 600px;
height: 440px;
border: 2px solid teal;
}
div {
background-color: red;
border: 1px solid white;
padding: 10px;
box-sizing: border-box;
}
.col-drte {
width: 200px;
height: 400px;
}Merci d'avance

