Bonjour je débute en css je voudrait savoir comment faire un zoom sur une image et un effet de transition j ai essayer plusieurs technique simple , mais je voit pas d'ou vient le problème. J'ai utiliser scale et transition mais il ne ce passe rien.  Voici mon code
Voici mon code
html
<section>
<h3>AU DÉBUT</h3>
<figure>
<div id="effet">
<ul>
<li><img src="img/1.png" width="75" height="50" alt="1"></li>
<li><img src="img/2.png" width="75" height="50" alt="2"></li>
<li><img src="img/3.png" width="75" height="50" alt="3"></li>
<li><img src="img/4.png" width="75" height="50" alt="4"></li>
</ul>
</div>
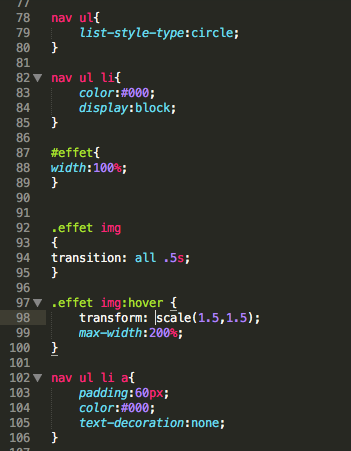
css
#effet{
width:100%;
}
.effet img
{
transition: all .5s;
}
.effet img:hover {
transform: scale(1.5,1.5);
max-width:200%;
}
Modifié par Nikops60 (01 Nov 2016 - 23:39)
 Voici mon code
Voici mon code html
<section>
<h3>AU DÉBUT</h3>
<figure>
<div id="effet">
<ul>
<li><img src="img/1.png" width="75" height="50" alt="1"></li>
<li><img src="img/2.png" width="75" height="50" alt="2"></li>
<li><img src="img/3.png" width="75" height="50" alt="3"></li>
<li><img src="img/4.png" width="75" height="50" alt="4"></li>
</ul>
</div>
css
#effet{
width:100%;
}
.effet img
{
transition: all .5s;
}
.effet img:hover {
transform: scale(1.5,1.5);
max-width:200%;
}
Modifié par Nikops60 (01 Nov 2016 - 23:39)